
画像とテキストを横に並べたいのですが、どうやるんですか?

レイアウトにはFlexboxを使うといいですよ!
Flexboxとは
いまやウェブ制作に欠かせないFlexbox。
このFlexboxのおかげでレイアウトが簡単に組めるようになりました。
以前はfloatプロパティを使うことが多かったのですが、なかなか厄介なプロパティで、苦手意識がある方も多かったはず。
Flexboxとは、「フレックスボックスレイアウト」というCSSボックスモデルのことです。
親要素(コンテナー)に「display: flex;」といくつかの指定をすることで、子要素(アイテム)を簡単に整列、伸縮させることができます。
親要素
用途も広く、レスポンシブ対応に欠かせない技術でもあることから、目をつぶっていてもコードが書けるくらいしっかり覚えておきましょう!
親要素に指定
flex-direction
子要素の並ぶ方向を指定するプロパティです。
横または縦、順方向または逆方向が指定できます。
| row | 左から右 |
| row-reverse | 右から左 |
| column | 上から下 |
| column-reverse | 下から上 |
See the Pen flex-direction by spica (@spica_blog) on CodePen.
flex-wrap
子要素の折り返しを指定するプロパティです。
| nowrap(デフォルト) | 折り返しなしで一行に配置。 コンテナからあふれることもある |
| wrap | 折り返しありで複数行になる。 上から下に配置 |
| wrap-reverse | 折り返しありで複数行になる。 下から上に配置 |
See the Pen flex-wrap by spica (@spica_blog) on CodePen.
justify-content
子要素の水平方向の配置を指定するプロパティです。
| flex-start(デフォルト) | 左寄せ(先頭) |
| flex-end | 右寄せ(末尾) |
| center | 中央寄せ |
| space-between | 均等配置。両端と末尾 |
| space-around | 均等配置。両端と末尾に余白あり |
See the Pen justify-content by spica (@spica_blog) on CodePen.
align-items
子要素の垂直方向の配置を指定するプロパティです。
親要素に高さの指定を忘れないようにしましょう。
| stretch(デフォルト) | 親要素いっぱいに広がる |
| flex-start | 親要素の開始位置から配置。上揃え |
| flex-end | 親要素の終点位置から配置。下揃え |
| center | 中央揃え |
| baseline | ベースラインに沿って配置 |
See the Pen align-items by spica (@spica_blog) on CodePen.
align-content
子要素が複数行の場合の垂直方向の配置を指定するプロパティです。
align-itemsと同じく、親要素に高さの指定が必要になります。
| stretch(デフォルト) | 親要素の高さに合わせて広げる |
| flex-start | 親要素の開始位置から配置。上揃え |
| flex-end | 親要素の終点位置から配置。下揃え |
| center | 中央揃え |
| space-between | 均等配置。上下両端 |
| space-around | 均等配置。上下両端余白あり |
See the Pen align-content by spica (@spica_blog) on CodePen.
子要素に指定
See the Pen 子要素 by spica (@spica_blog) on CodePen.
order
子要素の並ぶ順番を指定できます。
orderの値の昇順 > ソースコード内の順序で配置されます。
flex
flexプロパティは、「flex-grow」「flex-shrink」「flex-basis」を一括指定することができます。
子要素の幅を決めるプロパティですが、やや分かりにくいのが難点。
各プロパティの役割を理解し、適切な設定を行いましょう。
flex: 0 0 300px; /* flex-grow設定なし、flex-shrink設定なし、flex-basis300px */flex-grow
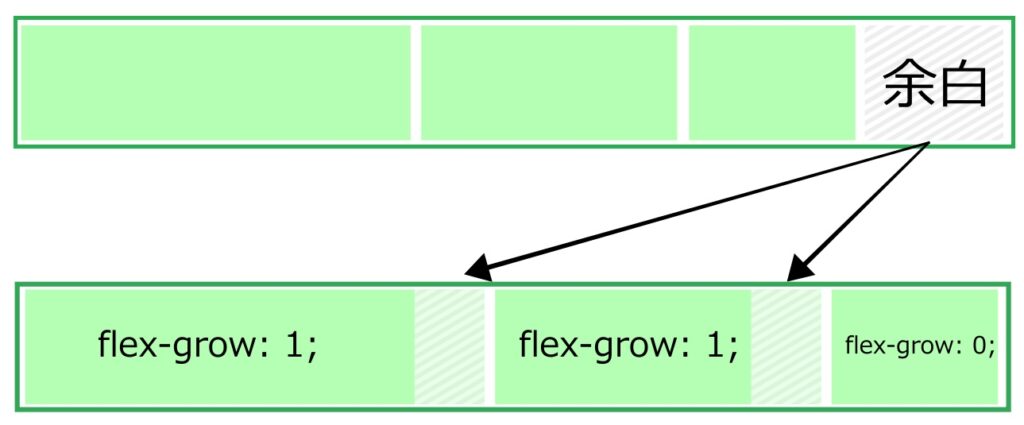
親要素に余白がある場合、その余白をそれぞれの子要素にどの割合で分配するかを決めることができます。

初期値は0で、正の数で指定します。単位はありません。
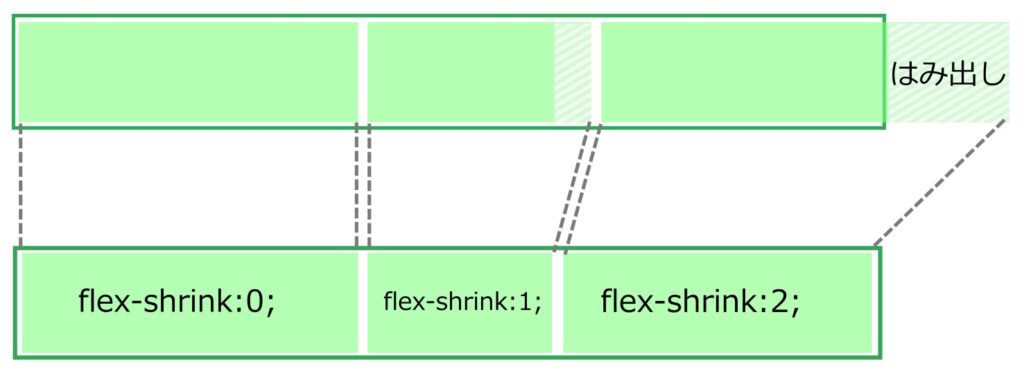
flex-shrink
親要素の領域が子要素の合計よりも狭かった場合、その不足分をそれぞれの子要素からどの割合で補填するか決めることができます。

初期値は1で、すべての子要素が均等に縮みます。正の数で指定し、単位はありません。
flex-basis
子要素の幅を直接指定することができます。
単位はpxやem、%などが使えます。
初期値はautoで、その要素のコンテンツ幅がフレックスアイテムの幅となります。
align-self
垂直方向の配置を個別指定できます。
ヘッダーで使う
よく見かける、ロゴとナビゲーションメニューが配置されたヘッダーにもFlexboxが使われています。
See the Pen flexbox-header by spica (@spica_blog) on CodePen.
<header>
<a href="#" class="site-logo">site logo</a>
<nav>
<ul class="g-nav">
<li><a href="">menu1</a></li>
<li><a href="">menu2</a></li>
<li><a href="">menu3</a></li>
<li><a href="">menu4</a></li>
</ul>
</nav>
</header>
Flexboxを2段階で用いているところがポイントです。
- ロゴとグローバルナビゲーションメニューを横並び
- ナビゲーションメニューのアイテム(liタグ)を横並び
「align-items: center;」でロゴとグローバルナビゲーションを上下中央揃えにし、「justify-content: space-between;」でそれぞれ両端に配置しました。
header {
display: flex; /* 横並び */
align-items: center; /* 上下中央揃え */
justify-content: space-between; /* 要素を両端に配置 */
}
.g-nav {
display: flex; /* 横並び */
}
ブロックを互い違いに配置
画像とテキストを横並びにし、その配置を互い違いにすることでデザイン性を高める方法です。
See the Pen flexbox-rowreverse by spica (@spica_blog) on CodePen.
<ul class="img-txt">
<li>
<figure><img class="image" src="〇〇.jpg" alt=""></figure>
<div class="txt">
<p>
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
</p>
</div>
</li>
<li>
<figure><img class="image" src=""〇〇.jpg" alt=""></figure>
<div class="txt">
<p>
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
</p>
</div>
</li>
<li>
<figure><img class="image" src=""〇〇.jpg" alt=""></figure>
<div class="txt">
<p>
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
</p>
</div>
</li>
<li>
<figure><img class="image" src=""〇〇.jpg" alt=""></figure>
<div class="txt">
<p>
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
</p>
</div>
</li>
</ul><li>タグの中に、画像とテキストがあります。
- <li>タグの画像とテキストを横並び
- 偶数番目の<li>タグは画像とテキストの配置を逆
.img-txt {
width: 800px;
margin: 0 auto;
}
.img-txt li {
display: flex; /* 画像とテキストを横並び */
align-items: center; /* 画像とテキストを上下中央揃え */
}
.img-txt li:nth-child(even) {
flex-direction: row-reverse; /* 偶数番目のliの並び方を逆にする */
}偶数番目のliを指定するには、セレクタを「li:nth-child(even)」または「li:nth-child(2n)」とします。
奇数番目の場合は「li:nth-child(odd)」または「li:nth-child(2n-1)」です。
より厳密に親要素・子要素を特定するのなら、「nth-of-type」を用いましょう。
レスポンシブ対応
Flexboxはレスポンシブ対応がとても簡単にできます。
「横並びにしていたコンテンツを、ある一定の画面幅より狭くなったら縦並びにする」という指定が一行でできます。
@media (max-width: 768px) {
header {
flex-direction: column; /* 縦並び */
}
}「@media{}」はメディアクエリの宣言ですが、ここでは説明を割愛します。
header {
display: flex; /* 横並び */
align-items: center; /* 上下中央揃え */
justify-content: space-between; /* 要素を両端に配置 */
}元々「display: flex;」を指定してあるので、メディアクエリで「flex-direction: column;」を追記すると、画面幅が狭くなった時に縦並びになります。
Flexboxを使って遊んでみる
図形をFlexboxで配置して、ブタのイラストを描いてみました。
本来の使い方ではないですが、理解度を深めるために遊びながら覚えるのもいいですよ♪
See the Pen Untitled by spica (@spica_blog) on CodePen.
まとめ

Flexboxを使えば、横並びも均等配置も自由自在ですね!

メディアクエリでレスポンシブ対応も簡単にできますし、
ブロックエディタに慣れている方なら、感覚的にレイアウト
できちゃいますよ!
Flexboxのほかに、Gridを使ってレイアウトすることもできます。
どちらもしっかり身に付けて、レスポンシブデザインに優れたウェブサイトを作れるようになりましょう!



コメント