
clip-pathのことが知りたいです!

三角形の作り方で少しご紹介しましたね。
今回はもう少し踏み込んで説明します。
clip-pathプロパティとは
clip-pathとは、要素を任意の形に切り取ることです。
切り取るとはいっても、要素は元の形のまま存在し、表示する範囲を指定してその外側を非表示にする、というものです。

この画像をclip-pathで円形に切り抜きます。分かりやすいように背景はグレーにしてあります。

img {
clip-path: circle(30%);
}簡単に円形に切り抜くことができました!
もちろん、画像を使わなくても図形を描けます。
<div class="circle"></div>.circle {
clip-path: circle(30%);
background-color: pink;
width: 200px;
height:200px;
}clip-pathの座標
clip-pathの座標について頭に入れておきましょう。
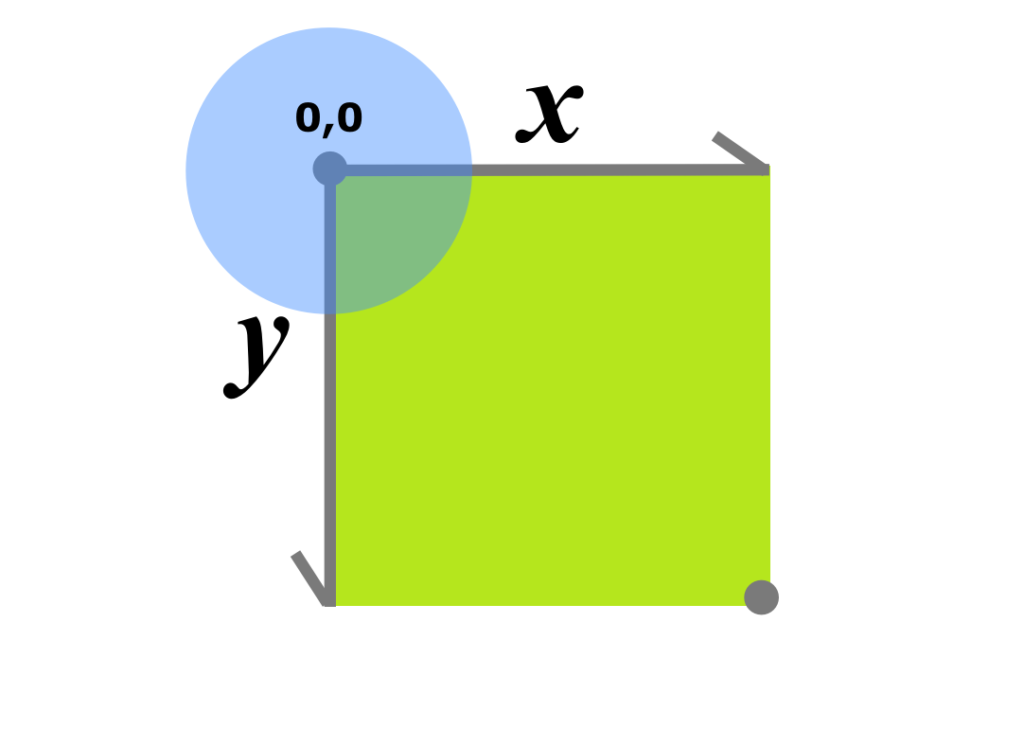
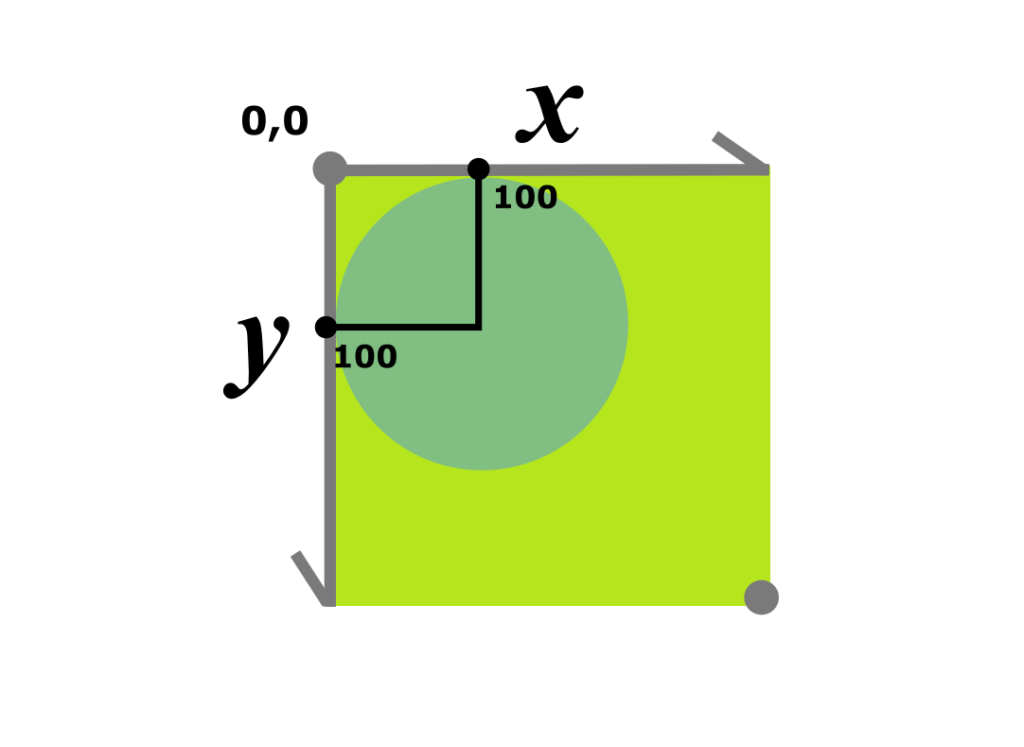
座標の原点は左上で、そこから右方向にx軸、下方向にy軸が伸びていきます。

半径100pxの円を描くとします。
clip-path: circle(100px at 0 0);値は「circle(円のサイズ at ポジション)」と数値またはパーセントを用いて指定します。
「circle(100px at 0 0)」とすると、「100pxの円を、中心がleftから0、topから0の位置に配置」となり、下図のようになるため表示されるのは円の右下部分のみになります。
つまり、外側4分の3はクリッピングされてしまいます。

実際に画像を切り抜いてみましょう。

「at ポジション」で指定した位置には、円の中心がくるというわけですね。
では、円の全体を表示するにはどうしたらいいのでしょうか。
clip-path: circle(100px at 100px 100px);このように指定すると、「100pxの円を、中心がTopから100px、左から100pxの位置に配置」となり、下図のように円全体が表示されます。


ポジションに何も指定しない場合、「center」となります。

See the Pen clip-path circle by spica (@spica_blog) on CodePen.
ConoHa WING基本の図形(basic-shape)
値にbasic-shapeを指定することで、様々な図形に切り抜くことができます。
inset() /四角形

clip-path: inset(20px 10px 20px 10px round 5px);値の()内は、「top right bottom left」の順に記述します。marginやpaddingなどと同じですね。
角丸にしたい時は続けて「round 〇px」と追加します。
角丸も個別に指定できます。
clip-path: inset(30px round 50px 0);
circle() /円

clip-path: circle(100px at 250px 200px);値の()内は、数値やパーセントで指定します。
atの後ろはポジションを指定します。何も指定しない場合、ポジションはcenterになります。
ellipse() /楕円

clip-path: ellipse(50% 30% at 50% 50%);値の()内には、2つの半径(x,y)と位置(x,y)を指定します。
polygon() /多角形

clip-path: polygon(50% 0, 0 100%, 100% 100%);値の()内に、各頂点の位置を数値またはパーセントで指定します。
clip-pathで図形を描くなら、ジェネレーターを使うと簡単です。
エックスサーバーpath() /任意の図形
path()を使って任意のエリアを切り抜くこともできます。
ブラウザのサポートがまちまちなので、clip-pathの値に「url(#ID名)」を指定する必要があります。
このSVGの<clipPath>要素を参照するURLのことを「clip-sourse」といいます。
それでは、path()を使って切り抜く方法を簡単に説明します。
1.切り抜く形のSVGを作る
最初に、切り抜きたい形のSVGを作るところから始めます。

クッキー型のデザインを考えるイメージです。
方法はいくつかあります。
イラストレーターで作る
イラストレーターで作成したのSVG画像からpath情報を抜き出します。
「書き出し設定」で「SVG」を選択するだけです。
SVG作成ジェネレーターで作る
イラストレーターがなくても、オリジナルの形を簡単に作成することができます。
作成した後にSVG形式でダウンロードします。
SVG形式の画像をダウンロードする
SVG画像を無料配布しているサイトを利用しましょう。
希望の画像を選択し、SVG形式でダウンロードします。
2.型を作成
切り抜く型を作るため、SVGファイルから必要な情報を抜き出します。

クッキー型を作るイメージです!
ダウンロードしたファイルをテキストエディタで開きましょう。

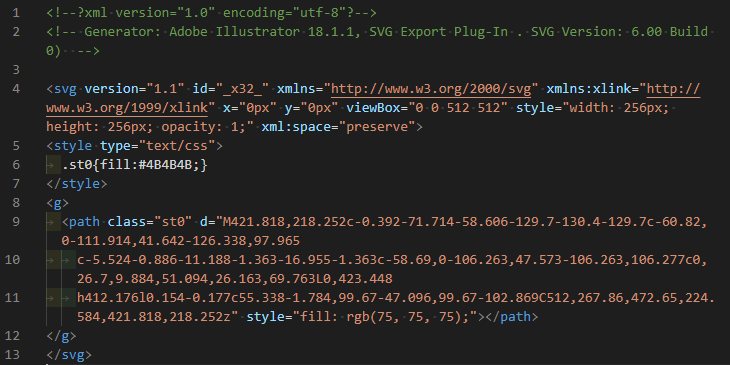
このようにコードがずらっと並んでいると思います。
まずは必要な部分をコピーしておきましょう。
<path class="st0" d="M421.818,218.252c-0.392-71.714-58.606-129.7-130.4-129.7c-60.82,0-111.914,41.642-126.338,97.965
c-5.524-0.886-11.188-1.363-16.955-1.363c-58.69,0-106.263,47.573-106.263,106.277c0,26.7,9.884,51.094,26.163,69.763L0,423.448
h412.176l0.154-0.177c55.338-1.784,99.67-47.096,99.67-102.869C512,267.86,472.65,224.584,421.818,218.252z" style="fill: rgb(75, 75, 75);"></path><path>タグの、「d=”M…252z”」までをコピーします(styleの手前まで)。
任意の場所に、下記のコードを記述します。
<svg width="0" height="0" style="position: absolute; top: 0; left: 0;">
<clipPath id=" 任意のID名 ">
<path d=" 画像のパスをコピペ "/>
</clipPath>
</svg><svg>タグに「width=”0″ height=”0″」を忘れずに記述しましょう。
<clipPath>要素の中に切り抜きに使いたいパスを入れます。
<clipPath>には後で呼び出すためにID名を付け、<path>の中にはさきほどコピーした「d=”M…252z”」を貼り付けます。
<!-- clip-path用SVG -->
<svg width="0" height="0" style="position: absolute; top: 0; left: 0;">
<clipPath id="clip_cloud">
<path d="M421.818,218.252c-0.392-71.714-58.606-129.7-130.4-129.7c-60.82,0-111.914,41.642-126.338,97.965
c-5.524-0.886-11.188-1.363-16.955-1.363c-58.69,0-106.263,47.573-106.263,106.277c0,26.7,9.884,51.094,26.163,69.763L0,423.448
h412.176l0.154-0.177c55.338-1.784,99.67-47.096,99.67-102.869C512,267.86,472.65,224.584,421.818,218.252z"/>
</clipPath>
</svg>これで型抜きができました。
3.画像を切り抜く
2で作成した型を使って、画像を切り抜きます。

生地にクッキー型を押し付けてくり抜くイメージです。
2のコードに続けて、下記のコードを記述します。
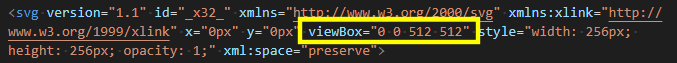
<svg width=" viewBoxの3番目の数値 " height=" viewBosの4番目の数値 " viewBox="0 0 元のSVGファイルから 元のSVGファイルから">
<image xlink:href=" 画像のURL " width="100%" height="100%" preserveAspectRatio="xMidYMid slice" clip-path="url(# 任意のID名 )"/>
</svg><svg>タグの「viewBox」には、元のSVGファイルのviewBoxの値をそのまま入力します。
<svg>タグの「width」にはviewBoxの3番目の値、「height」には4番目の値を入力します。切り抜くサイズを変えたい時はこの部分を変更します。

<image>タグの「xlink:href=””」に、読み込みたい画像のURLを記述します。
「width=”100%” height=”100%”」で、親要素のsvg領域と同じにします。
「preserveAspectRatio」は、「見た目の比率を保つ」という意味で元画像の縦横比を保ったまま領域にぴったりと収めるための指定です。
値の前半に「照準」、後半に「処理の内容」を指定します。
ここでは細かい説明は省きますが、「xMidYMid」は「縦横中央」で、「slice」は「はみ出した部分をカット」という指定になっています。
「clip-path=”url()”」には、<clipPath>に付けたID名を記述します(頭に#を忘れずに!)
<!-- 表示したい画像用SVG -->
<svg width="512" height="512" viewBox="0 0 512 512">
<image xlink:href="https://spica-weblog.github.io/codepen-lesson/img/22688491.jpg" width="100%" height="100%" preserveAspectRatio="xMidYMid slice" clip-path="url(#clip_cloud)"/>
</svg>ここではHTMLで記述していますが、クラス名を付けてCSSで定義することも可能です。
<!-- clip-path用SVG -->
<svg width="0" height="0" style="position: absolute; top: 0; left: 0;">
<clipPath id="clip_cloud">
<path d="M421.818,218.252c-0.392-71.714-58.606-129.7-130.4-129.7c-60.82,0-111.914,41.642-126.338,97.965
c-5.524-0.886-11.188-1.363-16.955-1.363c-58.69,0-106.263,47.573-106.263,106.277c0,26.7,9.884,51.094,26.163,69.763L0,423.448
h412.176l0.154-0.177c55.338-1.784,99.67-47.096,99.67-102.869C512,267.86,472.65,224.584,421.818,218.252z"/>
</clipPath>
</svg>
<!-- 表示したい画像用SVG -->
<svg width="512" height="512" viewBox="0 0 512 512">
<image xlink:href="https://spica-weblog.github.io/codepen-lesson/img/22688491.jpg" width="100%" height="100%" preserveAspectRatio="xMidYMid slice" clip-path="url(#clip_cloud)"/>
</svg>
画像のURLを差し替えれば、簡単に違う画像に変更することができます。
See the Pen clippath cloud by spica (@spica_blog) on CodePen.
※SVG画像は、icooon様からお借りしました。
mixhostまとめ

画像をいろいろな形に切り抜くことができて楽しいです!

clip-pathの使い道はたくさんあります。
ウェブサイトのファーストビューやボタンのエフェクトなどに
使ってみると面白いですよ!
JavaScriptを使って、スクロールすると図形の大きさが変わったりするエフェクトも見かけますね。
clip-pathなら複雑な図形もお手の物。
図形に沿ってテキストを回り込ませる「shape-outsideプロパティ」と併用してもいいですね。
まずは基本の図形で試してみて、慣れてきたらSVG画像のpathを使ってみたりアニメーションと組み合わせてみたりしましょう!
トップアスリート愛用のRAKUWAネック【ファイテン公式】







コメント