
CodePenで画像使いたいんだけど、どうやればいいんだろう?
アップロードサーバーは有料会員しか使えないんだよね?
CodePenであれこれ試したいのに、画像のアップロードの仕方が分からなくて作業がストップ……。
なんてことありますよね。

大丈夫です!無料会員でも画像を表示する方法がありますよ!
実は簡単な方法で画像を扱えるようになるので、ここでしっかり覚えていってくださいね!
CodePenで画像を表示する方法
CodePenには、有料会員と無料会員があります。
有料会員のプランには、アップロードサーバーが用意されているので、画像はサーバーにアップして使うことができます。
しかし、無料会員のプランにはアップロードサーバーがありません。
では、どのようにして画像を表示するのでしょうか。
オンラインストレージを利用する
画像のアップロード先をオンラインストレージにして、リンクを貼り付けて画像を表示することが可能です。
オンラインストレージとは、「Google Drive」や「DropBox」などです。
Googleのアカウントを持っているなら、GoogleDriveを使っている方も多いと思います。
無料で使えるストレージが15GBもあるのが嬉しいところ。
DropBoxのアカウント作成も簡単です。Googleアカウントから紐づけすることもできます。
無料のストレージは2GBとちょっと少なめ。
ただ、リンクを貼り付ける際にDropBoxのほうがやりやすいです。
GitHubを利用する
GitHubとは、開発プロジェクトのソースコードを管理できるウェブサービスです。
こちらも無料で使えます。
すべて英語なので、慣れないうちはちょっと大変かもしれません。
CodePenで画像を表示させるまでのながれ
- GoogleDriveなどのオンラインストレージ(またはGitHub)に画像をアップロード
- 共有リンクの取得
- CodePenにリンクを貼り付けて、コードを修正する

GoogleDrive、使ってます!!

私もGoogleDrive使っています。
無料で15GBはありがたいですね。
オンラインストレージのアカウントを作成し、さっそく試してみましょう!
Google Drive
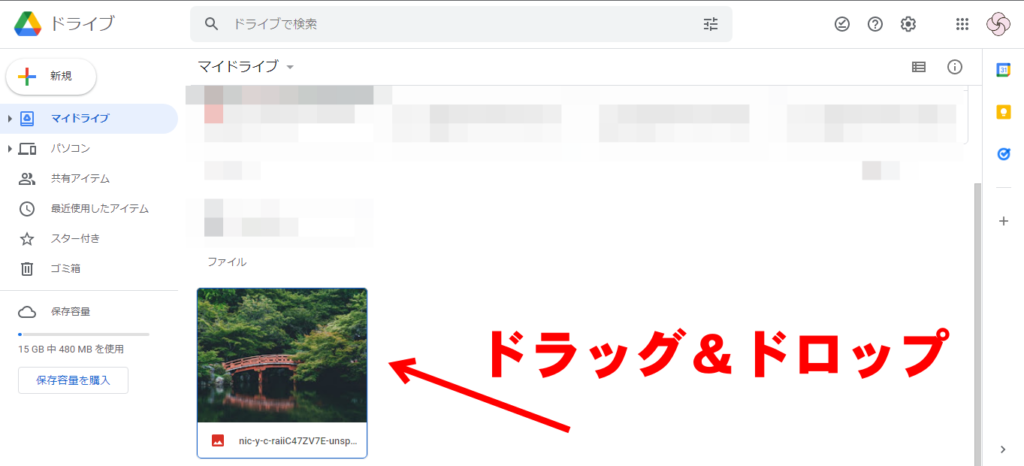
画像をアップロード
PC内の画像を、GoogleDriveにドラッグ&ドロップをしてアップロードします。
「新規」ボタンからファイルのアップロードもできます。
CtrlキーやShiftキーで複数選択して一気にアップロードも可能です。

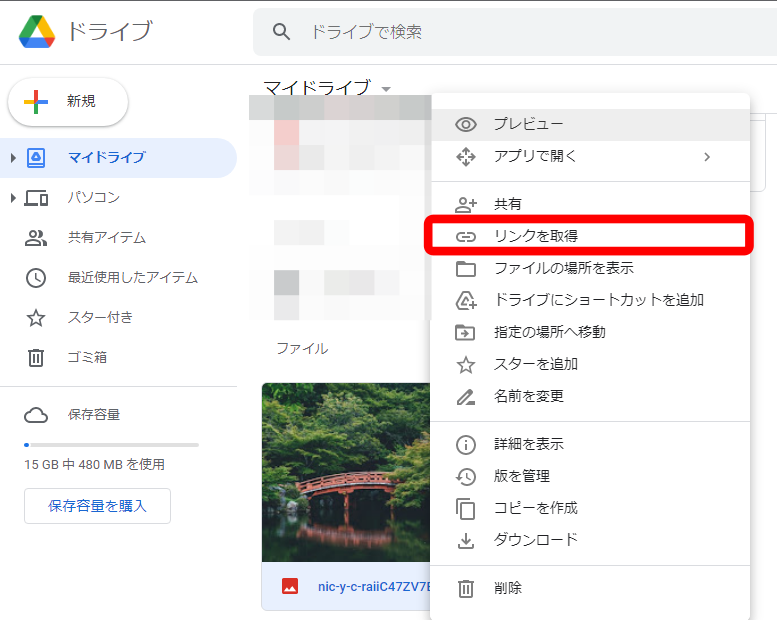
共有リンクを取得
リンクを取得したい画像の上で右クリックをします。
表示されたメニューの中から、「リンクを取得」をクリックします。

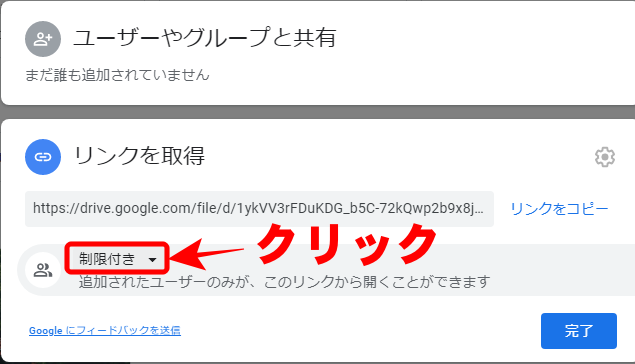
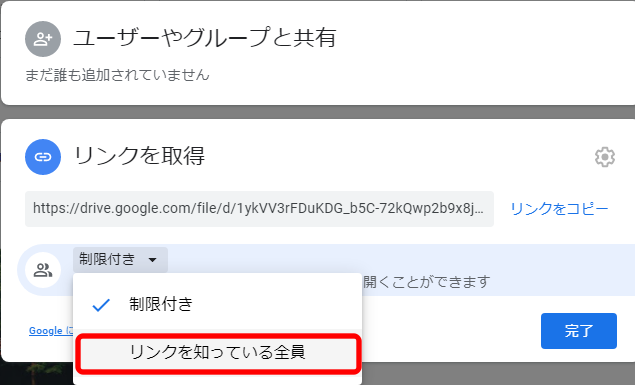
GoogleDriveの場合、デフォルトで「制限付き」になっています。
このままですと、ローカル環境では画像が表示されますが、ホームページに埋め込みをした際に他の人からは画像が見られない状態です。
ですので、「制限付き」をクリックして「リンクを知っている人全員」に変更しておきます。


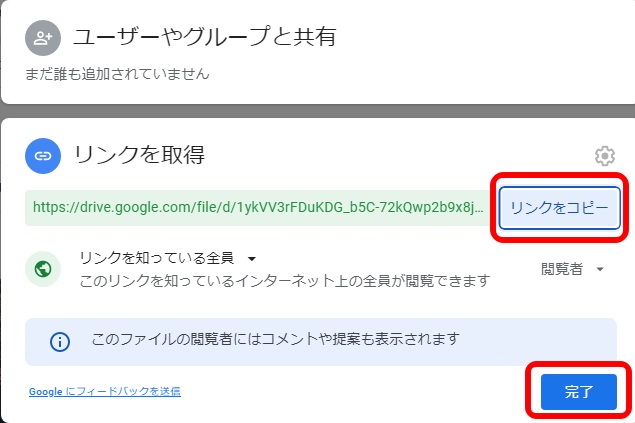
「リンクをコピー」をクリックし、完了ボタンを押します。

これでGoogleDriveでの作業は終了です。
CodePenにリンクを貼り付ける
GoogleDriveでコピーしたリンクをCodePenに貼り付けてみましょう。
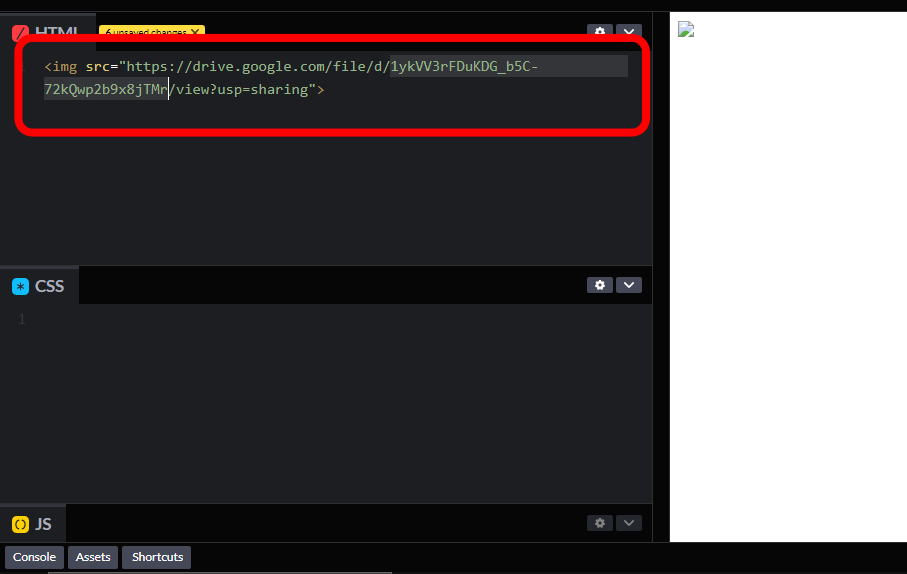
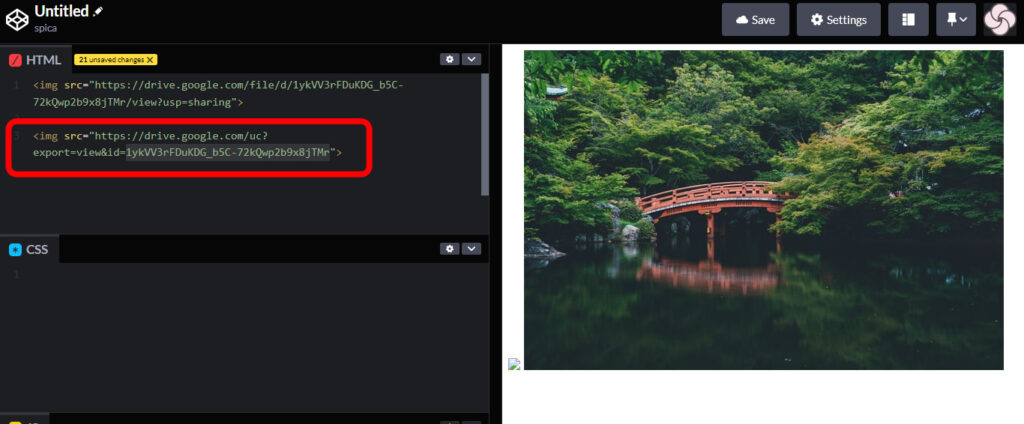
まずは、<img src=””>の引用符にそのまま貼り付けてみます。

画像が表示されませんね。
では、さきほど貼り付けたリンクのコードを修正していきましょう。
コードを修正する
GoogleDriveからコピーしたリンクのコードを見てみましょう。
https://drive.google.com/file/d/1ykVV3rFDuKDG_b5C-72kQwp2b9x8jTMr/view?usp=sharing
この赤い字の部分が画像IDです。
https://drive.google.com/file/d/画像ID/view?usp=sharing
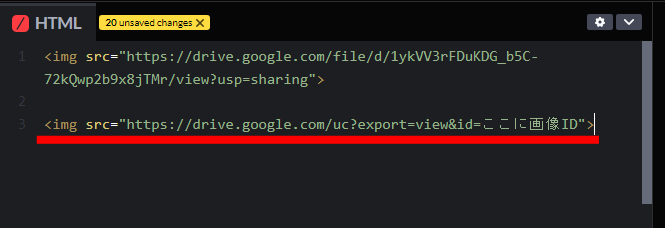
<img src=””>の引用符の中に下記のコードを貼り付けてください。
https://drive.google.com/uc?export=view&id=リンクのコードから画像IDをコピーし、上のコードの後ろに貼り付けます。
<img src=”https://drive.google.com/uc?export=view&id=1ykVV3rFDuKDG_b5C-72kQwp2b9x8jTMr“>

今度はうまく画像が表示されました!

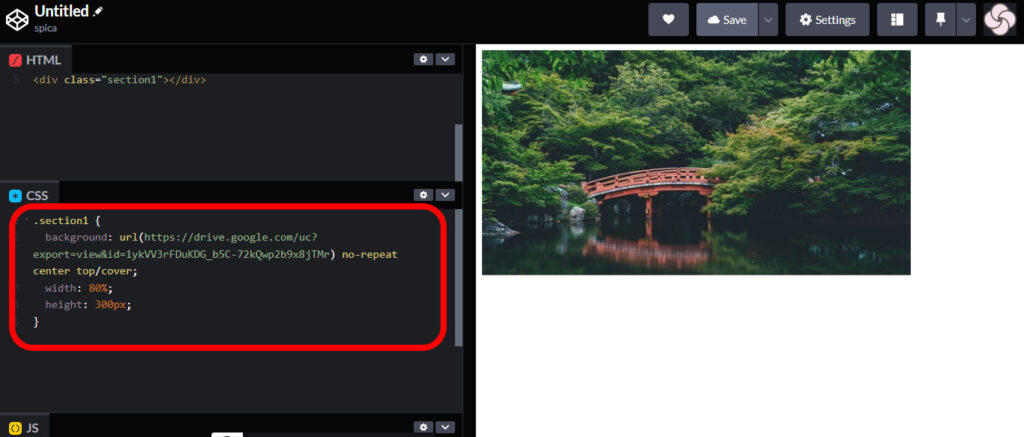
<img>タグを使う方法以外にも、CSSのbackgroundで画像を使うこともできます。

修正後のコードをurl()に貼り付ければ表示されます。
background: url(https://drive.google.com/uc?export=view&id=画像ID) no-repeat center top/cover;DropBox
画像をアップロード
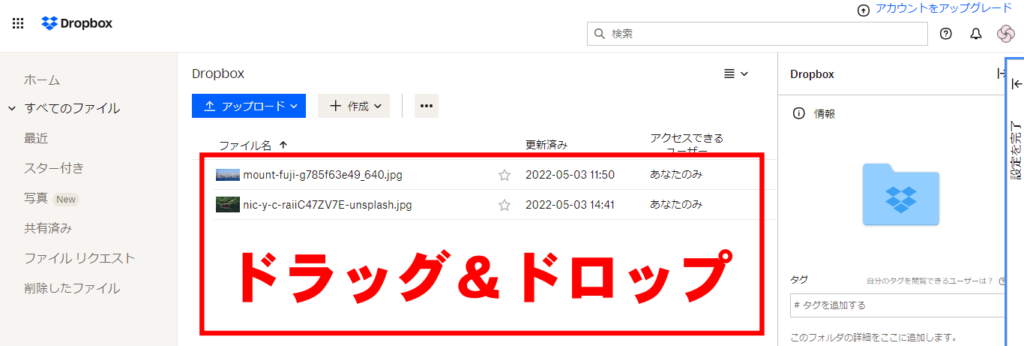
PC内の画像を、DropBoxにドラッグ&ドロップをしてアップロードします。
「アップロード」ボタンからファイルのアップロードもできます。
CtrlキーやShiftキーで複数選択して一気にアップロードも可能です。

共有リンクを取得
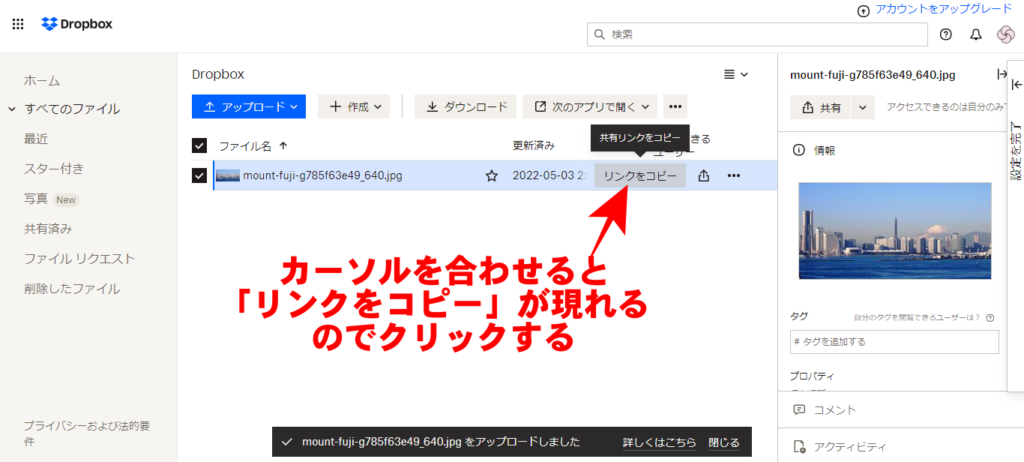
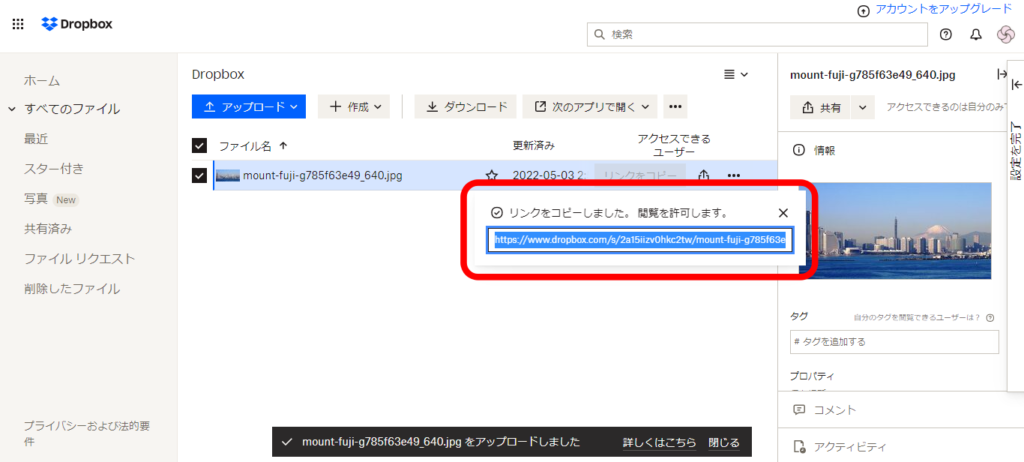
CodePenで使いたい画像にカーソルを合わせると、「リンクをコピー」が現れます。
そこをクリックするだけでコピー完了です。


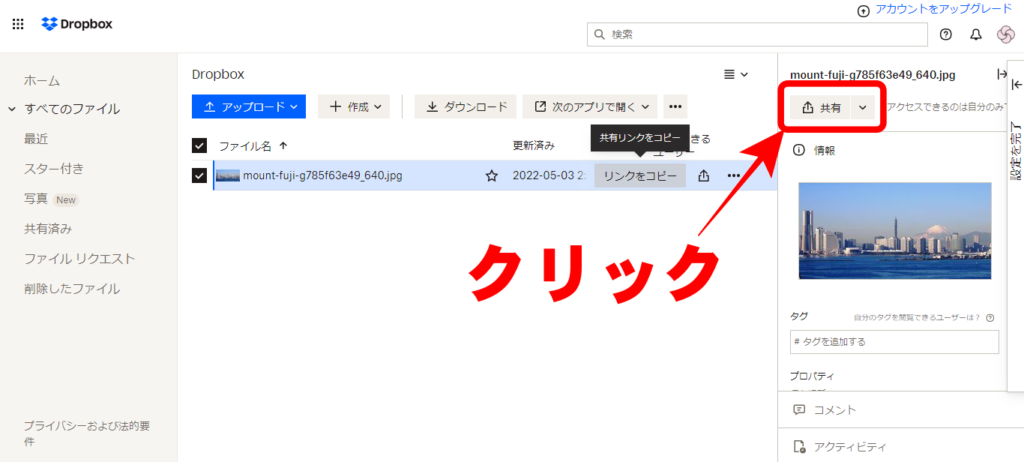
設定の変更がある場合は、別ブロックに表示されている「共有」をクリックします。

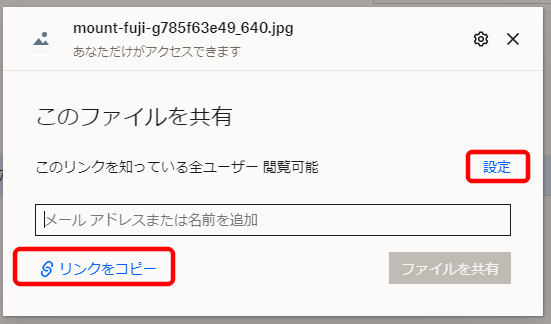
「設定」をクリックして変更し、「リンクをコピー」をクリックします。

CodePenに貼り付ける
DropBoxでコピーしたリンクをCodePenに貼り付けてみましょう。
まずは、<img src=””>の引用符にそのまま貼り付けてみます。

このままでは表示されないですね。
では、リンクのコードを修正していきましょう。
コードを修正する
DropBoxのコードの修正はとても簡単です。
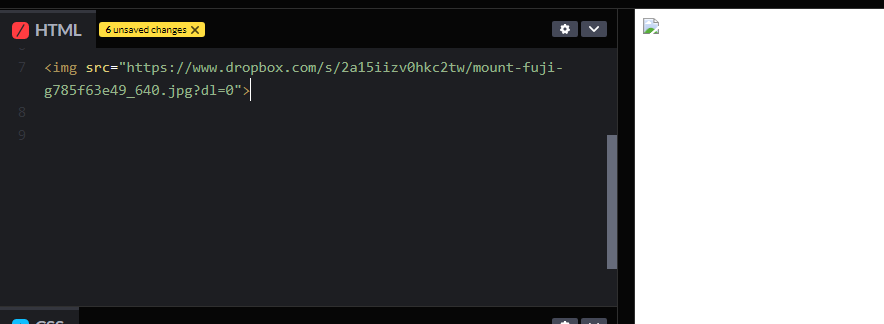
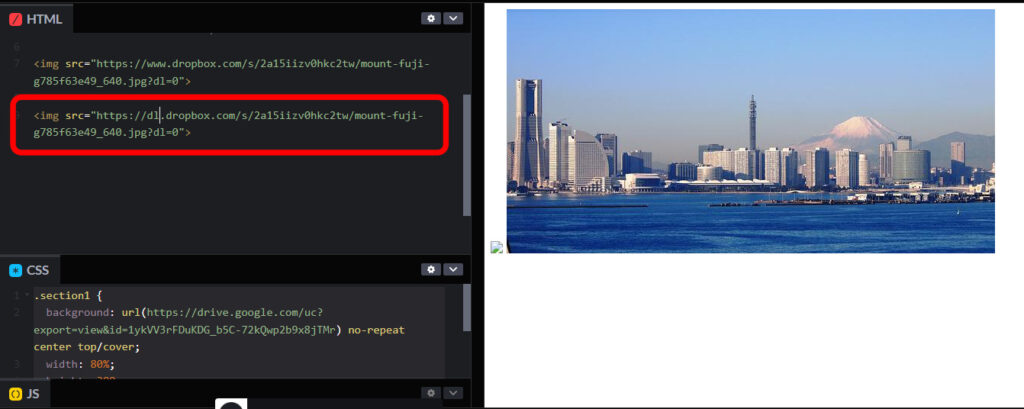
https://www.dropbox.com/s/2a15iizv0hkc2tw/mount-fuji-g785f63e49_640.jpg?dl=0
「www」の部分を「dl」に変更するだけです!
https://dl.dropbox.com/s/2a15iizv0hkc2tw/mount-fuji-g785f63e49_640.jpg?dl=0

<img src=”https://dl.dropbox.com/s/2a15iizv0hkc2tw/mount-fuji-g785f63e49_640.jpg?dl=0″>
ちゃんと表示されていますね。
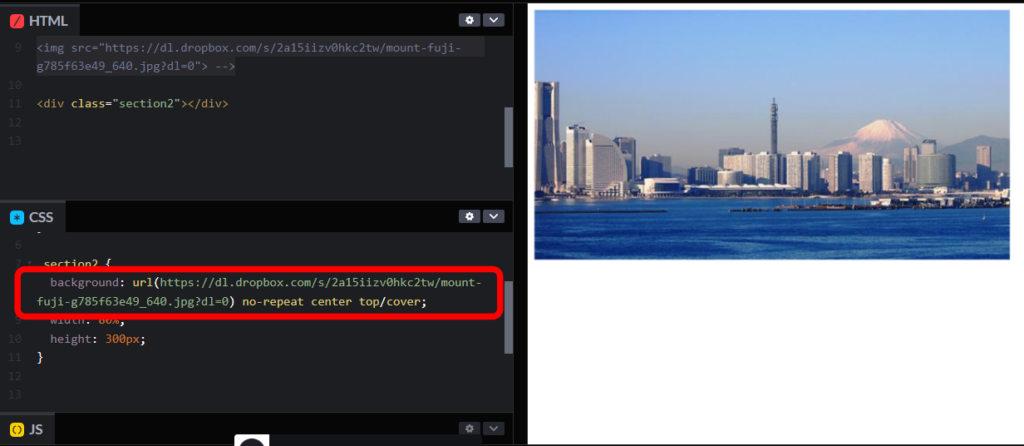
もちろんCSSで指定することもできます。

GitHubを利用する
GitHubでもちゃんとできましたので、ご紹介しておきます。
やり方については、手探りで見つけた方法ですので、もっと違う方法もあると思います。参考程度にご覧ください。
リポジトリ作成し、ファイルをアップロード
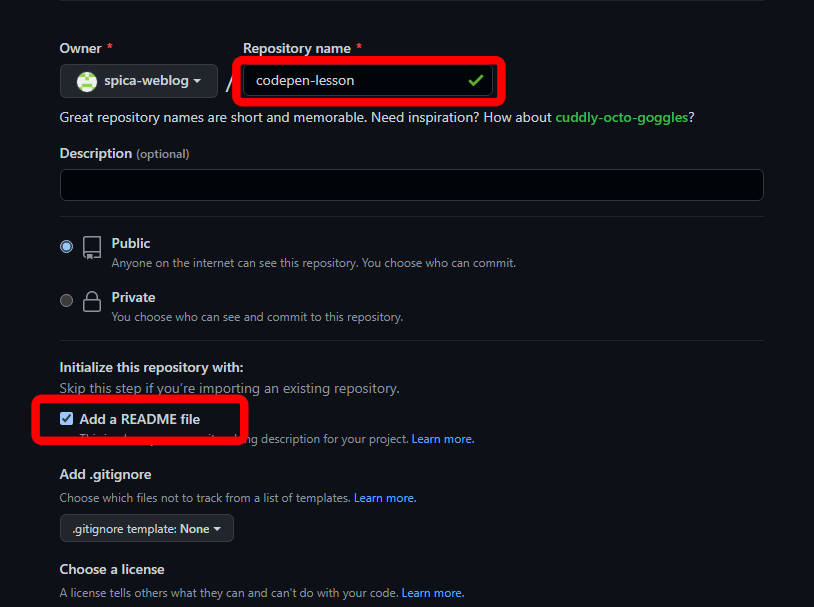
リポジトリ名を入力し、「Add a README file」をチェックします。
リポジトリ名は後から変更することもできます。

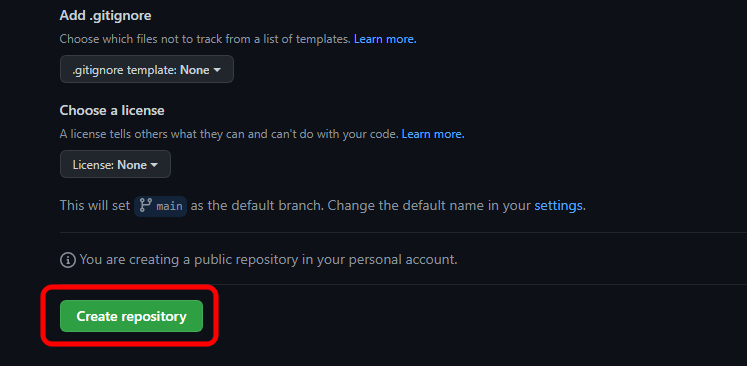
「Create repository」をクリックします。

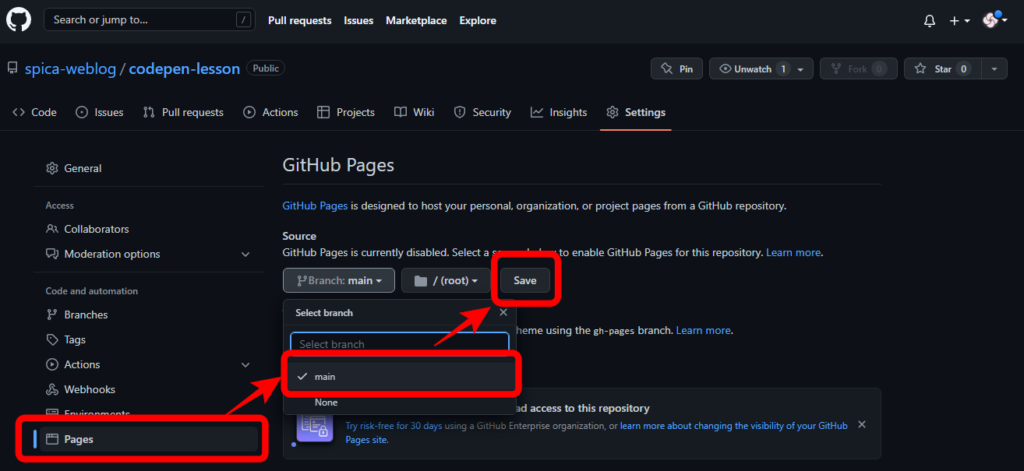
Setting > Page > Branch:main > Save をクリック。

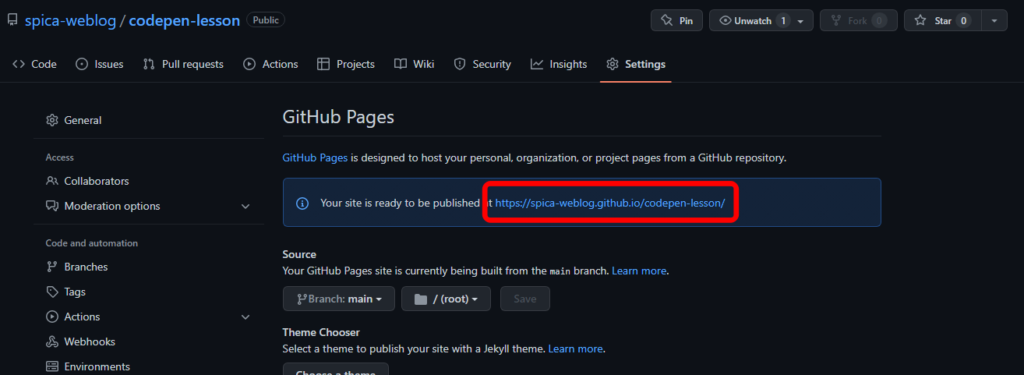
URLを確認することができます。コピーしてメモ帳などに貼り付けておきましょう。

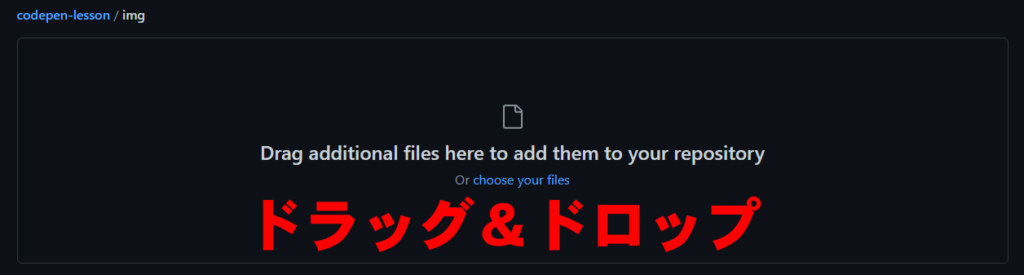
「Code」に戻り、ファイルをドラッグ&ドロップしてアップロードします。
フォルダを新規作成したいのなら、Add file > Create new file から作成しておきます。

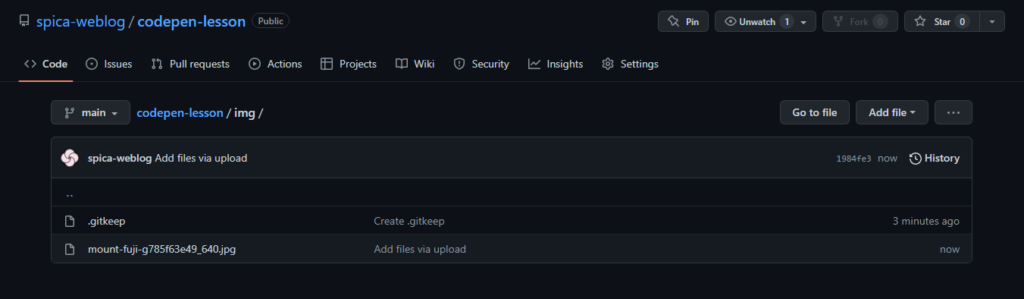
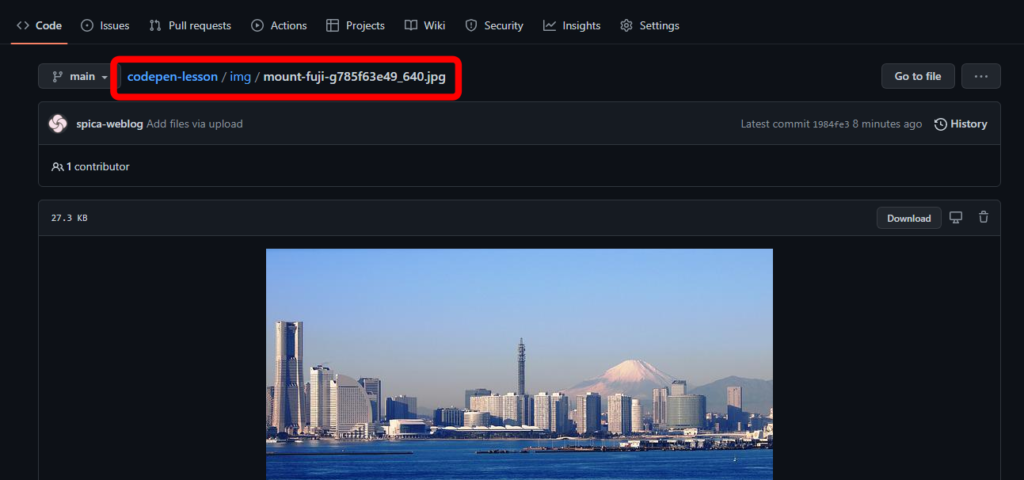
画像ファイルがアップロードされると、ファイル名が表示されます。

ファイル名をクリックすると画像が表示されます。
この時表示されているURLを、メモ帳に貼り付けたURLに付け足します。
(リポジトリ名/より後ろの部分だけでOK)

CodePenに貼り付ける
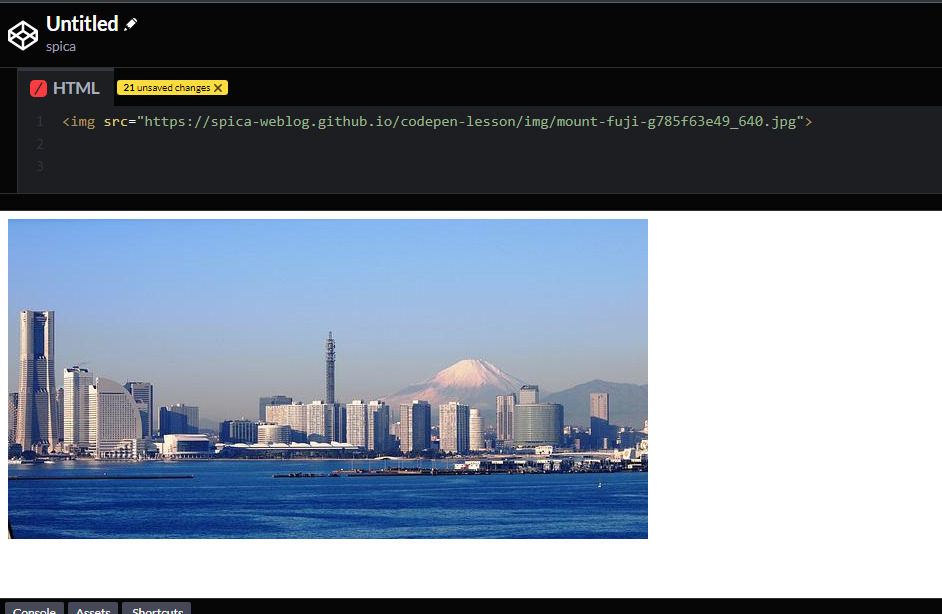
CodePenに戻り、<img>タグ内にURLを貼り付けます。
<img src=”https://spica-weblog.github.io/codepen-lesson/img/mount-fuji-g785f63e49_640.jpg“>

画像が表示されたのを確認します。
まとめ
See the Pen image_upload by spica (@spica_blog) on CodePen.
CodePenで画像を表示する方法についてご紹介しました。
オンラインストレージのアカウントをお持ちなら、すぐにでも試すことができますね。
CodePenのアップロードサーバーを使うよりも少し手間はかかりますが、頻繁に利用するわけでもないので、オンラインストレージを利用する方法でもさほど面倒ではないと思います。
この記事でのコード修正を覚えておけば、CodePen以外にも使えます。
たとえばWordPressに画像をアップロードしなくても、

このように表示できてしまいます!
あまり使う機会はないと思いますが、覚えておいて損はないですよ♪





コメント