CodePenでアイコンの表示の仕方が分からない方は、この記事を参考にしてください。
Font Awesomeについてはこちらで詳しく説明しています。
ぜひご一読ください。
Font AwesomeのCDNファイルを入手
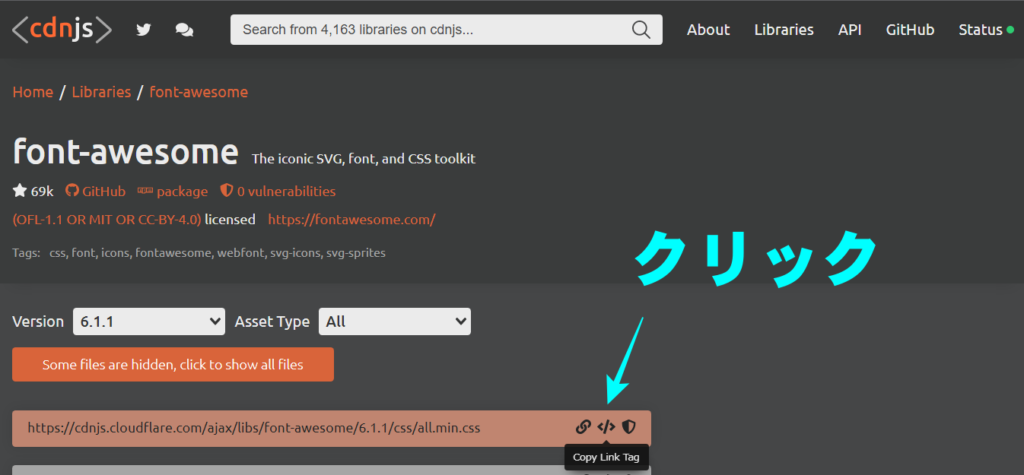
FontawesomeのGitHubページから、CDNファイルを入手します。

一番上の薄いオレンジ色のところが最新版です。
</>(Copy Link Tag)をクリックするとコピーできます。
↓2022年4月では、こちらが最新版となっています。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" />CodePenでCDNを読み込む
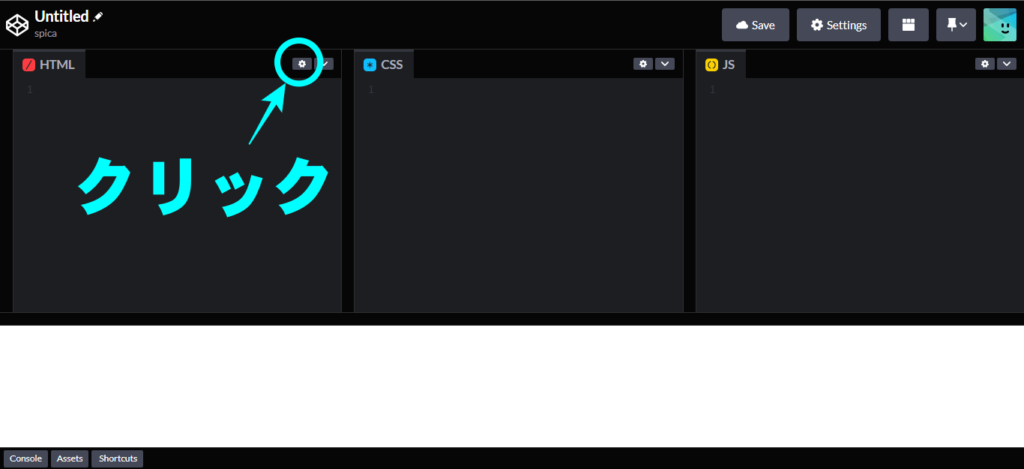
FontAwesomeを使いたいPenを開き、HTMLの歯車マークをクリックします。

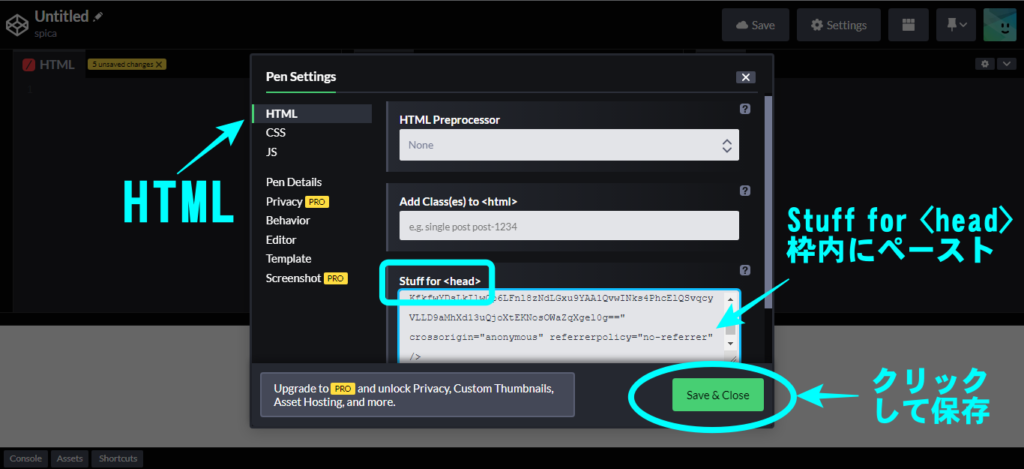
「Pen Settings」画面が出ますので、「HTML」になっていることを確認し、右側の「Stuff for <head>」の枠内にFontAwesome GitHubからコピーしたCDNファイルのリンクタグをペーストします。
「Save & Close」をクリックして保存。

FontAwesomeでアイコンを探す
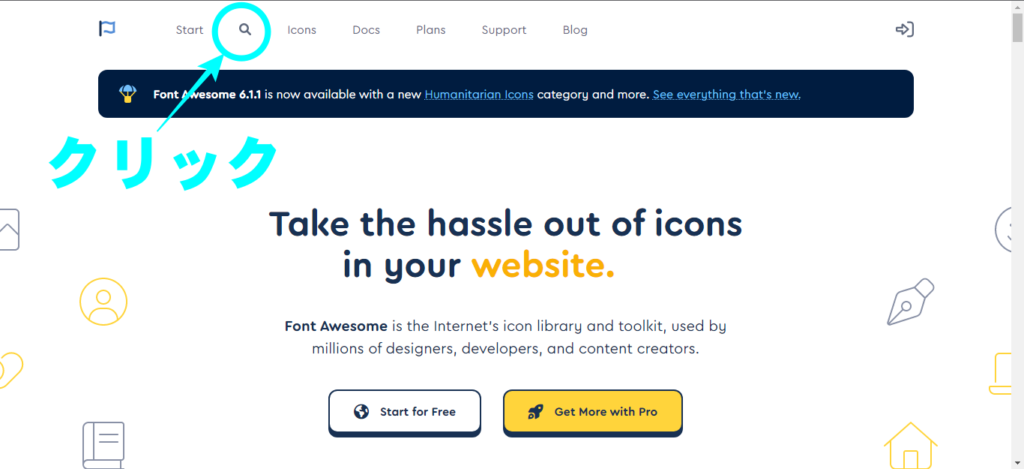
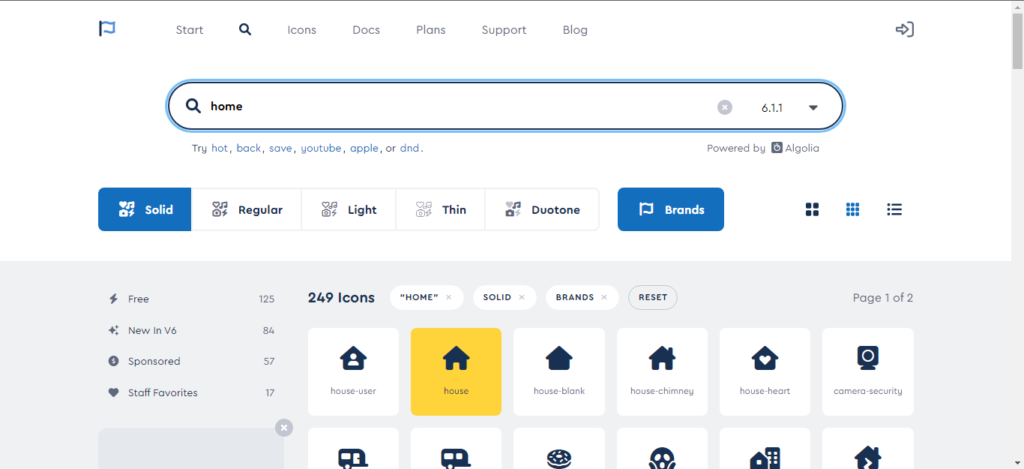
FontAwesome公式ページから、お好きなアイコンを選んでください。

検索は英語です。
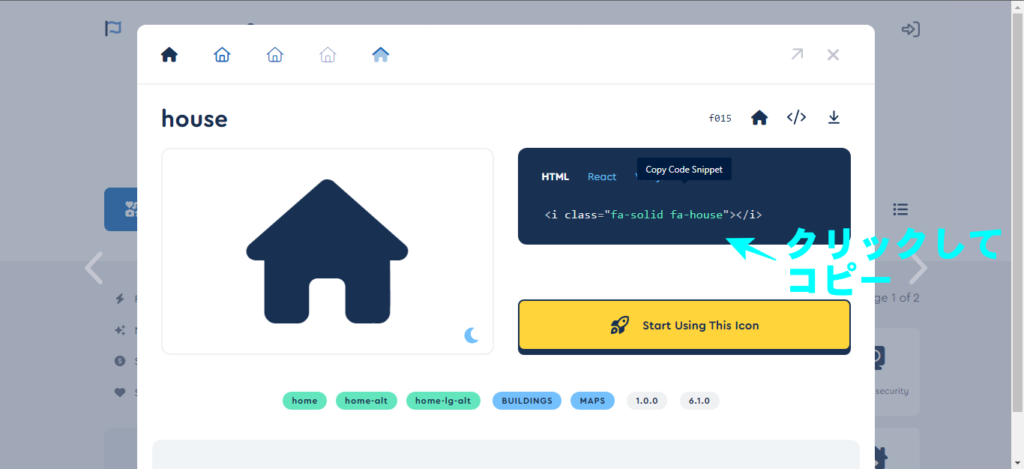
使いたいアイコンが見つかったらクリック。

タグが表示されていますので、そのエリアをクリックしてコピー。

CodePenに貼り付ける
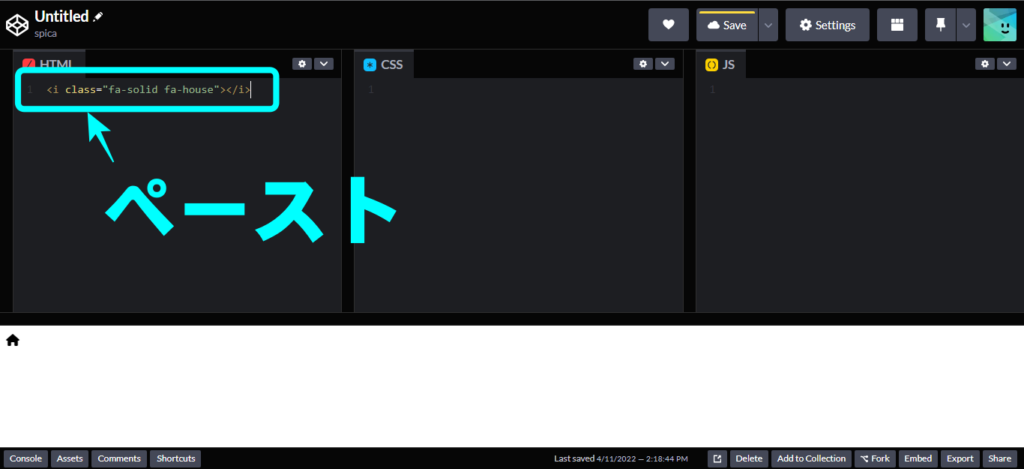
CodePenに戻って、HTMLにさきほどコピーしたタグをペーストします。
プレビュー画面にアイコンが表示されていたら成功です!

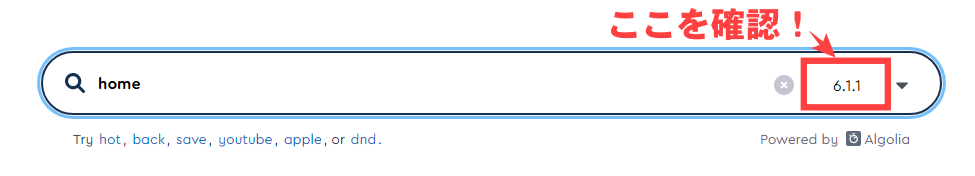
うまく表示されていない、アイコンの形が違う、という場合は、CDNファイルのバージョンと検索したアイコンのバージョンが異なっている可能性があります。
- https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css

もちろん、色やサイズのカスタマイズもできますよ!
See the Pen Untitled by spica (@spica_blog) on CodePen.
Font Awesome 5のチートシートです。





コメント