超有名Webアイコンフォント、Font Awesome。
聞いたことがあるけど、使い方がいまいち分からない。
そんな方は、ぜひこの記事を読んでマスターしちゃいましょう!
Font Awesomeとは
「Font Awesome(フォントオーサム)」とは、ウェブサイトでアイコンを表示させることができる、Webアイコンフォントのことです。
画像をウェブページに貼るのとは違うので、拡大してもぼやけませんし、色やサイズが簡単に変更できます。
Font Awesomeの使い方
Font Awesomeを使うにあたって、まずは準備をしましょう。
方法その1. キットのコードを読み込む
Font Awesomeが推奨しているやり方です。
公式ホームページでアカウントを作成し、キットコードを取得します。
アカウント作成は、メールアドレスとパスワードと名前を入力するだけですので簡単です。
詳しく知りたい方はこちらから>>アカウント作成について
取得したコード(<script>タグ)を<head>タグ内に貼り付けるだけで使えるようになります。
この時、バージョン違いや別の読み込み方のFont Awesomeと重複しないようにしましょう。
方法その2.CDNで読み込む
Font Awesomeを外部サーバーから読み込むCDN。
自分のサーバーにアップロードしないので負荷が少ないですし、なんといっても簡単です。
しかし、公式ではCDNの廃止が宣言されました……。
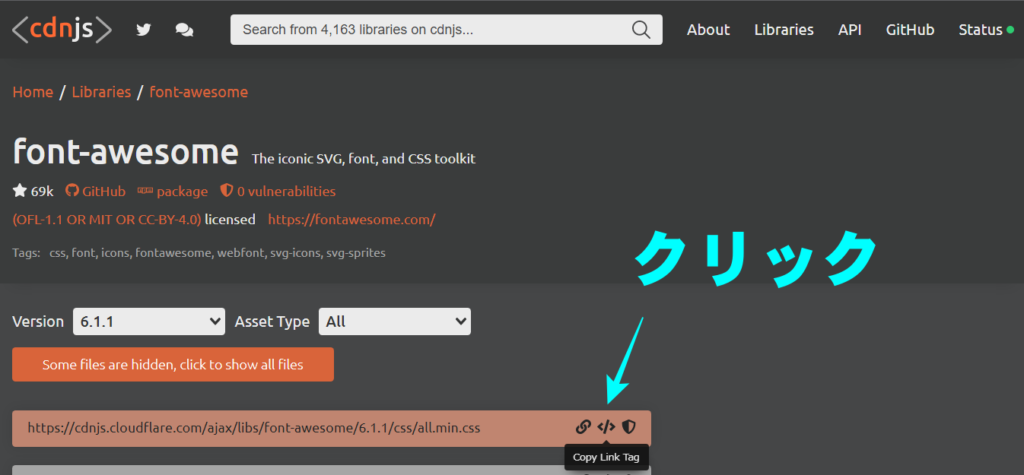
どうしてもCDNがいい!という方は、cdnjsから取得しましょう。

コピーしたコードを<head>タグ内に貼り付けるだけで使えるようになります。
方法その3. WordPressのプラグインを使う

インストールするだけで簡単に使えますが、プラグインを入れすぎるとサイトが重くなってしまいます。
そのため、基本的にはおすすめしていません。
また、WordPressのテーマには、FontAwesome対応のものもありますので、その場合にはプラグインのインストールは必要ありません。
最新のバージョンは非対応のことが多いので、使いたいアイコンが対応しているのか確認してみましょう。
方法その4. ファイルをダウンロード
公式ホームページからファイルをダウンロードし、そのファイルを自分のサーバーにアップロードする方法ですが、サーバーに負荷をかけるだけですのでおすすめしません。
方法その5. アイコンをダウンロード
使いたいアイコンが少ない場合、公式ホームページからダウンロードする方法もあります。
この場合は、アップロードするフォルダ(imageフォルダなど)に格納します。
それなりにサーバーに負荷がかかるため、アイコンの数が多い場合はキットかCDNを使うほうがいいでしょう。
Font Awesomeでアカウントを作成する
Font Awesomeの公式ホームページから、アカウントを作成してみよう。
WordPressのテーマにもよりますが、あらかじめFont Awesomeが使えるようになっていることがあります。
その場合、アカウントの作成は必要ありませんので、ここの項目を飛ばして次に進んでください。

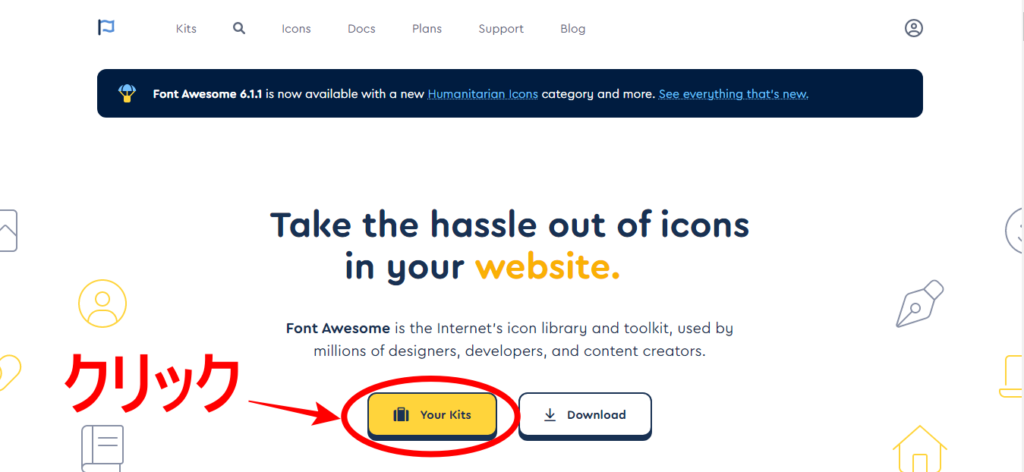
「Your Kits」をクリック。

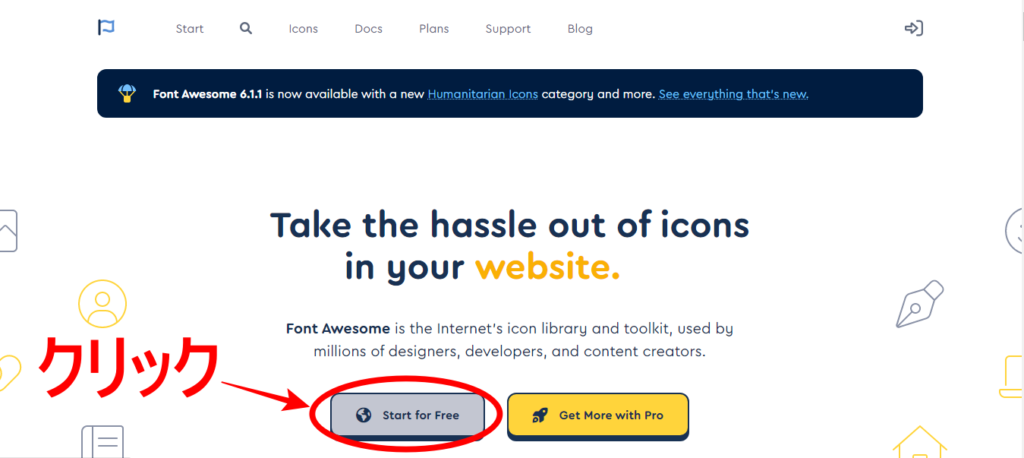
「Start for Free」をクリック。

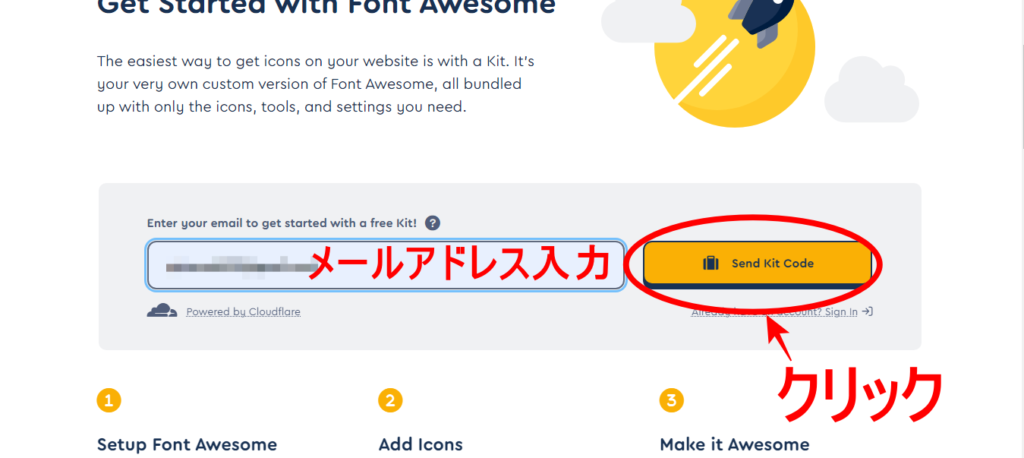
メールアドレスを入力し、「Send Kit Code」をクリック。
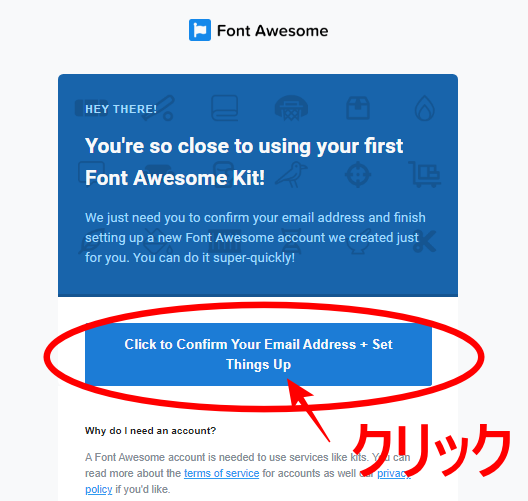
入力したメールアドレス宛にFont Awesomeからメールが届くので、さっそく確認してみましょう。

届いたメールの「Click to ~」をクリック。

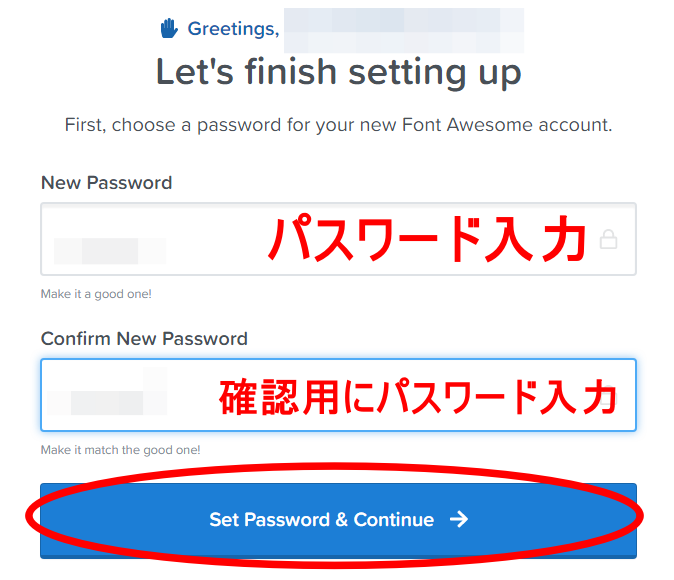
パスワードを入力。確認用に再度パスワードを入力し、「Set Password & Continue」をクリック。

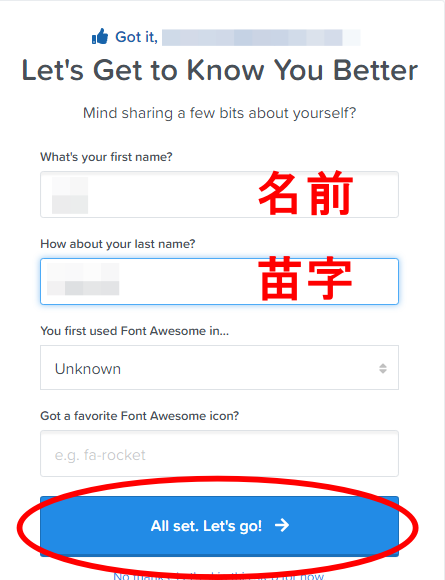
「名前」「姓」を入力し、「All set. Let’s go!」をクリック。
「You first used Font Awesome in…」と「Got a favorite Font Awesome icon?」は記入してもしなくても大丈夫です。

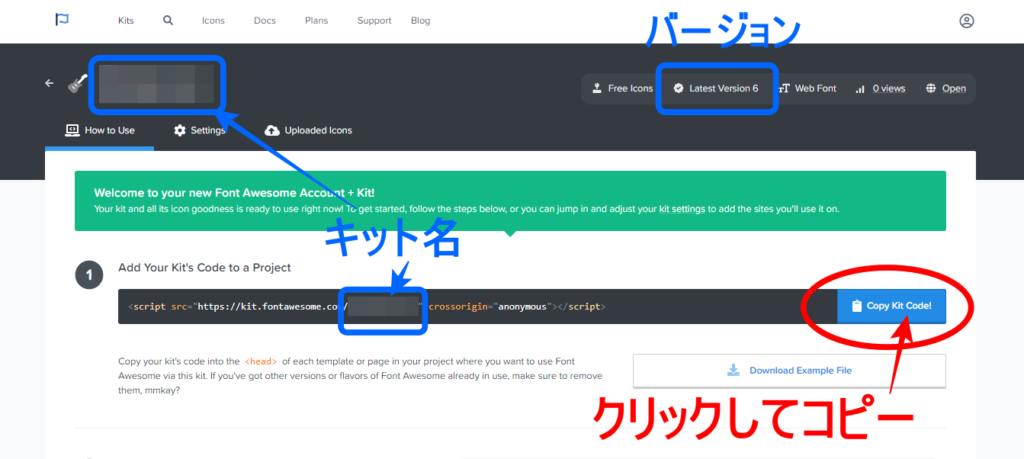
あなたのページに飛びます。
キットコードを使うには、「Add Your Kit’s Code to a Project」の「Copy Kit Code!」をクリック。
HTMLの<head>内にペーストします。
アイコンを探す
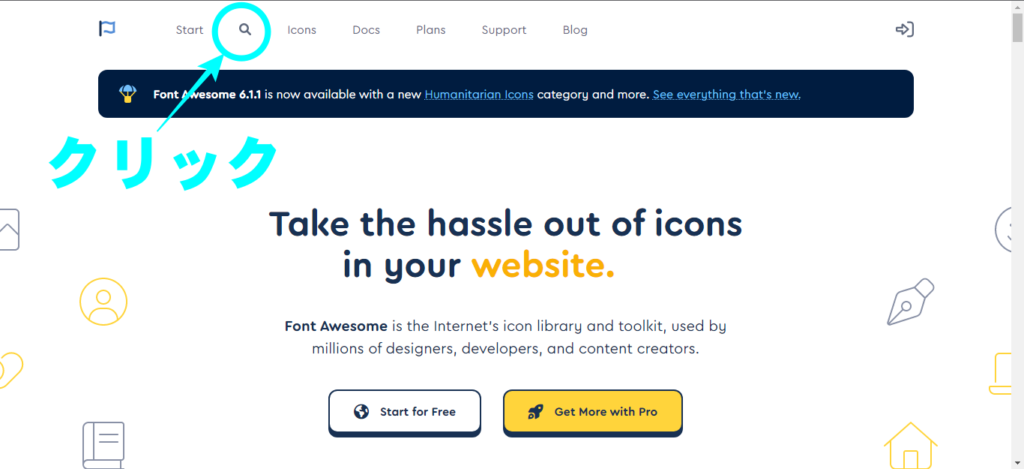
FontAwesome公式ページから、お好きなアイコンを選んでください。

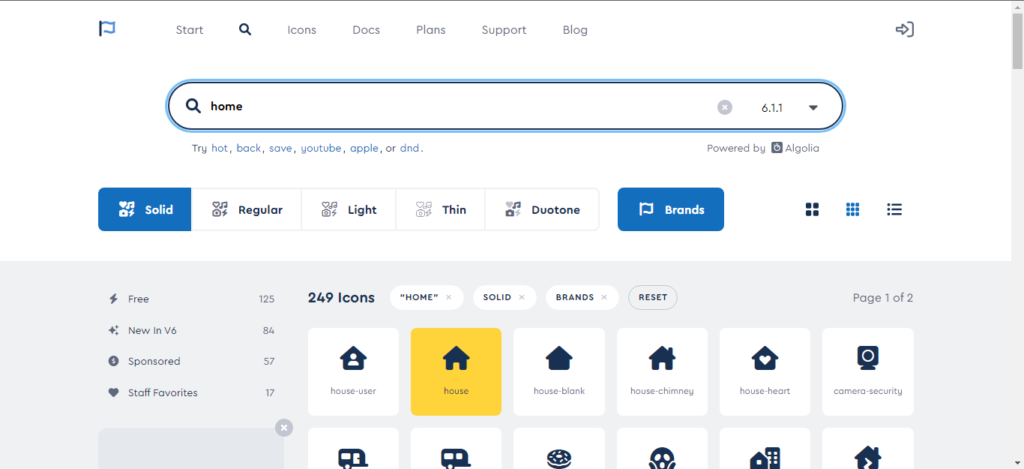
検索は英語です。虫メガネか「Icons」から検索しましょう。
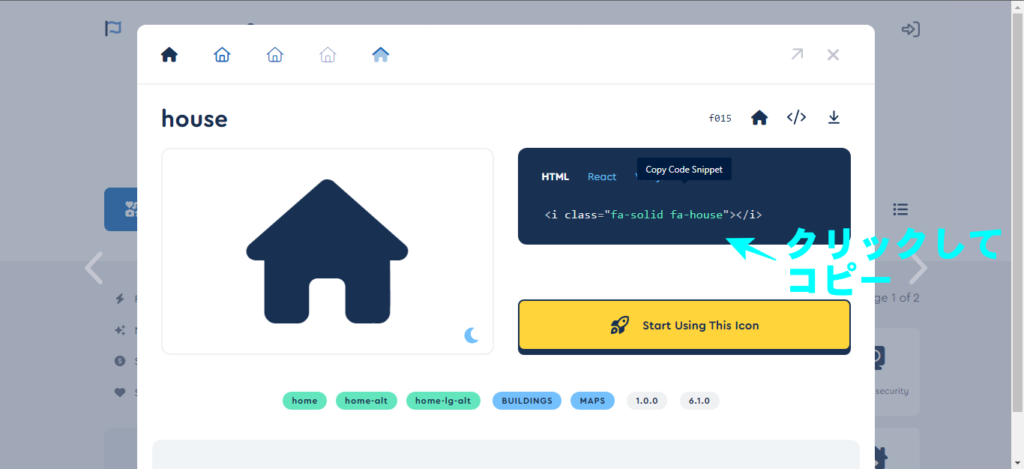
使いたいアイコンが見つかったらクリック。

コードが表示されていますので、そのエリアをクリックしてコピー。

HTMLファイルの任意の場所に、さきほどコピーしたコードをペーストします。



コメント