
Googleアイコンを使ってみようと思って検索したら
「Material Symbols」っていうのが出てきたんですけど??

「Material Symbols」はGoogleのアイコンで間違いないですよ!
Google Fonts Iconsの「Material Symbols」とは

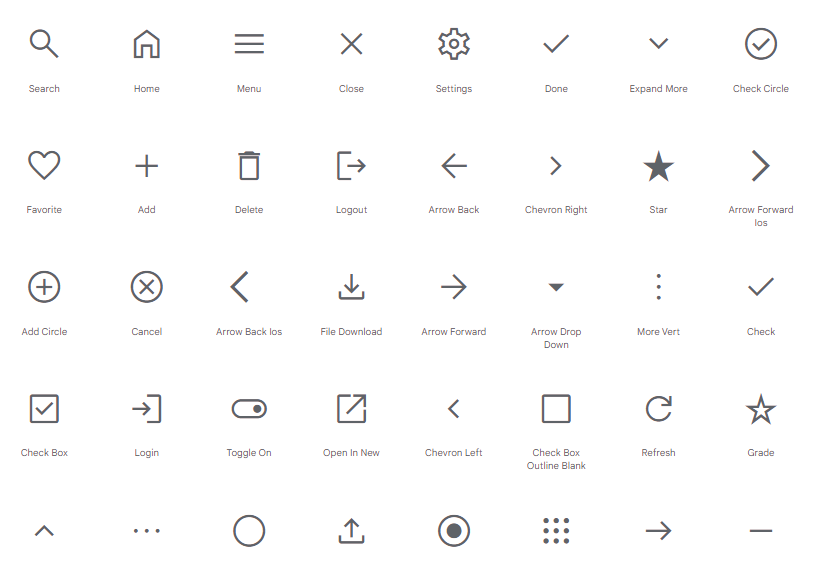
「Material Symbols」とは、Googleが無償提供している可変アイコンフォントのことです。
2022年4月21日、Google Fontsが可変フォント技術に対応したことを発表しました。
4つの可変フォントスタイル(Fill,Weight,Grade,Optical size)をパラメーターで調整することができます。
有名なウェブアイコンフォント「Font Awesome」では、塗りつぶしなしや細い線のアイコンは無料では使えません。
しかし、「Google Fonts Icons」では、ありがたいことに塗りつぶしなしも細い線も無料で使えてしまうんです!
See the Pen outlined thin by spica (@spica_blog) on CodePen.

線が細いとかわいらしいですね!
Google Fontsの公式サイトでは、スライダーを動かして可変フォントスタイルの変化を確認することができます。
お得なクーポン毎日発行! Qoo10(キューテン)公式Material Symbolsの使い方
Material Symbolsを使うには、CDNとダウンロードの2通りの方法があります。
ここではCDNでの導入方法をご紹介します。
Material Symbolsの導入
スタイルシートの読み込み
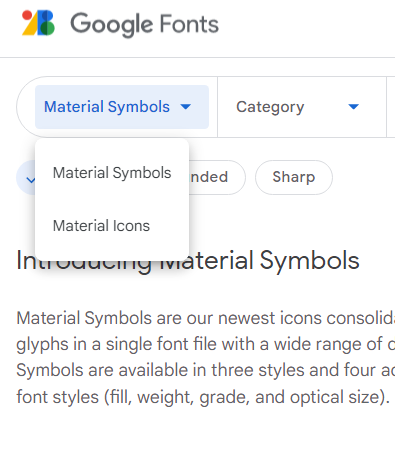
Google fonts 公式サイトで自分のサイトに適切なアイコンのタイプを選びます。
「Outlined」「Rounded」「Sharp」の3タイプあります。

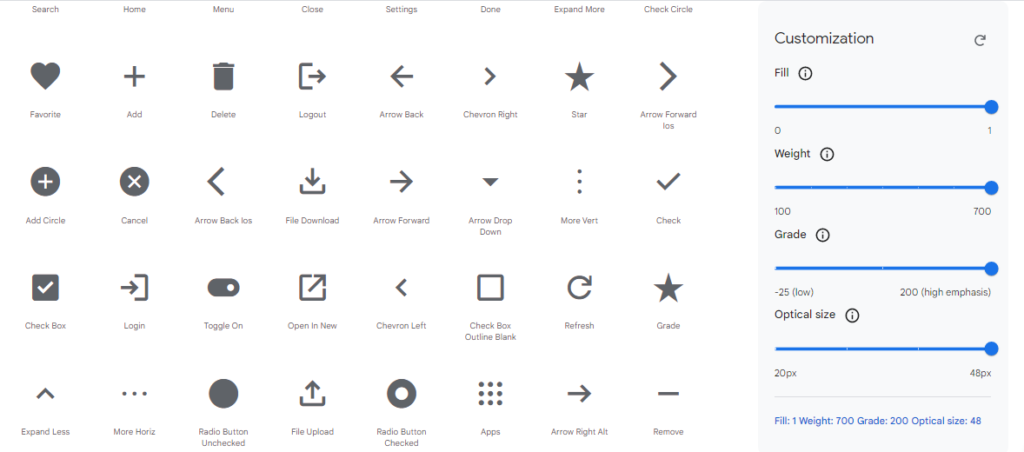
「Customization」のスライダーを動かします。

[Fill] 塗りつぶしを0(なし)~1(あり)で指定。
[Weight]線の太さを100(細)~700(太)の間で指定。
[Grade] グレードを-25(低)~200(高)の間で指定。暗い背景には低グレードを使うとグレアが低減される。
[Optical size]アイコンのサイズに応じて線の太さを自動的に調整。20dp~48dpの間で指定。
カスタマイズ後、使いたいアイコンをクリックするとコードが生成されます。

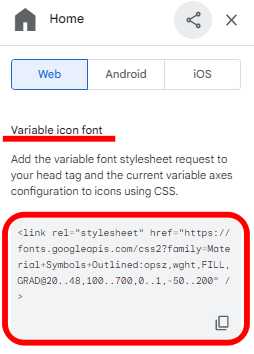
「Variable icon font」の<link>タグを<head>タグ内に貼り付けます。
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />CSSファイルに記述

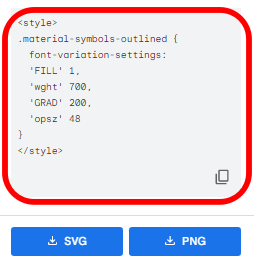
「Variable icon font」の<style>タグの中身をCSSファイルに貼り付けます(<style>タグは必要ありません)。
<head>タグ内に<style>タグをそのまま貼り付けることも可能ですが、メンテナンスのことを考えるとCSSファイルに貼り付けるほうが管理しやすいです。
.material-symbols-outlined {
font-variation-settings:
'FILL' 1,
'wght' 700,
'GRAD' 200,
'opsz' 48
}HTMLファイルに記述

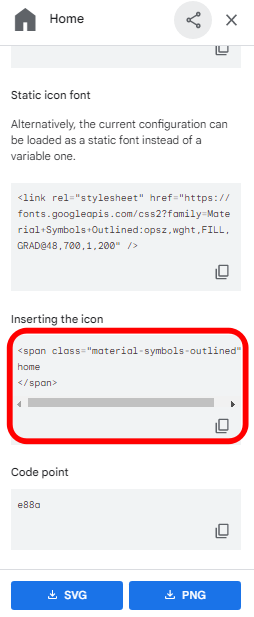
「Inserting the icon」の<span>タグをHTMLファイルの使いたい場所に貼り付けます。
<span class="material-symbols-outlined">home</span>サイズや色を変更する
Material Symbolsはフォントと同じように扱えます。
サイズの変更は「font-size」で、色の変更は「color」で指定します。
疑似要素でアイコンを使う

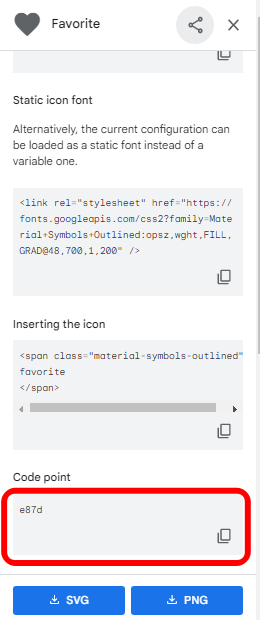
リストマーカーなどとして疑似要素で使いたいのなら、「Code point」をコピーして、CSSファイルのcontentプロパティの値に、バックスラッシュ(\と同じ)を頭に付けて貼り付けます。
ul.icon li:after {
font-family: "Material Symbols Outlined";
content: "\e87d";
position: absolute;
left: 1em;
font-size: 1em;
color: tomato;
}See the Pen Untitled by spica (@spica_blog) on CodePen.
ムームードメイン様々なパターン
Rounded + 塗りつぶしなし
See the Pen material icons rounded by spica (@spica_blog) on CodePen.
Outlined + 細い線 + 塗りつぶしあり
See the Pen outlined fill by spica (@spica_blog) on CodePen.
より簡単なMaterial Symbolsの使い方
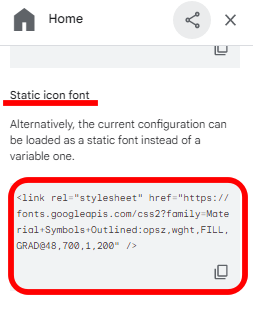
静的アイコンフォント
可変ではない、静的アイコンフォントの導入方法もご紹介します。
スタイルシートの読み込み
公式ではこちらのコードをHTMLに読み込むよう記載されていました。
<link href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined" rel="stylesheet" />上記のスニペットにはデフォルト値が含まれており、塗りつぶしなし、線は400,グレード0、オプティカルサイズ48となっています。
See the Pen Untitled by spica (@spica_blog) on CodePen.
「Customization」のスライダーを動かして、自分用にカスタマイズすることもできます。

<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,700,1,200" />See the Pen GoogleFonts static by spica (@spica_blog) on CodePen.
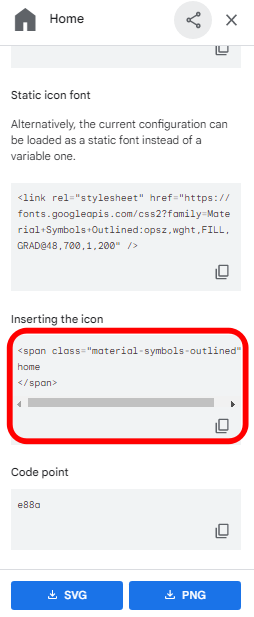
HTMLファイルに記述
「Inserting the icon」の<span>タグをHTMLファイルの使いたい場所に貼り付けます。

<span class="material-symbols-outlined">home</span>See the Pen material icons styling by spica (@spica_blog) on CodePen.
WebデザインコースMaterial Iconsとは

Google Fonts Iconsには、「Material Symbols」の他に「Material Icons」があります。
この2つの違いは、「Material Symbols」が可変に対応しているのに対し、「Material Icons」は可変に対応していないということです。
「Material Symbols」は発表されたばかりですので、現在使われているGoogle Fonts Iconsのほとんどが「Material Icons」かもしれません。
「Material Symbols」になってカスタマイズ性は格段にアップしていますが、「Material Icons」にあった「two-tone」がなくなっているようですね。
「two-tone」を使いたい場合は「Material Icons」を選択しましょう。
スタイルシートの読み込み
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">HTMLファイルに記述
<span class="material-icons">face</span>まとめ
今回は、Googleが無償提供しているアイコン「Material Symbols」をウェブで使う方法について解説しました。

アイコンをいろいろとカスタマイズできて楽しいですね!

Font Awesomeのアイコンだとイメージが合わない時に、
Material Symbolsをカスタムして使うといいかもしれませんね。
アイコンのダウンロードには、SVGだけでなくPNGが選べるところもポイント。
GoogleのMaterial Symbolsを上手に使って、ウェブ制作の可能性を広げましょう!





コメント