アイコンのカスタマイズ
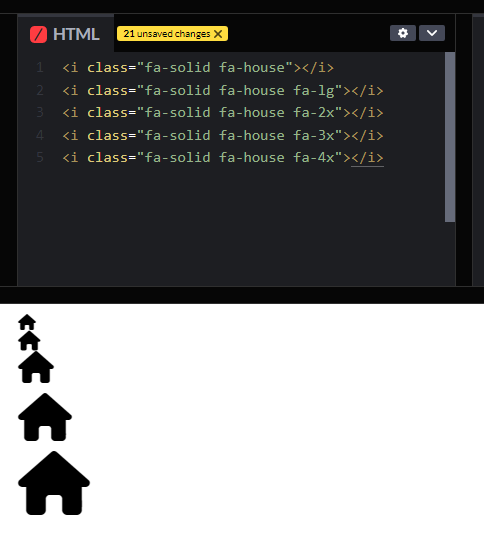
サイズを変える
iタグのclass名に、「fa-lg」「fa-2x」などを追加します。

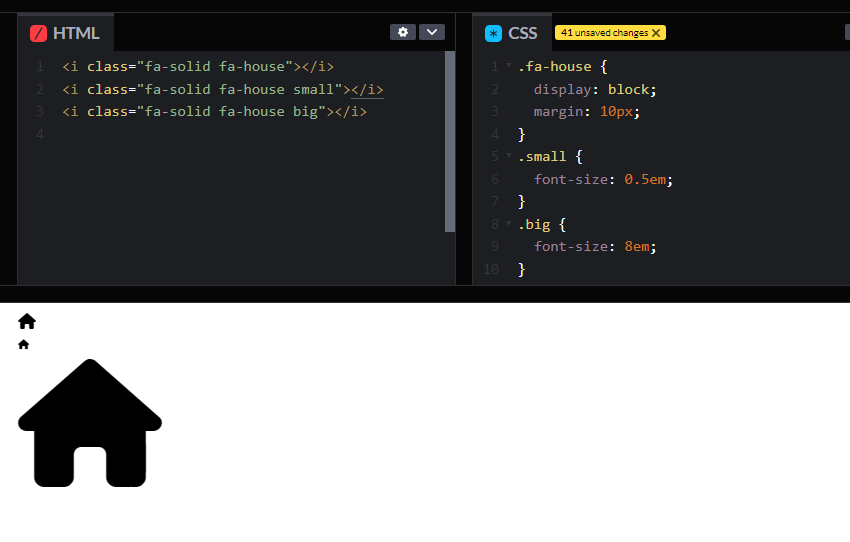
もっと細かく指定したい、emなどの単位を使いたいという時は、新たにclass名を付けてCSSで指定することもできます。

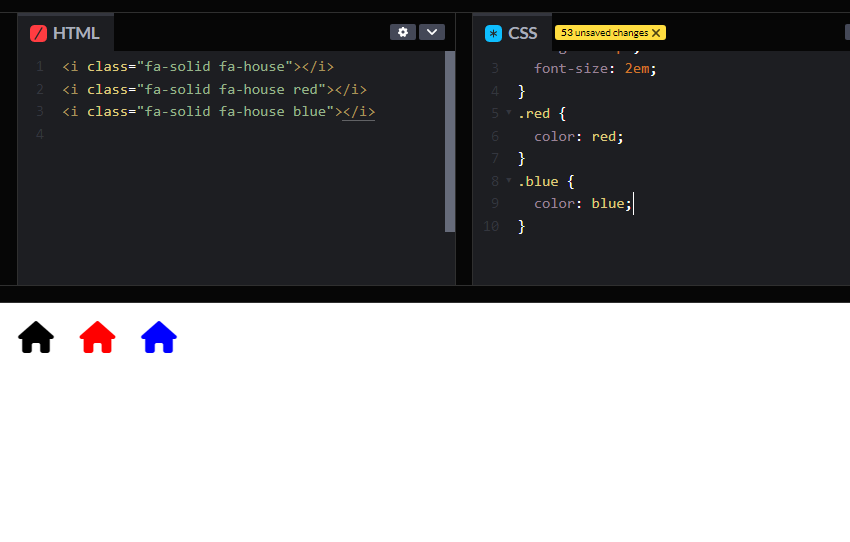
色を変える
CSSにcolorを追加するだけです。
タグ内にstyle属性を記述することもできます。

アイコンと文字の間にスペースが欲しい
アイコンと文字を並べた時、文字の間がぎゅっとなっていると読みにくいですよね。
そんな時は、「fa-fw」が便利です。
iタグ内のclass名に「fa-fw」と追加するだけです。

↑の1行目は指定なし、2~4行目にはfa-fwを追加しました。
縦に並べた時、文頭が揃っていますね。
fa-fwは1つ以上のアイコンを同じ固定幅に設定してくれます。
地味に嬉しい!
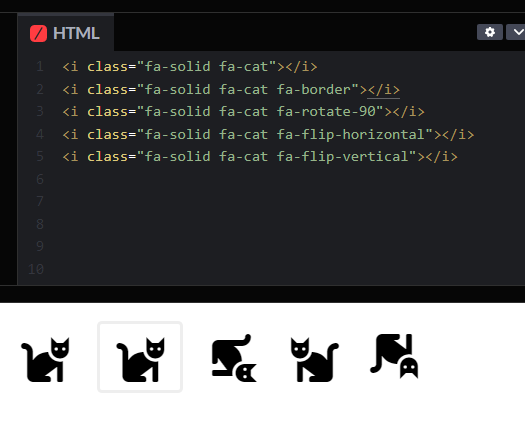
外枠を付ける / 傾ける / 反転

class名に「fa-border」を追加してみましょう。薄いグレーの外枠が付きますね。
「fa-rotate-90」で、時計回りに90度傾きます。180度傾けたいなら「fa-rotate-180」、270度傾けたいなら「fa-rotate-270」とします。
水平に反転させるなら「fa-flip-horizontal」、垂直に反転させるなら「fa-flip-vertical」です。
回転 / アニメーション
「fa-spin」でぐるぐる回るアニメーションになります。「fa-pulse」で8ステップで回転します。
動きのあるアイコンに興味がある方は、こちらのサイトもご覧ください。
CDNを読み込んでから設定します。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css" type="text/css" media="all">たとえば、こんな感じで動くアイコン。
class名に「faa-wrench animated」と記述します。ぷらぷら揺れるアニメーションのことです。
<i class="fa fa-wrench faa-wrench animated"></i>class名に「faa-ring animated faa-slow」と記述することで、ブルブルとゆっくり震えるアニメーションになります。
<i class="fas fa-bell faa-ring animated faa-slow"></i>アイコンとアイコンを重ねる
アイコンとアイコンを重ねることで、オリジナルのアイコンを作成することもできます。

親要素に<span>(class名に「fa-stack」)、子要素の上の行に背面に置きたいアイコン(class名に「fa-stack-2x」)、下の行に前面に置きたいアイコン(class名に「fa-stack-1x」)のコードを書きます。
色はそれぞれのアイコンに設定できますが、サイズは親要素の<span>に設定します。
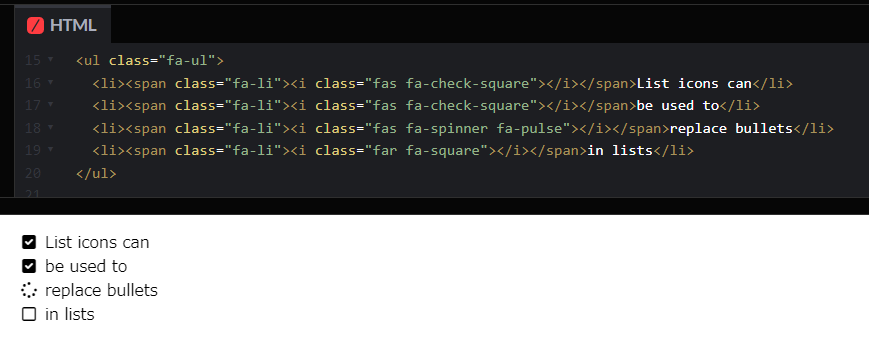
リストアイコンとして使う
使用頻度が高そうなリストアイコン。
- List icons can
- be used to
- replace bullets
- in lists

「ul / ol」にclass名「fa-ul」、「li」内の<span>にclass名「fa-li」を付けるだけです。
疑似要素でアイコンを使う
疑似要素(::before / ::after)でアイコンを使いたい場面も多いと思います。
使用できるのは「Font Awesome 5」です。

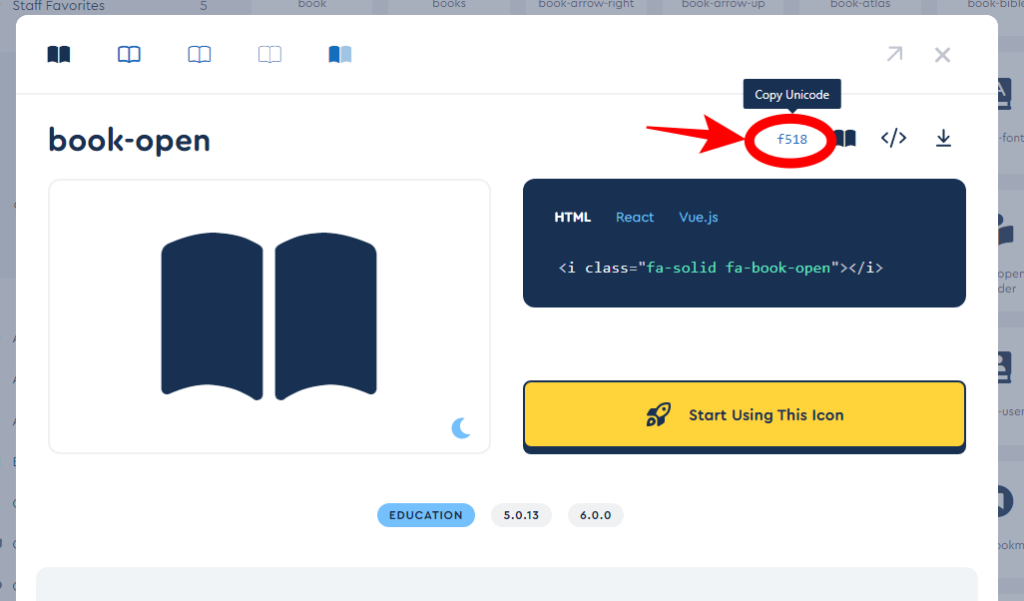
コピーする部分に注意が必要です。疑似要素で必要なのは、HTMLのコードではありません。「Unicode」です。
アルファベットと数字の組み合わせのもので、カーソルを合わせると「Copy Unicode」と出る部分です。

HTMLは<div>,<p>,<span>など、基本的になんでも大丈夫です。class名もお好きなものを。
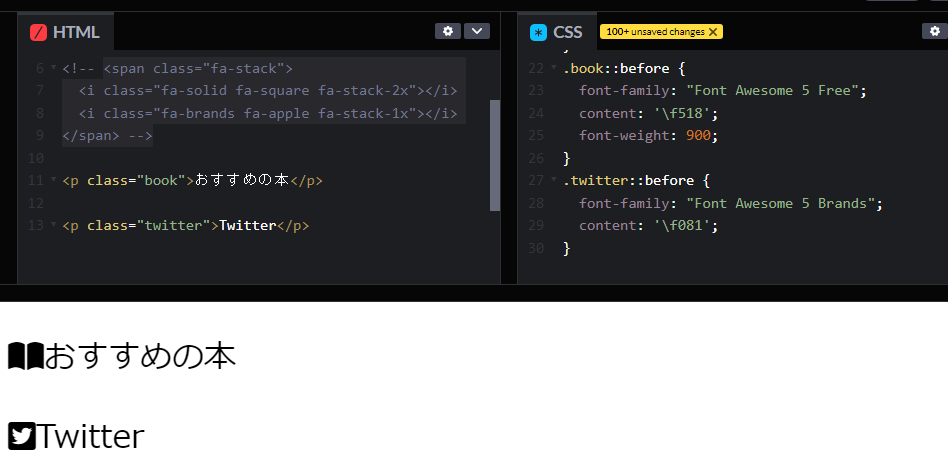
CSSに必ず記述するのは、
.クラス名::before {
font-family: "Font Awesome 5 Free";
content: '\f518';
font-weight: 900;
}この3つとなります。
「font-family」はほとんどの場合”Font Awesome 5 Free”です。
有料のアイコンをお使いの方は”Font Awesome 5 Pro”です。
ブランドアイコンを表示するときは、「font-family: “Font Awesome 5 Brands”」になります!
「Content」は、コピーしたUnicodeをシングルクォーテーション(’)で囲みます。Unicodeの前にバックスラッシュを付けるのを忘れずに。
「font-weight」はアイコンの種類ごとに変わります。無料プランの場合、使用できるのはSolidとBrandsのみ。
テキストを折り返す
「fa-pull-left」を入れるとアイコンが左寄せになるようですね。
「fa-pull-right」でアイコン右寄せ。
まとめ
Font Awesomeはとても使いやすく、Webフォント以外にもいろいろな使い道があります。
SVGをダウンロードすることができるので、illustratorで簡単に加工ができます。
公式ホームページに使い方が紹介されていますので、興味のある方はぜひじっくり読んでみてください!



コメント