CodePenでjQueryの使い方が分からない方は、この記事を参考にしてください。
Font Awesomeを使いたい場合は、こちらの記事をご覧ください。
CodePenでjQueryの設定をする
設定はとても簡単です!
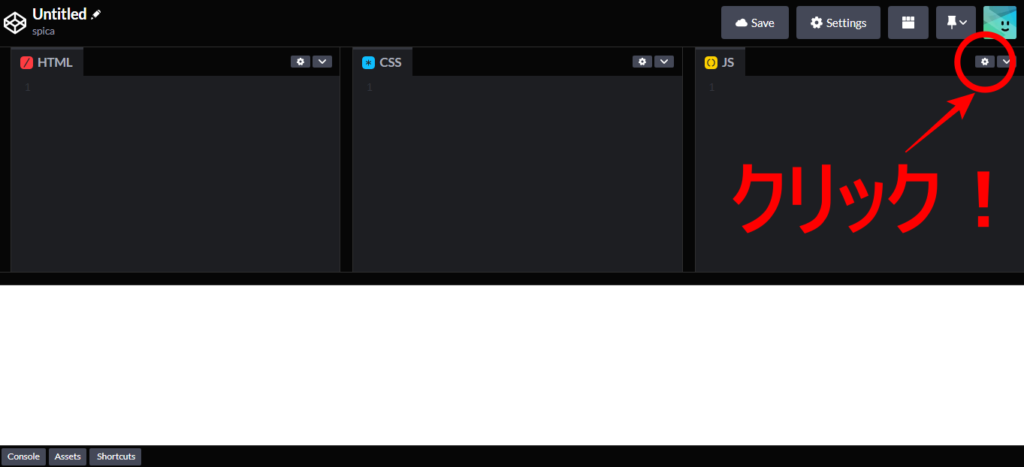
「JS」の歯車マーク(上のSettingsでもよい)をクリックしてください。

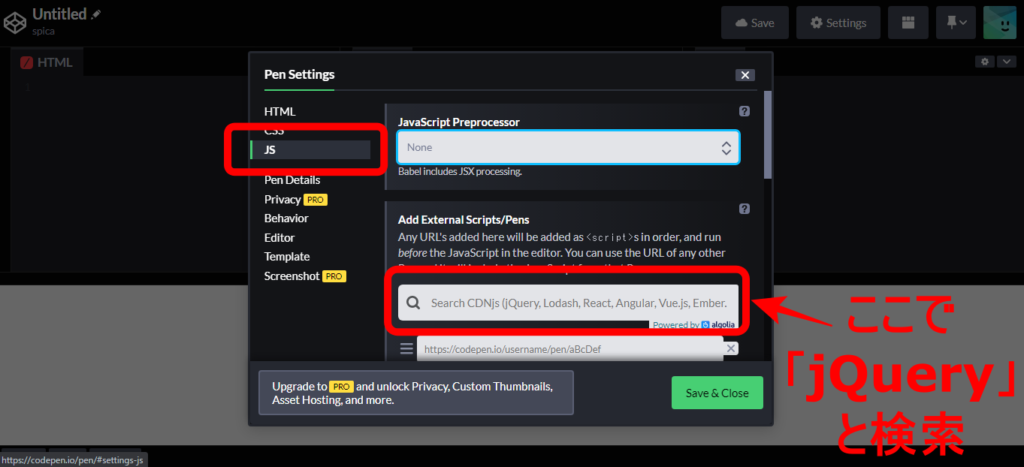
「Add External Scripts/Pens」の検索バーに「jQuery」と打ち込んでください。

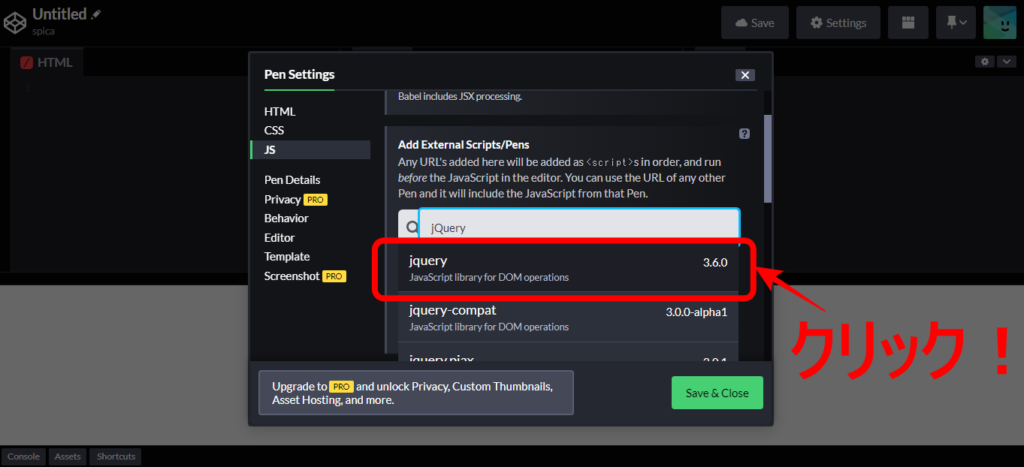
検索窓のすぐ下に「jquery 3.x.x」と表示されますので、そこをクリック。

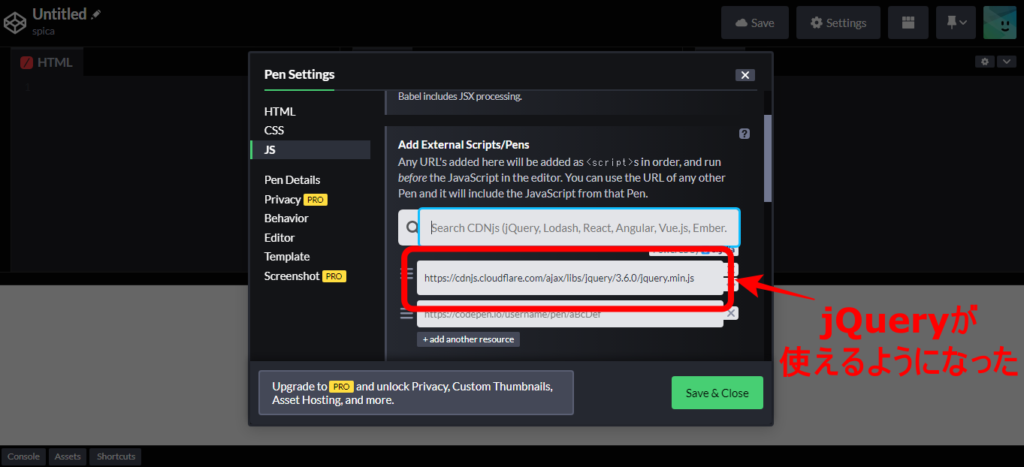
これでjQueryが使えるようになりました!
「Save & Close」をクリックして終了です。

まとめ
驚きの簡単さですよね!
ちょっとjQueryの動きを試したい、なんて時に、かなり重宝しています!!
フロントエンドエンジニアにおすすめのサービスですよ!




コメント