
表を作りたいんですけど、どのタグをどうやって使うのか分かりません!

表に使うタグはたくさんありますし、似ていて分かりにくいですよね
表で使うタグの種類
表には、表内でのみ使われるタグが多くあります。
それぞれ使う位置や意味が明確ですので、表を作りながら覚えていきましょう。
| タグ | 説明 |
|---|---|
| table | 表を定義 |
| caption | 表の概要 |
| th | 見出しセル、table header |
| tr | 各行、table row |
| td | データセル、table data |
| thead | 表の見出し行 |
| tbody | データ行の範囲 |
| tfoot | フッター行 |
| colgroup | 列のグループ化 |
| col | グループ化された列内での列範囲 |
表の基本形
まずは、基本的な表を作ってみましょう。
table
<table>タグで囲まれた範囲が表となります。
tableタグ内で使える要素は決まっています。
caption
<caption>タグに表のタイトルや簡単な説明を記述しておくと、表の内容が分かりやすくなります。
読み上げソフトを使用している場合、表を読み飛ばすか読み上げるかの判断の助けになりますので、アクセシビリティに配慮したウェブサイトにするためにもcaptionを付けておきましょう。
captionは、table要素内で一番最初に記述します。
tr
表の各行は<tr>タグを使います。
trはtable要素内に直接記述できますが、表の構造をより明確にするために<thead>タグや<tbody>タグで囲うことをおすすめします。
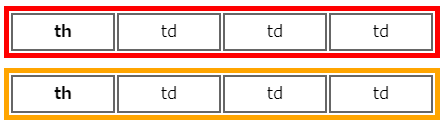
tr要素内では、見出しの<th>タグやデータセル<td>タグを使います。記述したタグの数だけ行が横に伸びていきます。
<tr>
<th>th</th>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>次の行では、また新たにtrタグで囲います(一行1trタグです)。

th
<th>タグは見出しを指定するときに用います。
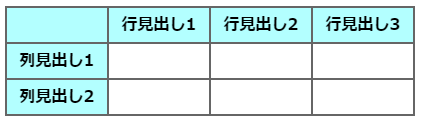
1行目を見出し行にする場合は<thead>タグで囲います。
<thead>
<tr>
<th></th>
<th>行見出し1</th>
<th>行見出し2</th>
<th>行見出し3</th>
</tr>
</thead>列見出しの場合は、trタグ内の1つ目をthタグにします。
<tbody>
<tr>
<th>列見出し</th>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
td
<td>タグはデータセルを指定するときに用います。
データが含まれている行の範囲は<tbody>で囲いましょう。
<table>
<caption>表で使うタグ</caption>
<thead>
<tr>
<th>タグ</th><th>説明</th>
</tr>
</thead>
<tbody>
<tr>
<td>table</td><td>表を定義</td>
</tr>
<tr>
<td>caption</td><td>表の概要</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">この他にもタグはたくさんあります</td>
</tr>
</tfoot>
</table>See the Pen table basic by spica (@spica_blog) on CodePen.
このままですと文字が並んでいるだけですね。
CSSで見やすい表に整えていきましょう。
表を整える
枠線を引く
tableタグにborder属性
table要素にborder属性を指定することで枠線を引くことができます。
<table border="1" bordercolor="#ccc">See the Pen table border by spica (@spica_blog) on CodePen.
CSSでborderを指定する
HTMLタグに記述するのは、コードの煩雑化とメンテナンス性の低下につながりますので、CSSに記述したほうがいいでしょう。
th,
td {
border: 1px solid #ccc;
}さきほどは<table>タグにborderを指定しましたが、二重線になってしまうのを避けるためにthとtdにborderを指定します。
See the Pen table border2 by spica (@spica_blog) on CodePen.
borderは、線の太さや線の種類、色が指定できます。
線の隙間をなくす
線と線の間に空白があるのが気になる場合は、<table>タグに「border-collapse: collapse;」と記述しましょう。
table {
border-collapse: collapse; /* 線の隙間をなくす */
}See the Pen table border 3 by spica (@spica_blog) on CodePen.
逆に線の隙間を広げたい場合は「border-spacing」を使います。
table {
border-spacing: 10px; /* 線の隙間を広げる */
}表の幅
表の幅を指定する場合、「table {width: 〇〇px;}」とします。
各列の幅を自動調整してくれます。
table {
width: 400px;
}min-widthで最小幅、max-widthで最大幅を指定することもできます。
table {
width: 400px;
max-width: 100%;
}上記のように指定しておけば、通常は400pxで表示して、画面幅が小さくなったらはみ出さないように100%表示になります。
その他のCSSプロパティ
表を整えるCSSプロパティとしてよく使われるものです。
- margin
- padding
- text-align
- vertical-align
列のグループ化
表内で1つ以上の列をまとめて1つのグループにすることができます。
列をグループ化することのメリットは、その列に意味を持たせることと、CSSを使ってグループ単位でスタイルを変えたりすることが可能になることです。
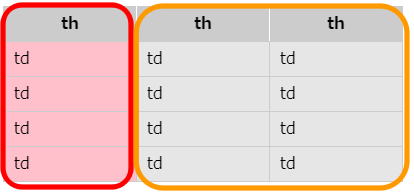
colgroup

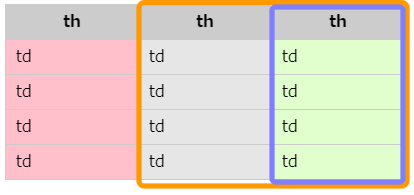
上の図のように、1列のグループ(赤枠)と2列のグループ(オレンジ枠)に分けてみましょう。
<table>
<!-- 列を2つのグループに分ける -->
<colgroup span="1" class="first"></colgroup>
<colgroup span="2" class="second"></colgroup>グループ化するには、<colgroup>タグを用います。
span属性に何列グループ化するか指定します。必要に応じてクラス名を付けるといいでしょう。
/* グループ分けした列のCSS */
colgroup.first {
background-color: pink;
}
colgroup.second {
background-color: #e6e6e6;
}col
colgroupでグループ化した列内で、さらに細かく分けたい時に<col>タグを用います。
col要素はコンテンツを持たない空要素で、終了タグは必要ありません。

2列のグループ(オレンジ枠)のうち、2列目の背景色を変更してみましょう。
<table>
<!-- 列を2つのグループに分ける -->
<colgroup span="1" class="first"></colgroup>
<!-- グループ化された列をさらに分ける -->
<colgroup span="2" class="second"><col><col class="third"></colgroup>colgroupタグ内に列の数だけ<col>タグを記述します。
2個目のcolタグにクラス名を付与してCSSでスタイルを設定します。
col.third {
background-color: #e0ffcc;
}See the Pen table colgroup1 by spica (@spica_blog) on CodePen.
セルの結合
表が複雑になってしまうのでセルの結合は避けたいところですが、やむを得ず使用する場合は、HTMLの<th>タグもしくは<td>タグ内に「colspan」「rowspan」で指定できます。
<td colspan=”2″>と指定すると横方向に2つのセルを結合し、<td rowspan=”2″>と指定すると縦方向に2つのセルを結合します。
<td colspan="2">横方向に結合</td><td rowspan="2">縦方向に結合</td>
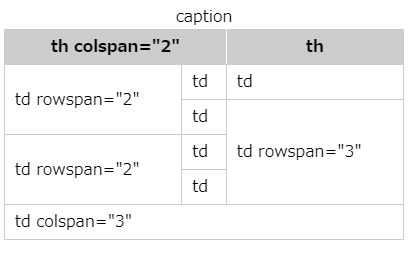
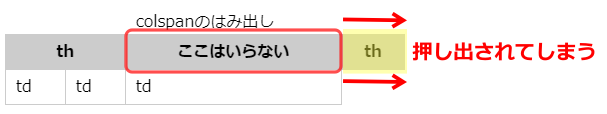
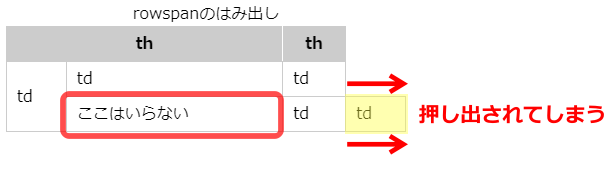
colspan(rowspan)を使うと、セルが横または縦に引き伸ばされます。
ですので、セルの数に気を付けないと、余ったセルが押し出されて表が崩れてしまいます。


<table>
<caption>caption</caption>
<thead>
<tr>
<th colspan="2">th colspan="2"</th><!-- 書かない --><th>th</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">td rowspan="2"</td><td>td</td><td>td</td>
</tr>
<tr>
<!-- 書かない --><td>td</td><td rowspan="3">td rowspan="3"</td>
</tr>
<tr>
<td rowspan="2">td rowspan="2"</td><td>td</td><!-- 書かない -->
</tr>
<tr>
<!-- 書かない --><td>td</td><!-- 書かない -->
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">td colspan="3"</td><!-- 書かない --><!-- 書かない -->
</tr>
</tfoot>
</table>See the Pen table colspan/rowspan by spica (@spica_blog) on CodePen.
表のレスポンシブ対応
簡単なレスポンシブ対応の方法です。
table {
width: 100%; /* 表全体の幅 */
}コンテンツや列が多い時、幅が固定されている時などはスマホやタブレットでうまく表示されない場合があります。
メディアクエリで横スクロールできるように指定しておきましょう。
/* 670px以下の場合 */
@media only screen and (max-width: 670px) {
table.sp-scroll {
white-space: nowrap; /* 折り返しなし */
overflow-x: auto; /* 横スクロールする */
}
}See the Pen table responsive by spica (@spica_blog) on CodePen.
まとめ

表の作り方がしっかりマスターできました!

注意したいのは、レイアウト目的でtableを使わないこと!
レイアウトにはFlexboxやGridを使うようにしましょう。





コメント