よく見かけるこういうデザイン。


流れや矢印を意味する「三角形」が使われていますね。

CSSで三角形って、どうやって描くか知ってますか?

さ、三角形ですか?
えーっと、四角と丸がwidthとheightを指定するからー……。
分かりません!!

三角形は、四角や丸とは作り方が違うんです。
よく見かける三角形の使い方として、代表的なものがフローチャート、ふきだし、リストマーカーです。
工夫次第で見出しやボタンなど、活躍の場はたくさんありますよ。

デザインが物足りない時のちょい足し技術として覚えておきましょう!
borderを使って三角形を作る

borderを使って三角形を作るって、どういうことですか??
borderって罫線のことですよね。

ちょっと想像しにくいですよね。
まずはborderのことから解説します。
borderプロパティについて
borderプロパティは、よく使われる定番中の定番です。
罫線の太さ(border-width)、種類(border-style)、色(border-color)をまとめて指定することができます。
borderプロパティでは、要素を囲む4本の罫線がまとめて設定されます。
border-top(上罫線)、border-right(右罫線)、border-bottom(下罫線)、border-left(左罫線)と、別々に指定することもできます。
border-style
border-styleプロパティでは、罫線の種類が指定できます。
- solid(実線)
- dotted(点線)
- dashed(破線)
- double(二重線)
- groove(彫りこまれたような罫線、ridgeの逆)
- ridge(盛り上がったような罫線、grooveの逆)
- inset(ボックス全体が凹んだように見える、outsetの逆)
- outset(ボックス全体が盛り上がったように見える、insetの逆)
- none(罫線なし)
- hidden(非表示。noneとほぼ同様)
border-width
border-widthでは、罫線の太さが指定できます。
border-top → border-right → border-bottom → border-left の順に、半角スペースで区切って記述します。
- pxやemなどのサイズで指定
- thin(細め)
- medium(初期値、中くらいの太さ)
- thick(太め)
border-color
border-colorは、罫線の色を指定できます。
border-widthと同じように記述します。
borderで三角形が作れる理由
では、どうしてただの罫線が三角形になるのでしょうか?
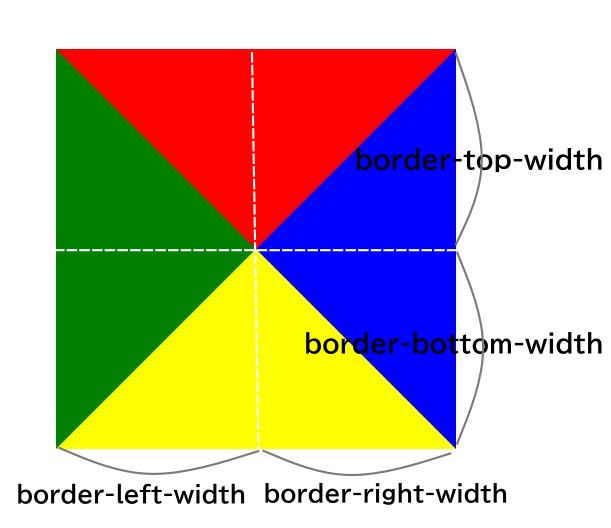
borderを太くしてみると、なんとなく分かると思います。
分かりやすいように上下左右別の色にしてみましたが、まったく目に優しくないですね……。
角の所をみると、縦と横の線が交わるところが斜めになっていることが分かります。
borderで三角形を作るということは、この角の斜めを利用するわけです。

斜めのところを三角に……。
ちょっと見えてきた気がします!

どのように指定すれば三角形になるのか、
解説していきますね!
三角形を作ってみる
三角形を作るために、まずはwidthとheightを0にします。
三角形の大きさはborderで指定するので、要素の大きさ(白い部分)は必要ありません。
必ず「width: 0;」「height: 0;」と記述しましょう。
<div class="triangle"></div>.triangle {
width: 0; /* 必ず指定! */
height: 0; /* 必ず指定! */
border-top: 50px solid red;
border-right: 50px solid blue;
border-bottom: 50px solid yellow;
border-left: 50px solid green;
}widthとheightがなくなると、4つの罫線が三角形になっています!
ただ、まだ形状が四角形なので、ここから三角形を表示するための指定をします。
四角の上半分が「border-top」、下半分が「border-bottom」、右半分が「border-right」、左半分が「border-left」です。

この図を頭に入れて、表示させたい三角形を考えましょう。
左向きの矢印
青い部分だけ残してその他の部分を透明にすることで、左向きの矢印ができます。
透明にするには、色の指定を「transparent」と記述します。
.triangle {
width: 0;
height: 0;
border-top: 50px solid transparent; /* 透明にする */
border-right: 50px solid blue;
border-bottom: 50px solid transparent; /* 透明にする */
}ここまで、分かりやすくするために「border-top~」などと書いてきましたが、コードが長くなるため通常は下記のように書きます。
.triangle {
width: 0;
height: 0;
border-style: solid; /* 線の種類 */
border-width: 50px 50px 50px 50px; /* 線の太さ */
border-color: transparent blue transparent transparent; /* 線の色 */
}色の指定がされているので青い三角形だけが見えていますが、実際はそこにborderが存在しています。
右向きの矢印
.triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 50px 0 50px 50px;
border-color: transparent transparent transparent green;
}下向きの矢印
.triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 50px 50px 0 50px;
border-color: red transparent transparent transparent;
}上向きの矢印
.triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 0 50px 50px 50px;
border-color: transparent transparent yellow transparent;
}直角二等辺三角形を作る
青と黄色を残して直角二等辺三角形も作れます。
.triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 50px 50px 50px 50px;
border-color: transparent blue yellow transparent;
}正三角形を作る
正三角形は、三平方の定理を使って作ることができます。
高さ=底辺×√3÷2でborder-bottom(またはtop)の計算をします。
ちょっと回りくどいので、計算式を簡単にしましょう。
border-rightとborder-leftに同じ数値を指定しているので「底辺」と「÷2」は無しにします。
「√3」は約1.73とします。
高さ = border-right(およびborder-left)× 1.73
この計算式を使ってborder-widthを指定しましょう。
仮にborder-right(border-left)を50pxとすると、
50 × 1.73 = 86.5
border-bottomに「86.5px」と指定すれば、正三角形のできあがりです!
.triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 0 50px 86.5px 50px;
border-color: transparent transparent lightseagreen transparent;
}この正三角形のborder-widthのrightの値を0にしてみましょう。
.triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 86.5px 50px; /* 右を0にする */
border-color: transparent transparent lightseagreen transparent;
}直角三角形になりました!

三角形、掴めました!

では、二等辺三角形を作ってみてください
二等辺三角形を作る

簡単です!こうですよね!
.triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 0 100px 70px 100px;
border-color: transparent transparent salmon transparent;
}
お見事です!
すっかり三角形マスターですね!
clip-pathを使って三角形を作る
border以外にも、三角形を作る方法があります。
「clip-pathIE未対応」プロパティで簡単に作れてしまうんです!
.triangle {
width: 100px;
height: 100px;
background-color: #3b82c4;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%); /* 上中央、左下、右下 */
}clip-pathプロパティについて

clip-path?初めて聞きました。

個人的にはborderより簡単に三角形が作れると思います!
「clip-path」プロパティは、要素を任意の形にクリッピングできるプロパティです。
clip-pathの値に「polygon()」を用いることで多角形が簡単に作れます。
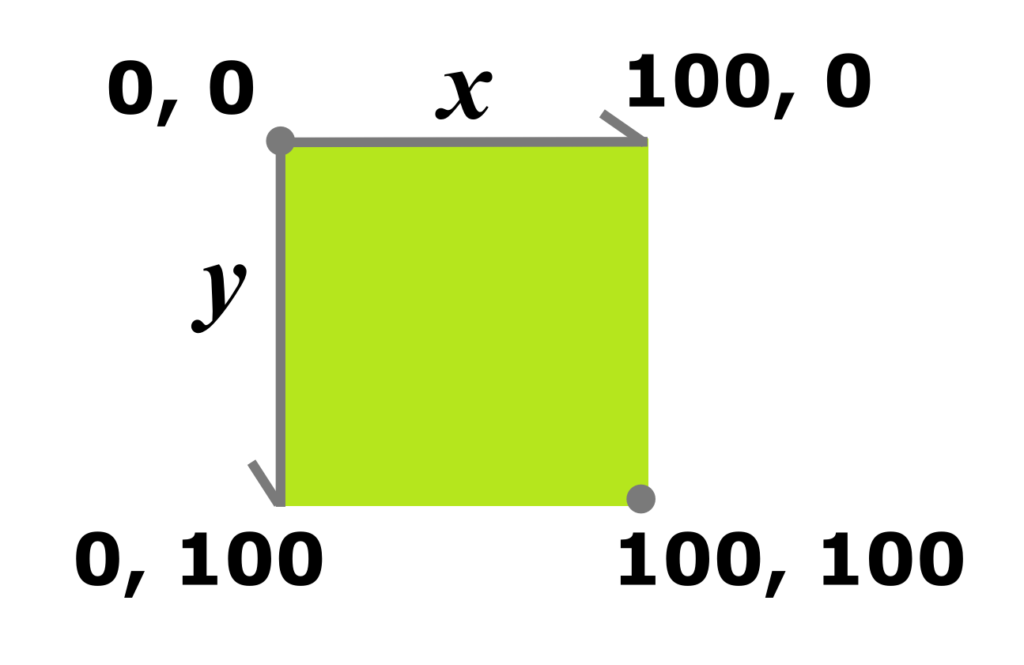
()内には「x座標 y座標」を必要な頂点の数だけ記述します。三角形を作るなら、頂点は3つ必要になります。
clip-path: polygon(0 0, 100% 0, 50% 100%); /* 下向き三角形 */座標は、左上を起点とし、x軸が下方向、y軸が右方向です。

単色塗りだけではなく、グラデーションができたり、画像が使えたりするのも特徴です。
clip-pathプロパティは、これから活躍しそうなプロパティですので、後で別記事を作成しようと思っています。
三角形ジェネレーターを使う

三角形ごときに時間を取られたくないです……。

それなら便利なツールがありますよ!
borderで作りたいならこちらがおすすめ。
clip-pathで作るならこちらがおすすめ。もう座標で悩まない!
線だけの三角形を作る
丸や四角を線だけで描くのは簡単です。
borderプロパティを指定するだけですから。
.square {
width: 100px;
height: 100px;
border: 3px solid teal;
box-sizing: border-box;
}
.circle {
width: 100px;
height: 100px;
border-radius: 50%;
border: 3px solid tomato;
}では、borderプロパティを使って三角形を描いている場合、どうやったら線を描けるのでしょうか。
線ができそうなものを考えてみましょう。
- box-shadowでぼかさない影を付ける
- drop-shadowでぼかさない影を付ける
- 色の付いた三角形に一回り小さい白い三角形を重ねる
まずbox-shadowプロパティですが、boxと付いていることから分かるように、要素を囲むブロックに対して影が付くので、当然影が四角になります。
三角形になっていないですね。
では、要素自体に影が付くdrop-shadowならどうでしょうか。
三角形にはなりましたが、やはり影なので全体を囲むようにはなりません。
影の数を増やしても、
不自然ですね……。
影で三角形を表現するのは無理があるようです。
では次に、色の付いた三角形に一回り小さい白い三角形を重ねてみましょう。
<div class="triangle">
<div class="inner-triangle"></div>
</div>.triangle {
width: 0;
height: 0;
border-color: transparent transparent lime transparent;
border-style: solid;
border-width: 0 50px 100px 50px;
position: relative;
z-index: 1;
}
.inner-triangle {
width: 0;
height: 0;
border-color: transparent transparent #fff transparent;
border-style: solid;
border-width: 0 45px 90px 45px;
position: absolute;
top: 7px;
left: -45px;
z-index: 10;
}
線だけの三角形ができました!

3辺の線の太さが違いますよ

あ、バレました?

borderだと、中の三角形のサイズや位置の指定が難しいんです。
clip-pathを用いたほうが少しだけ分かりやすい気がします。

clip-pathとborderを使うんですね!

残念!
clip-pathの図形にborderはうまく機能しません。

上と下だけしかborderがないですね……。

clip-pathだとborder込みで切り取られるからです。
clip-pathでも図形を重ねる方法が有効です。
<div class="triangle">
<div class="triangle-inner"></div>
</div>.triangle {
width: 100px;
height: 100px;
clip-path: polygon(50% 0, 0 100%, 100% 100%);
background-color: #696ecf;
position: relative;
z-index: 1;
}
.triangle-inner {
width: 90px;
height: 90px;
clip-path: polygon(50% 0, 0 100%, 100% 100%);
background-color: #fff;
position: absolute;
bottom: 3px;
left: 5px;
z-index: 10;
}
clip-pathのほうがうまくできました!

図形を重ねる方法は、clip-pathのほうが感覚的にできるんです。
あと、三角形のフレームとしてクリッピングすることもできます。
.triangle-frame {
width: 100px;
height: 100px;
clip-path: polygon(50% 0, 0% 100%, 5% 100%, 50% 10%, 93% 95%, 5% 95%, 0 100%, 100% 100%);
background-color: #3b82c4;
}
コードを減らしたいならフレームにするといいですね。
まとめ
CSSでの三角形の作り方についてご紹介しました。
実はくせ者の三角形ですが、思った通りの形が作れると楽しいものです。
Codepenならすぐ試せるので、ぜひいろいろやってみてください。
See the Pen triangle疑似要素 by spica (@spica_blog) on CodePen.






コメント