
FlexboxのときにGridって出てきましたけど、
それってなんですか?

そうでしたね。サラッと登場してますね。
FlexboxもGridもどちらもレイアウトに適した手法ですが、
今回はCSS Grid(グリッドレイアウト)について解説します。
グリッドレイアウトとは
Grid(グリッド)とは、複数の水平線と垂直線が交差した格子状のものを指します。

その格子状のマス目を利用してウェブサイトのレイアウトを組むことをグリッドレイアウトといいます。
グリッドレイアウトを使うことで、同じ大きさのボックスを等間隔で配置する「タイル型レイアウト」が簡単にできるようになります。
Flexboxとの違い
Flexboxのように、親要素(コンテナー)・子要素(アイテム)があり、グリッドアイテム間にスペース(ギャップ)を設定することができます。
Flexboxとの大きな違いは、Flexboxが一次元レイアウトでGridが二次元レイアウトである点です。
Gridのほうが、より複雑なレイアウトを効率的に組むことが可能で、Flexboxではできなかった縦方向にも指定ができます。
IEには対応していませんし、ブラウザによってはベンダープレフィックスも必要ですが、今後使用する場面も増えてくると思います。
グリッドレイアウトの考え方や分割方法、単位など、今のうちに慣れておきましょう!
グリッドレイアウトの用語
グリッドコンテナー
グリッドアイテムの親要素のことです。
親要素で「display: grid;」を宣言することで、子要素のグリッドアイテムを自在にレイアウトすることが可能になります。
グリッドアイテム
グリッドコンテナ―の子要素のことです。
もちろん、クラス名を付けて個別に指定することも可能です。

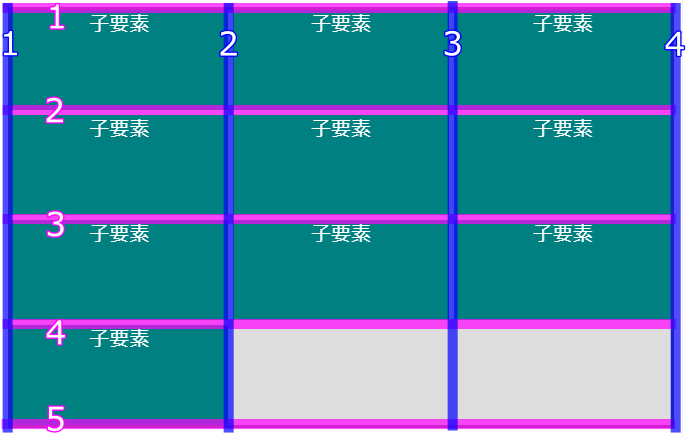
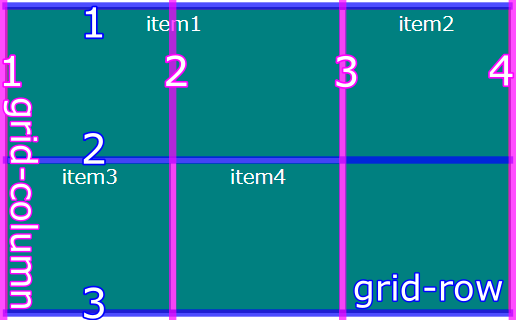
グリッド線

グリッドには、アイテムの区切りに「グリッド線」があり、縦横それぞれに番号が割り当てられています。
縦は上から1,2,3…、横は左から1,2,3…となっています。
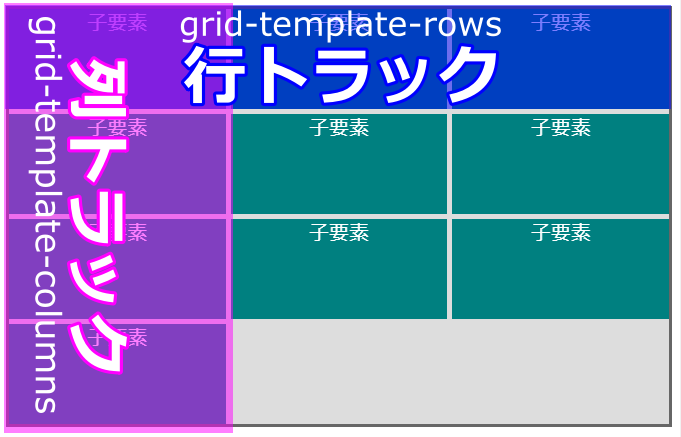
グリッドトラック

グリッド上の行と列の定義です。
縦方向のコンテナを「列トラック(grid-template-columns)」、横方向のコンテナを「行トラック(grid-template-rows)」といいます。
グリッドセルとグリッドエリア

一つのグリッドアイテムを「グリッドセル」といいます。
セルはエクセルでお馴染みの言葉ですね。
複数のセルを組み合わせた領域のことを「グリッドエリア」といいます。
グリッドエリアは四角形でなければならないので、L字やT字のようなエリアは存在しません。
親要素に指定
親要素(グリッドコンテナ―)に「display: grid;」または「display: inline-grid;」を指定します。
grid-template-columns/grid-template-rows
「grid-template-columns」で列トラックの幅や数、「grid-template-rows」で行トラックの高さや数を指定します。
値には、「px」などの単位、コンテナの幅に応じて均等に分割をする「fr」、fr指定の列(または行)トラックと併用する「auto」があります。
grid-template-columns: 100px 100px 100px;必要なトラックの数だけ、半角スペースを空けて指定します。
トラックの数が多い時は、「repeat()」記法を用いることができます。
grid-template-columns: repeat(3, 1fr);pxなどで幅を指定
グリッドアイテムの高さや幅を固定したい時は「px」などの単位を使用して指定します。
See the Pen grid-template-columns by spica (@spica_blog) on CodePen.
.container {
display: grid;
grid-template-columns: 100px 100px 100px; /* 幅100pxの要素を3つ表示 */
}fr
グリッドアイテムの高さや幅を可変にしたい時は、「%」や「fr」を指定します。
frとは、分数を意味するfractionのことで、グリッドで使う新しい単位です。
割り当てられたスペース(親要素が基準)で、均等に伸縮したり分割したりできます。
See the Pen grid-template-columns/1fr by spica (@spica_blog) on CodePen.
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* 親要素の幅を均等に分割して3つ表示 */
width: 500px;
}auto
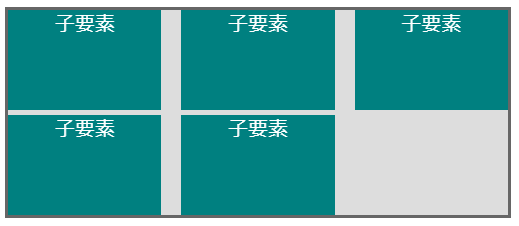
autoは、グリッドのコンテンツの幅に合わせてサイズ調整されます。
frのように伸縮しますが、組み合わせる単位によって動きが変わってきます。
See the Pen grid-template-columns/auto by spica (@spica_blog) on CodePen.
.container {
display: grid;
grid-template-columns: auto auto 1fr; /* autoと1frを組み合わせると、autoは子要素のコンテンツ幅になる */
width: 500px;
}minmax()
値に「minmax()」関数を用いることで、トラックに最小サイズを指定することもできます。
「minmax(100px, auto)」と指定すると、アイテム内が空でも100pxの幅(または高さ)を維持し、コンテンツが増えるとそれに合わせて広がります。
grid-auto-columns: minmax(100px, auto);ここまでの指定の例はgrid-template-columnsでしたが、grid-template-rowsでも同じように指定できます。
See the Pen grid-template-rows by spica (@spica_blog) on CodePen.
gap(grid-gap)

gap(grid-gap)プロパティで、グリッド間の余白(colulmn-gapとrow-gap)の一括指定ができます。
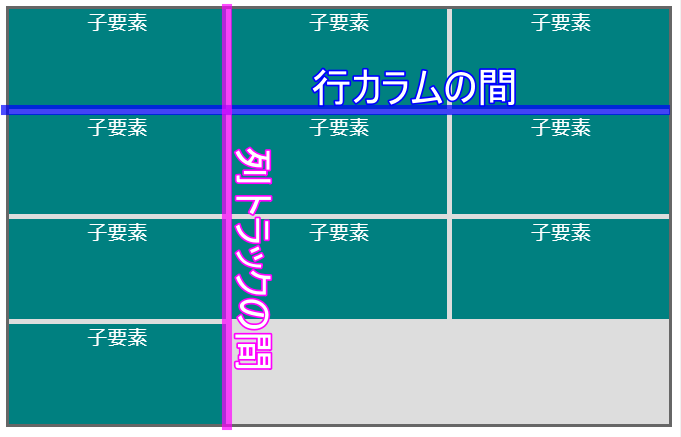
gap: 5px;値を1つにすると、行カラムと列トラックの間の余白が同じになります。
gap: 5px 20px;値を2つにすると、1つ目は行カラム(縦方向)、2つ目は列トラック(横方向)の間の余白が指定できます。

See the Pen grid-gap by spica (@spica_blog) on CodePen.
grid-template-areas
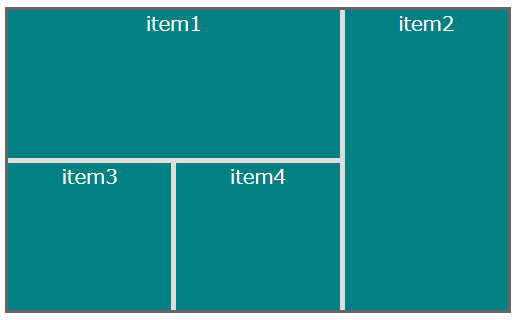
複雑なレイアウトを組む方法として、「grid-template-areas」と「grid-area」を用いる方法があります。
こちらではエリアの概念が必要となってきます。
エリアですので、L字やT字にはレイアウトできません。

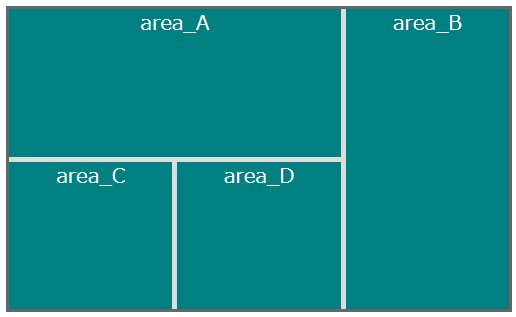
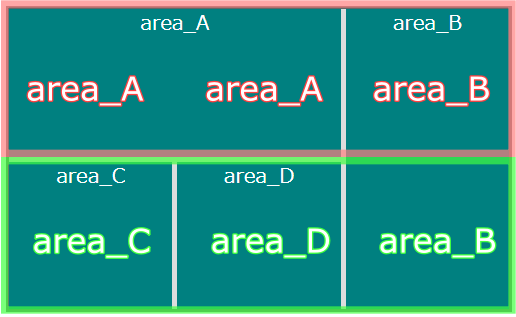
上の図のようにレイアウトするなら、まず各エリアに名前を付けます。好きな名前で構いませんが、エリア名には数字は使えませんので注意しましょう。
親要素に、「grid-template-areas」を指定し、値にダブルクオーテーション(“)で囲ったエリア名を、半角スペースで区切って必要な列トラック分記述します。
複数の行トラックがある場合は、さらにダブルクオーテーションで囲ったエリア名を追記していきます。
.container {
grid-template-areas: "area_A area_A area_B" "area_C area_D area_B";
}
次に、子要素のアイテムにさきほど付けたエリア名を割り振ります。
<div class="container">
<div class="item1">area_A</div>
<div class="item2">area_B</div>
<div class="item3">area_C</div>
<div class="item4">area_D</div>
</div>.item1 {
grid-area: area_A;
}
.item2 {
grid-area: area_B;
}
.item3 {
grid-area: area_C;
}
.item4 {
grid-area: area_D;
}See the Pen grid-template-areas by spica (@spica_blog) on CodePen.

エリアで考えるのっておもしろいですね!
でも、慣れが必要かも…。

グリッド線でもグリッドエリアでも、
自分がやりやすい方法でいいと思います。
子要素に指定
子要素(グリッドアイテム)に指定をします。
grid-columnとgrid-row
複雑なレイアウトにする場合、「grid-column」と「grid-row」を使って実現できます。
ここではグリッド線の概念が必要となってきます。


item1のように横方向にセルを結合するのなら、「grid-column」を用いてグリッド線(縦)の1~3の範囲を指定します。
item2のように縦方向にセルを結合するのなら、「grid-row」を用いてグリッド線(横)の1~3の範囲を指定します。
.item1 {
grid-row: 1;
grid-column: 1/3;
}
.item2 {
grid-row: 1/3;
grid-column: 3/4;
}
item3 {
grid-row: 2/3;
grid-column: 1;
}グリッド線の概念を用いてレイアウトするときは、手書きのメモでも構いませんので、簡単に格子を書いておくと分かりやすいです。
See the Pen grid layout1 by spica (@spica_blog) on CodePen.
grid-area
grid-template-areasですでに紹介しましたが、子要素に「grid-area」を指定することができます。
.item1 {
grid-area: area_A;
}複雑なグリッドレイアウトの例
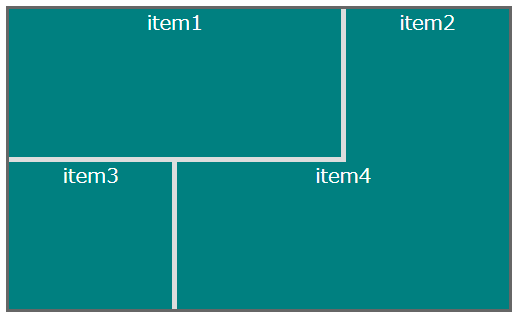
L字レイアウト
L字レイアウトは、グリッドアイテムを重ねることで実現できます。
HTMLのコードが後に記述されたものが上に重なります。

<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
</div>.item:nth-child(2) {
grid-row: 1/3; /* 横ライン1~3 */
grid-column: 3/4; /* 縦ライン3~4 */
}
.item:nth-child(4) {
grid-row: 2/3; /* 横ライン2~3でitem2上書き */
grid-column: 2/4; /* 縦ライン2~4でitem2上書き */
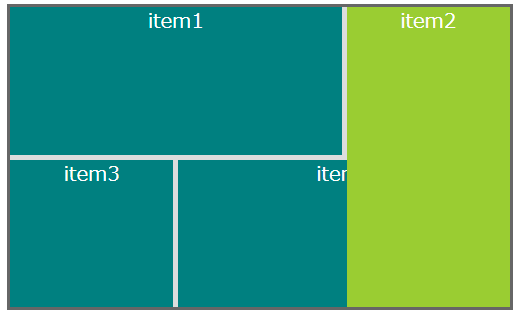
}グリッドアイテムの重なり順を変更したい時は、「z-index」を使用します。

.item:nth-child(2) {
grid-row: 1/3;
grid-column: 3/4;
z-index: 10; /* item4より大きい数字を指定 */
background-color: yellowgreen; /* 分かりやすいように色付け */
}
.item:nth-child(4) {
grid-row: 2/3;
grid-column: 2/4;
z-index: 1; /* item2より小さい数字を指定 */
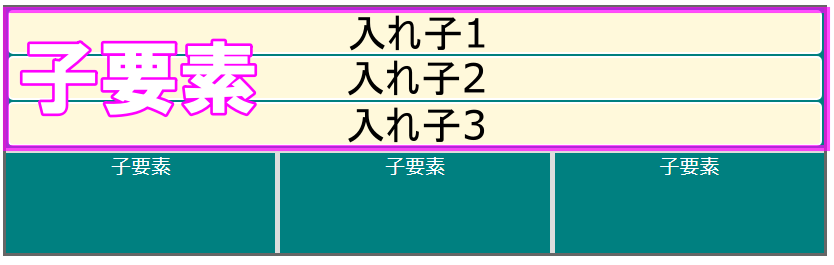
}入れ子(ネスト)
1つのグリッドアイテムの中に、さらに子要素を入れることもできます。
グリッドコンテナ―の直接の子要素ではないため、親グリッドの指定は継承しません。

<div class="container">
<div class="item_nest">
<div class="item nested"></div>
<div class="item nested"></div>
<div class="item nested"></div>
</div>
<div class="item">子要素</div>
<div class="item">子要素</div>
<div class="item">子要素</div>
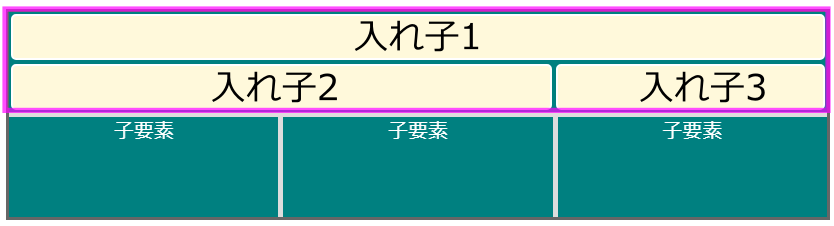
</div>入れ子をグリッド化することもできます。

<div class="container">
<div class="item_nest item1">
<div class="item nested_a"></div>
<div class="item nested_b"></div>
<div class="item nested_c"></div>
</div>
<div class="item">子要素</div>
<div class="item">子要素</div>
<div class="item">子要素</div>
</div>.item1 {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.nested_a {
grid-column: 1/4;
grid-row: 1;
}
.nested_b {
grid-column: 1/3;
grid-row: 2/3;
}See the Pen grid nest by spica (@spica_blog) on CodePen.
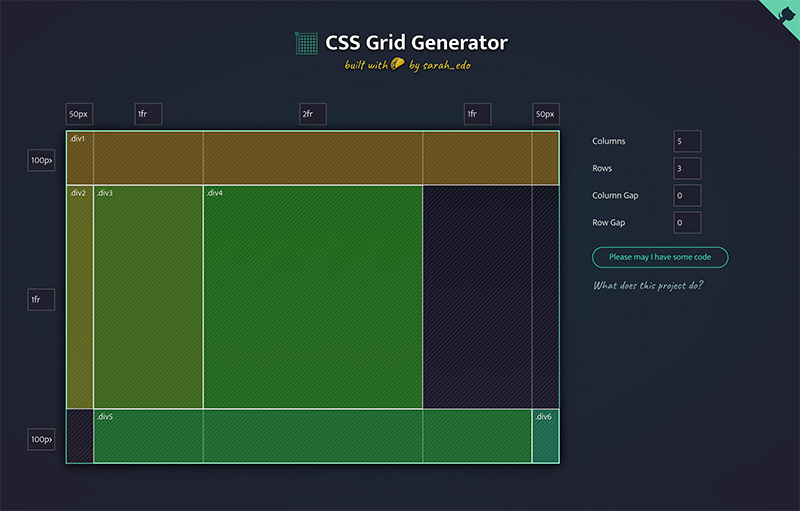
便利ツール
CSSグリッドを生成してくれるジェネレーターです。
チートシートもあります。
テンプレートも便利ですね!
まとめ
GridとFlexboxにはそれぞれ得意不得意があります。
特性を十分理解し、要素の増減が見込まれるのならFlexbox、要素の増減はないが縦方向も含めてレイアウトをするならグリッドレイアウトと使い分けをしましょう。

グリッドレイアウトでいろんなデザインができそうです!

ウェブサイトのレイアウトを組む際にも活用できますので、自分なりの使い方を
練習してオリジナリティ溢れるウェブデザインを目指しましょう!
See the Pen grid area layout by spica (@spica_blog) on CodePen.





コメント