WordPressを始めてすぐにインストールしたプラグインが「BackWPUp」でした。
しかし、設定を適当にやってしまったせいで、うまくバックアップができておらず、肝心な時に役に立ちませんでした……。
その反省から、「BackWPUp」について記事にしておこうと思います。
バックアッププラグインBackWPUpとは
バックアップの重要性
WordPress のバージョン、テーマ、プラグインのアップデートの際に、思わぬトラブルがあったりします。実際ありました。
そんな時はアップデート前に戻したいと思いますよね。
アップデート前の状態に復元するためには、バックアップデータが必要になります。
バックアップを取っておかないと、最悪ホームページがなくなってしまうのです!!
あなたが書きためた記事は財産です。
バックアップは財産を守るためのほんのひと手間です。
BackWPUpの特徴
忘れがちなバックアップを、あらかじめ決めておいたスケジュール通りに自動でバックアップしてくれるプラグインです。
絶対入れておくべきプラグインとして紹介されていますし、実際に多くの方が利用しています。
細かい設定と復元の面倒さから、ある程度知識がある方向けのプラグインです。
BackWPUpをインストールする
プラグインを追加する
プラグインの新規追加で、「BackWPUp」と検索し、「インストール」します。

プラグインを有効化する
インストールが完了したら「有効化」しておきます。
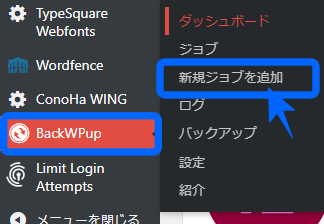
管理画面の左メニューに、「BackWPUp」が追加されていることを確認します。
BackWPUpでできること
バックアップの方法は「自動」か「手動」か選べる
BackWPUpでは、「自動」と「手動」でバックアップが取れます。
「自動」にしておくと、指定した曜日や時間にバックアップが取れるようにスケジュールを組むことができます。
バックアップデータの種類
「ファイル」系と「データベース」系に分けてバックアップを取ることができます。
画像を含む「ファイル」はバックアップのサイズが大きく、テキストデータが中心の「データベース」は比較的サイズは小さめです。
ファイルとデータベースを分けることで、それぞれのバックアップスケジュールを組むことができます。
【自動】使い方とおすすめの設定
ファイルのバックアップ
「新規ジョブを追加」

メニューから、「新規ジョブを追加」を選択します。
ジョブとは、設定プランやプロジェクトのようなものです。
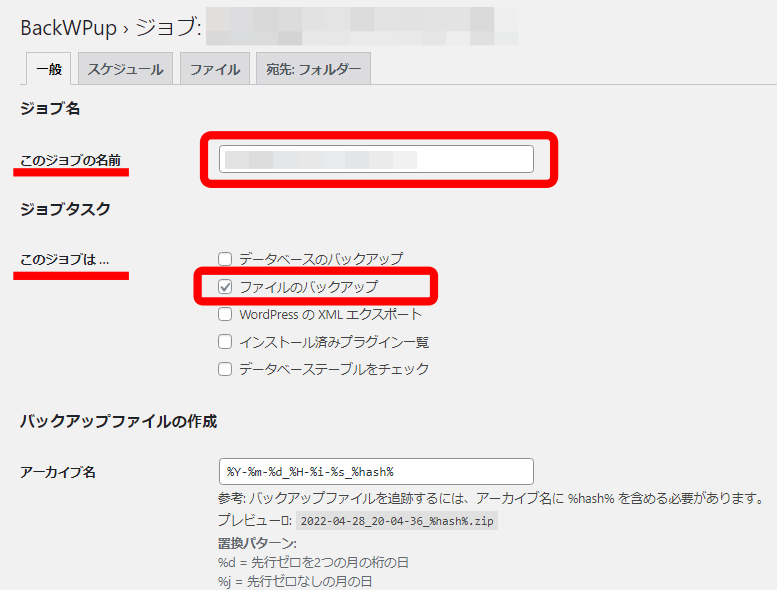
「一般」

「このジョブの名前」に、分かりやすい名前を付けましょう。(file_backupなど)
「このジョブは…」は、「ファイルのバックアップ」のみチェックします。

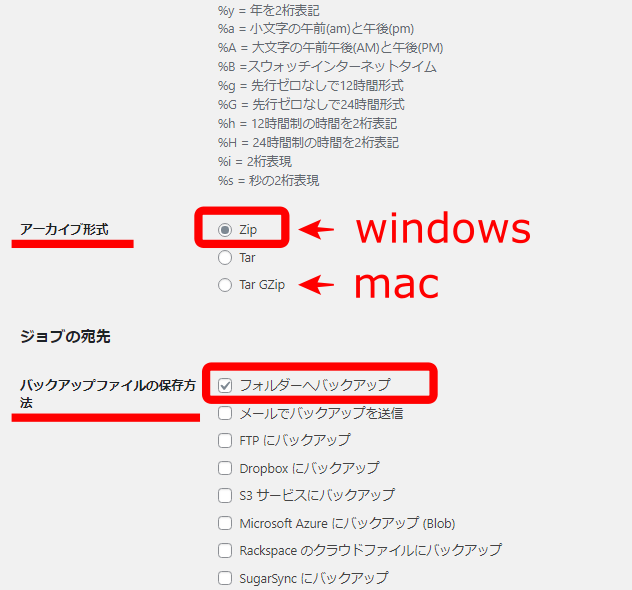
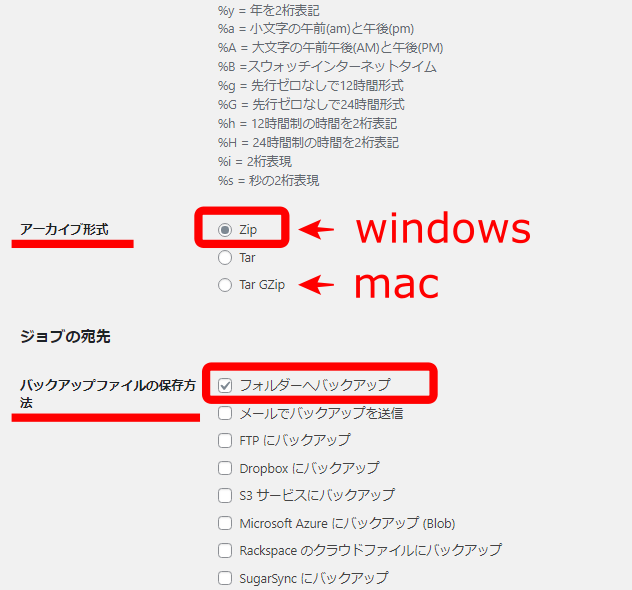
「アーカイブ形式」は、自分の使用しているパソコン環境によって選択します。
Windowsユーザーなら「Zip」、macユーザーなら「Tar GZip」がいいでしょう。
「バックアップファイルの保存方法」は、「フォルダーへバックアップ」にチェックします。
サーバーではなくDropboxに保存したいのなら、「Dropboxにバックアップ」にチェックします。

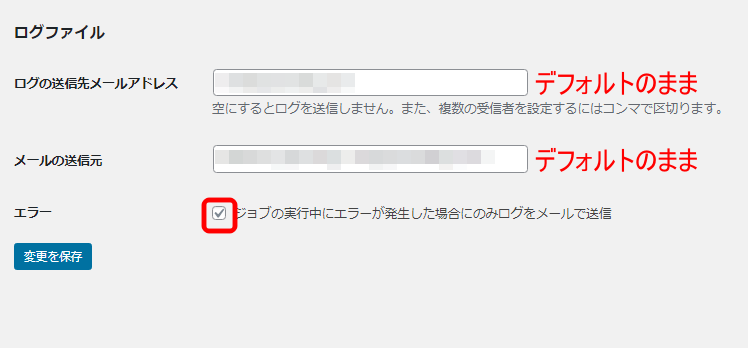
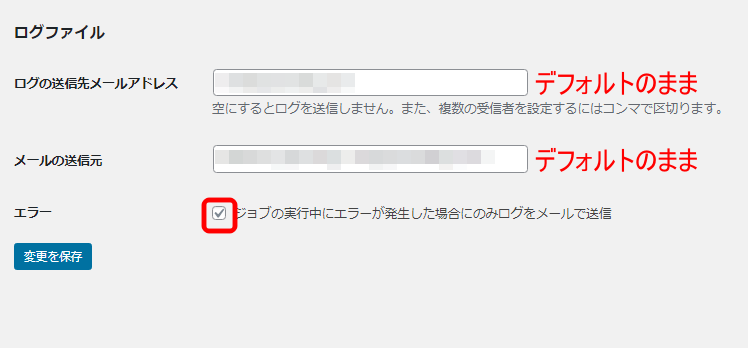
「ログファイル」はデフォルトのままでかまいません。「エラー」にチェックが入っていないと、バックアップのたびにログがメールで届きます。
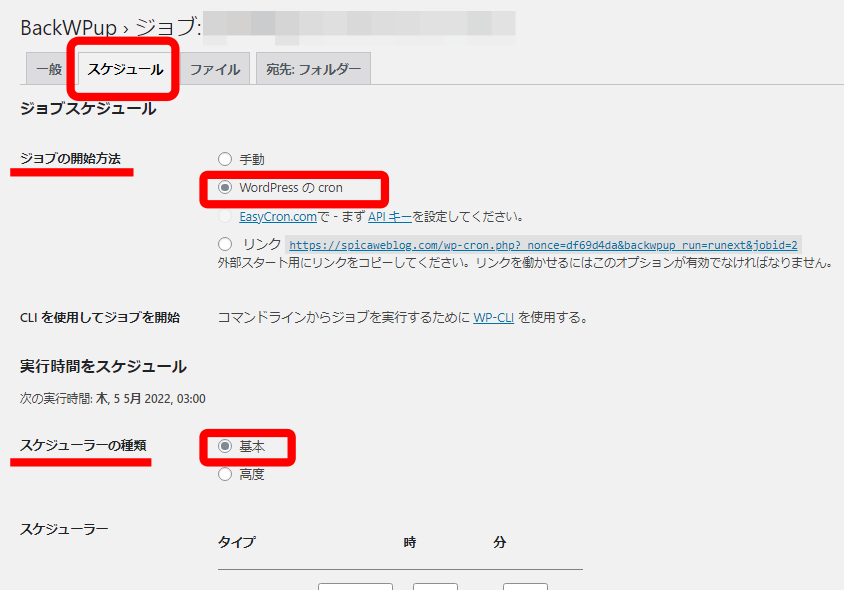
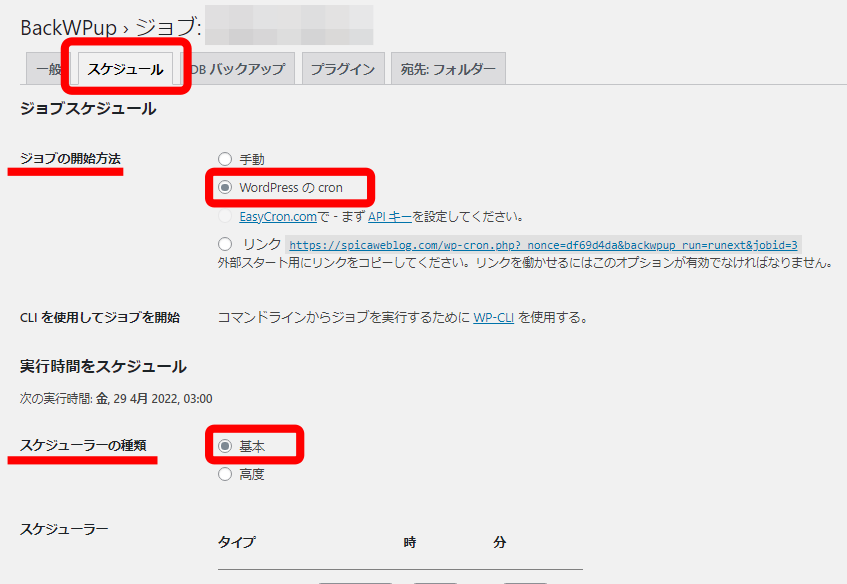
「スケジュール」

「ジョブの開始方法」は、「WordPressのcron」を選択します。
「スケジューラーの種類」は、「基本」のままです。

「スケジューラー」は、バックアップの頻度と時間を選択します。
特段理由がないのなら、「毎週」でいいでしょう。
時間はアクセスの少ない午前2時~午前4時がおすすめです。
「ファイル」
すべてデフォルトのままでOK。
もし、使用していないプラグインやテーマがあるのなら、バックアップから除外しておきましょう。
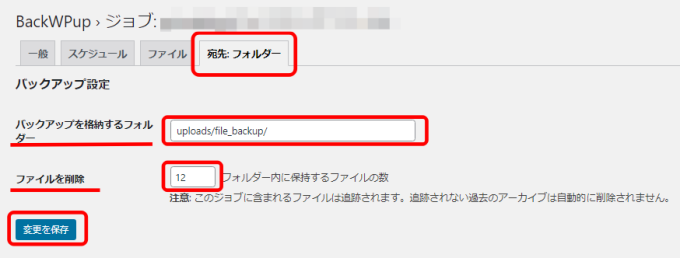
「宛先:フォルダー」

「バックアップを格納するフォルダー」には、サーバー内の格納先を指定します。
「uploads/file_backup/」と指定すると、サーバーのファイルマネージャーの
/home/自分のサイトのURL/public_html/wp-content/uploads/file_backup/
に格納されます。
「バックアップファイルの保存方法」でDropboxを選択した場合は、「宛先:Dropbox」になっており、Dropboxと連携する必要があります。
「ファイルを削除」は、フォルダ内に格納するファイル数の上限なので、過去何か月分のバックアップデータを残しておきたいのかで判断します。
毎週バックアップを取ると1か月約4回、3か月で12回バックアップを取ることになり、毎日バックアップを取ると1か月30回となります。
「変更を保存」をクリックして設定を保存しておきましょう。
「今すぐ実行」

ジョブの設定を保存すると、画面上部に「ジョブ○○を保存しました。ジョブの概要|今すぐ実行」と表示されるので、「今すぐ実行」をクリックしましょう。
「ジョブ完了」と表示されたらバックアップ成功です。
データベースのバックアップ
「新規ジョブを追加」
メニューから、「新規ジョブを追加」を選択します。
手順はファイルのバックアップの時と同じです。
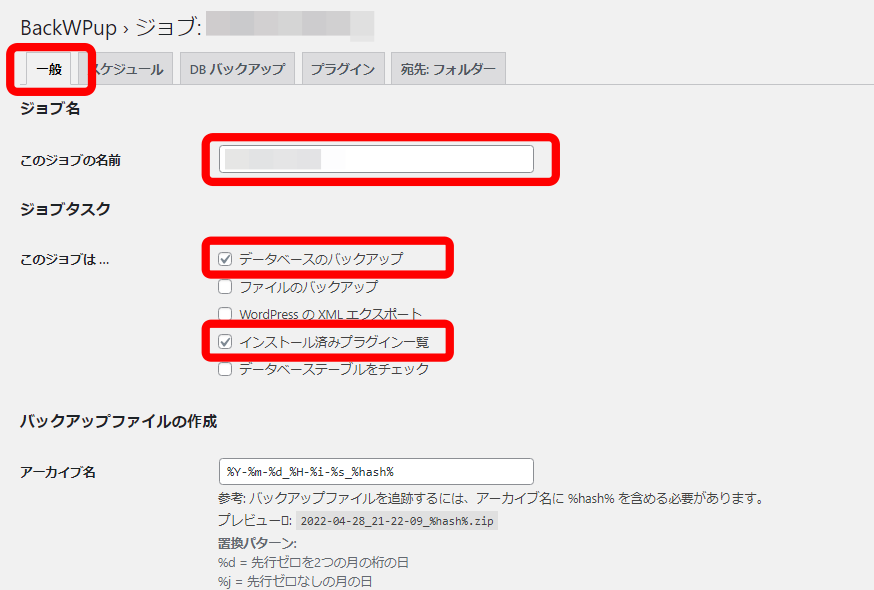
「一般」

「このジョブの名前」に、分かりやすい名前を付けましょう。(data_backupなど)
「このジョブは…」は、「データベースのバックアップ」「インストール済みプラグイン一覧」にチェックを入れます。

「アーカイブ形式」を選択し、バックアップファイルの保存方法を「フォルダーへバックアップ」とします。
Dropboxに保存したい場合は、「Dropboxにバックアップ」を選択します。

「ログファイル」はデフォルトのままでOK。
「スケジュール」

「ジョブの開始方法」は「WordPressのcron」を選択し、「スケジューラーの種類」は「基本」を選択します。

「スケジューラー」は、こまめに投稿しているのなら「毎日」とします。
「DBバックアップ」

「バックアップするテーブル」はデフォルトのまま。
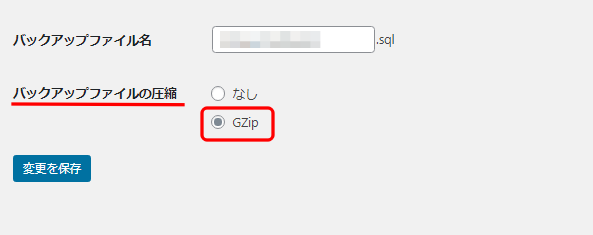
「バックアップファイル名」もデフォルトのまま。
「バックアップファイルの圧縮」は「GZip」を選択しましょう。
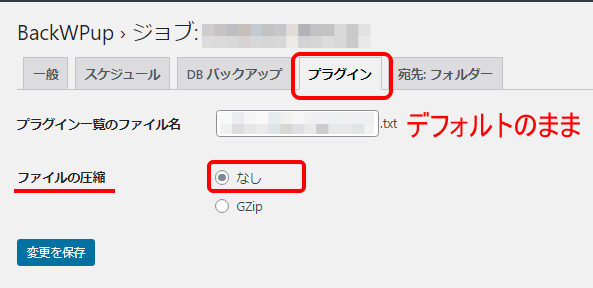
「プラグイン」

「プラグイン一覧のファイル名」はデフォルトのまま。
「ファイルの圧縮」は「なし」。プラグインのファイルは小さいので、圧縮の必要はありません。
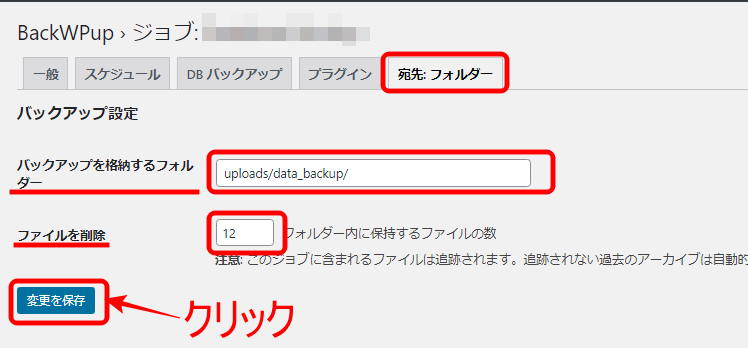
「宛先:フォルダー」

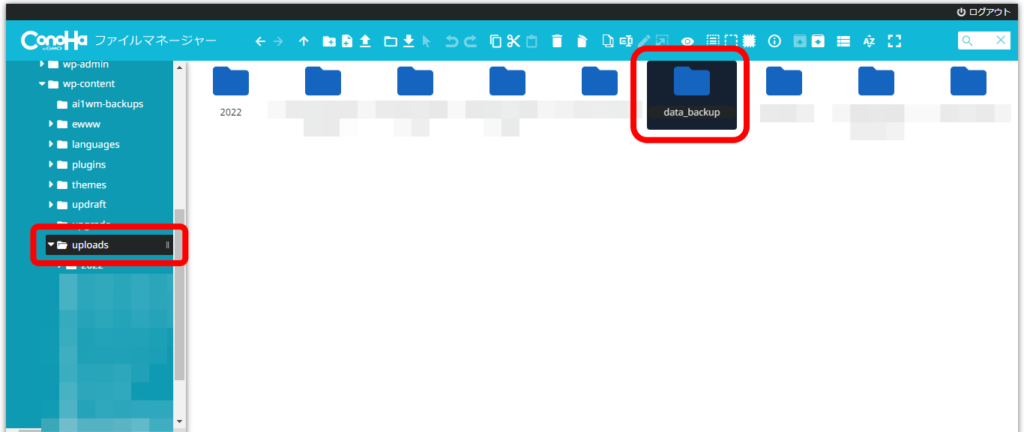
「バックアップを格納するフォルダー」には、「uploads/data_backup/」と入力すると、
/home/自分のサイトのURL/public_html/wp-content/uploads/data_backup/
に格納されます。
「バックアップファイルの保存方法」でDropboxを選択した場合は、「宛先:Dropbox」になっており、Dropboxと連携する必要があります。
「ファイルを削除」は、毎日バックアップする場合、1か月分バックアップファイルを残したいのなら「30」としておきましょう。
「今すぐ実行」

ジョブの設定を保存すると、画面上部に「ジョブ○○を保存しました。ジョブの概要|今すぐ実行」と表示されるので、「今すぐ実行」をクリックしましょう。
「ジョブ完了」と表示されたらバックアップ成功です。
【手動】使い方とおすすめの設定
これまでに作成したジョブとは別に、手動でバックアップしたい場合もあるはず。
後述する「バックアップデータの確認方法」からバックアップ済みのデータをダウンロードすることもできますが、今の状態をすぐバックアップしたいのなら、手動バックアップをしてみましょう。
「新規ジョブを追加」
管理画面の左メニューから、「新規ジョブを追加」をクリックします。
「一般」

「このジョブの名前」を入力し、「このジョブは…」はデフォルトのまま。
「バックアップファイルの保存方法」は、「フォルダーへバックアップ」にチェックします。
サーバーではなくDropboxに保存したいのなら、「Dropboxにバックアップ」にチェックします。
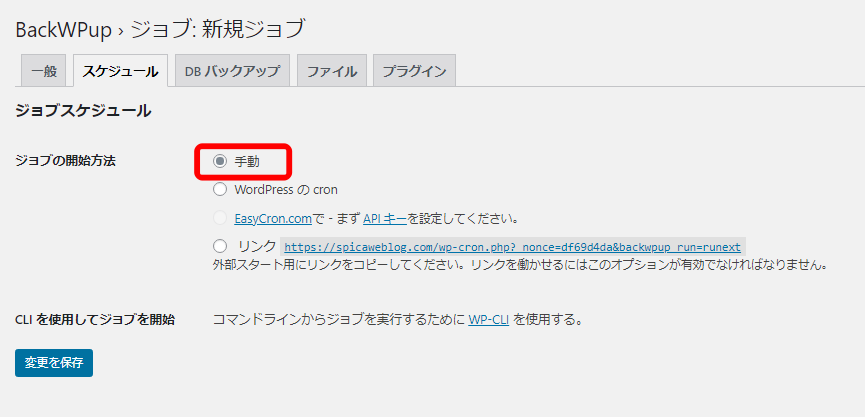
「スケジュール」

「ジョブの開始方法」が「手動」になっているか確認しましょう。
「DBバックアップ」
デフォルトのままでOK。
「ファイル」
デフォルトのままでOK。
「プラグイン」
デフォルトのままでOK。
「宛先:フォルダー」
「バックアップファイルの保存方法」で「Dropboxにバックアップ」を選択すると、「宛先:Dropbox」になっています。
「宛先:フォルダー」は必ず変更します。
過去に使ったことのない名前を付けましょう(日付_backupなど)。
「ファイルの削除」は「1」にします。
デフォルトのままだと、過去のバックアップファイルが消えてしまうので注意が必要です。
過去にバックアップに使ったファイル名で、「ファイルの削除」が「1」になっているため、フォルダの中のバックアップファイルが最新のバックアップ1つのみになってしまいます。
手動バックアップは難しくありませんが、フォルダ名を変更するのを忘れないようにしましょう!
設定が完了したら、「変更を保存」し、「今すぐ実行」でバックアップ完了です。
バックアップデータの確認方法
バックアップを取ったデータを確認する
バックアップが完了したファイルは、管理画面の左メニューの「BackWPUp」―「ログ」から確認できます。
「ステータス」が「正常終了」となっていればバックアップに成功しています。
サーバーのファイルマネージャーから、ファイルの格納先まで辿って確認しておくといいでしょう。
ローカルにダウンロードする

「ログ」または「バックアップ」から、ダウンロードしたいファイルのジョブ名にカーソルを合わせると、「ダウンロード」項目が表示されるのでクリックします。
zipファイルがダウンロードされますので、フォルダのサイズが元のサイズと同じであることを確認したら完了です。
バックアップデータは既にサーバー上にありますが、サーバーにもトラブルがあることも考えられるので、時々ローカルにも残しておくと安心です。
バックアップ先をサーバー、クラウドストレージ、ローカルに分散しておくことで、どこかにトラブルがあってもデータを守ることができます。
バックアップデータの復元
万が一トラブルが起きてしまった場合、バックアップデータを復元しなければなりません。
BackWPUpには復元機能が備わっていないので、手動で行います。
慣れていない方にとっては、FTPソフトを使うことはハードルが高いかもしれませんね。
あらかじめ「FileZilla」などのソフトウェアをダウンロードしておき、FTP接続をして操作に慣れておくと復元が楽になります。
バックアップデータをサーバーからダウンロード
バックアップデータを、保存先から見つけてローカル(自分のPC)にダウンロードします。

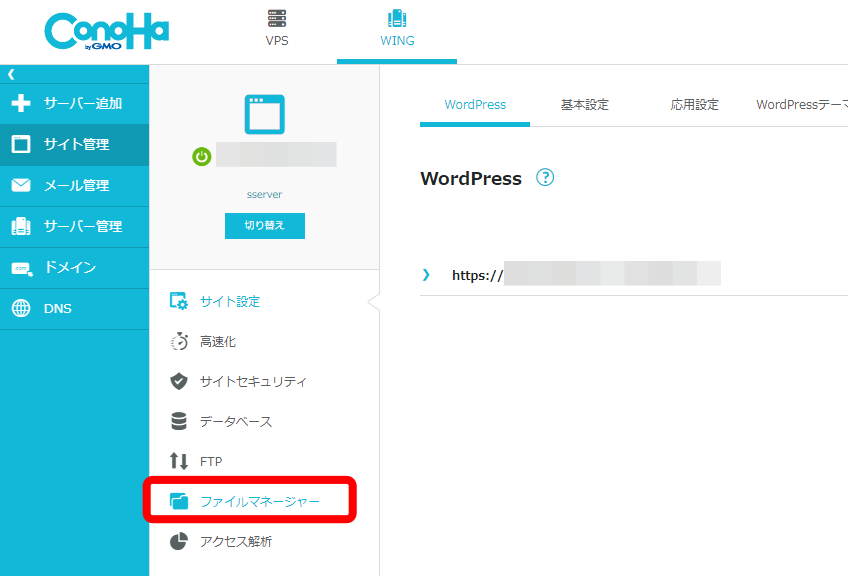
レンタルサーバー内に保存しているのなら、ログインしてファイルマネージャーから
自分のサイトのURL/public_html/wp-content/uploads/
と辿って探します。

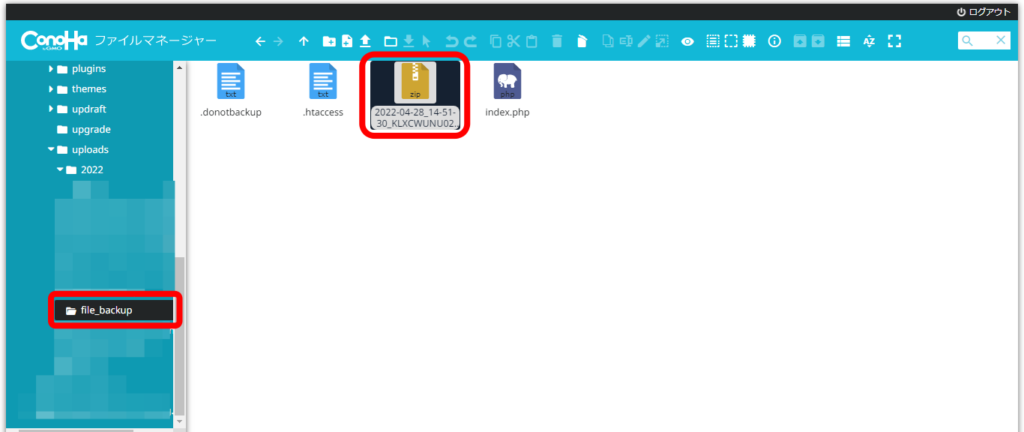
バックアップデータが格納されたフォルダをクリックします。

「2022-04-28…….zip」のようなzipファイルがありましたらダウンロードしてください。
ダウンロード後、zipファイルは解凍しておきます。
Dropboxなどのクラウドストレージに保存していた場合も、zipファイルを探してダウンロードするのは同じです。
WordPressファイルをFTPソフトを使って復元する

FTP接続ができている前提で説明します。
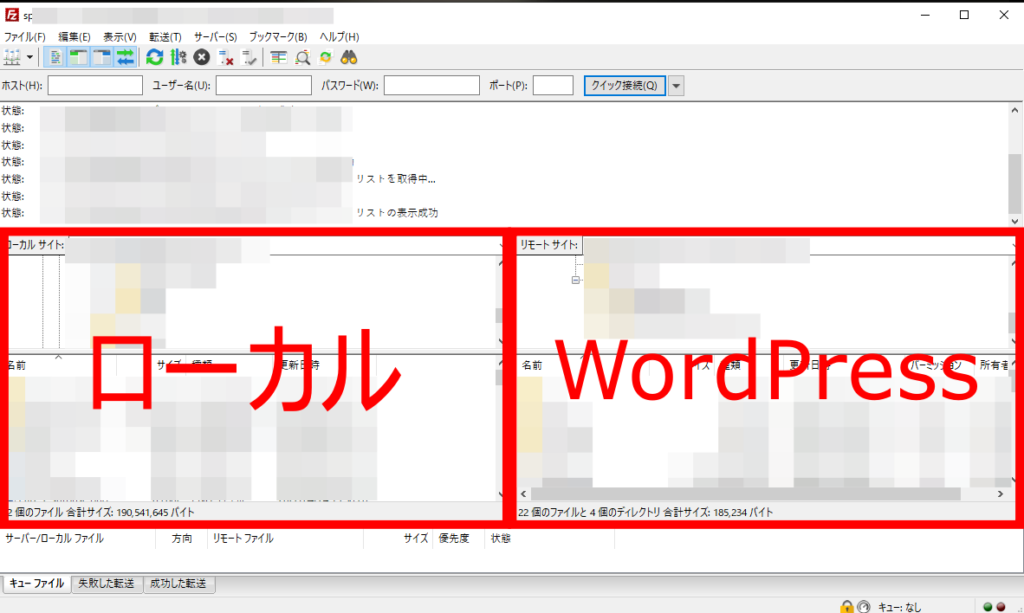
FTPソフトを開き、ローカルの構成(左)とサーバー上のWordPressの構成(右)を同じにしてください。
ローカルのファイルを全選択し、右クリック→アップロードを実行すればWordPressファイルの復元完了です。
データベースの復元
サーバーからデータベースphpMyAdminにログインします。
ここではConoHa Wingで説明します。各レンタルサーバーのやり方を参照してください。

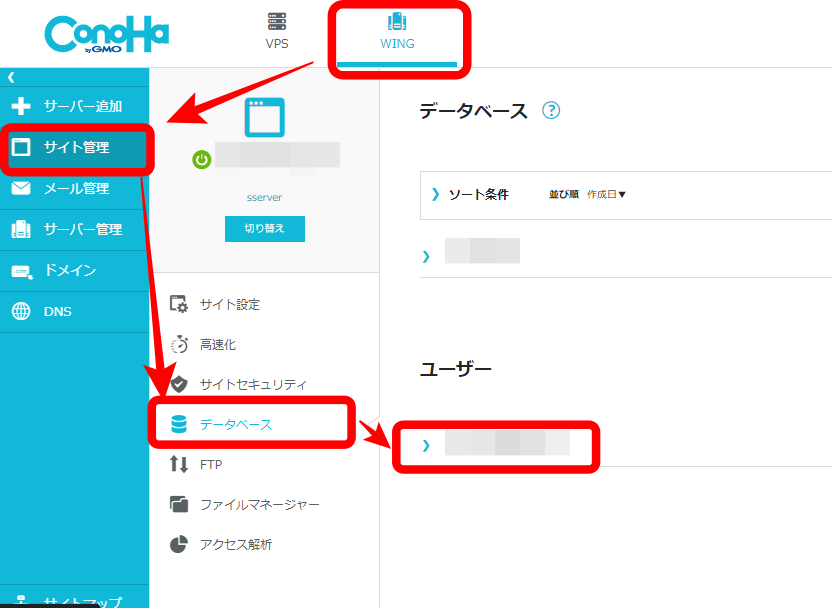
ログインしたら、「WING」―「サイト管理」をクリックし、復元をしたいサイトのURLになっていることを確認。
「データベース」―「ユーザー」を展開する。

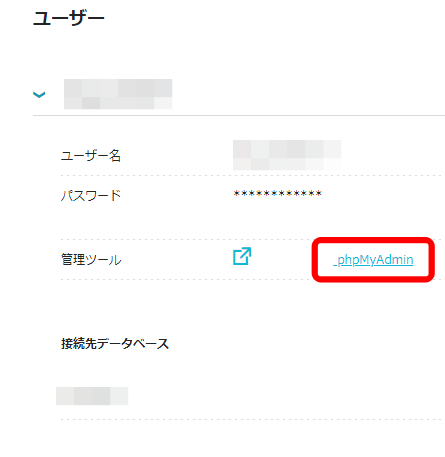
「管理ツール」の「.phpMyAdmin」をクリック。

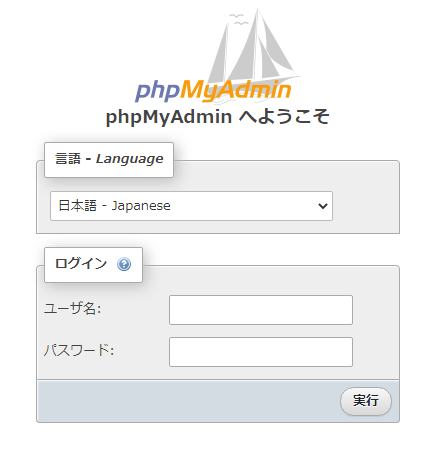
DBユーザー名とDBパスワードを入力して「実行」。

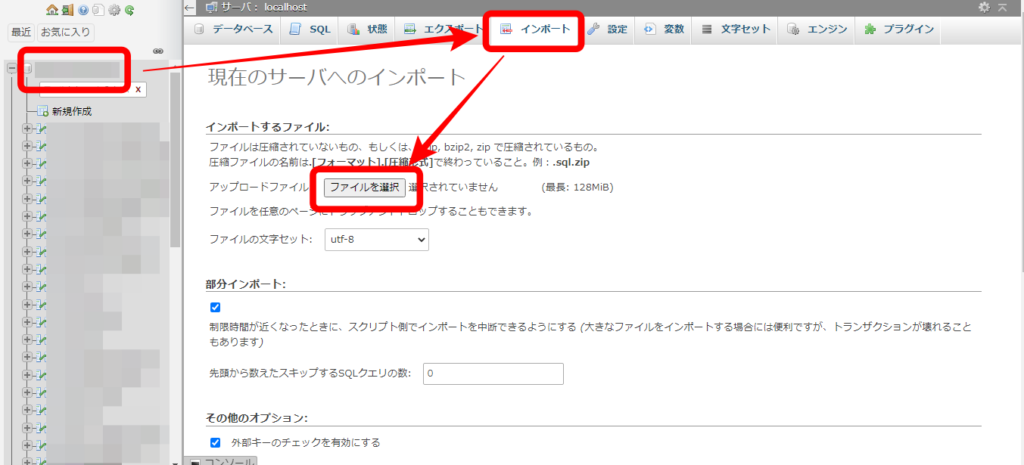
対象のデータベース名をクリックし、「インポート」タブをクリックします。
「インポートするファイル」の「ファイルを選択」から、バックアップデータにある「対象のデータベース名.sql」ファイルを選択します。

「実行」ボタンをクリックして、データベースの復元が完了しました。
まとめ
サイトのお引越しで活躍するプラグイン「All-in-One WP Migration」を使ったバックアップや、ファイルをローカル環境に手動でコピーしてくる方法もありますが、「BackWPUp」はほったらかしにしておいてもバックアップ取れているのが楽で便利ですよね。
「UpdraftPlus」というプラグインもおすすめです。
こちらは自動バックアップの時間が指定できない、ファイルの細かい設定ができないなどのデメリットはありますが、設定も復元もとても簡単です。
ファイルの保存先にGoogle Driveが選択できるのもありがたいですね。

バックアップは何のためにするのか、トラブルに遭ってみて初めてその重要性に気付きます。
転ばぬ先の杖として、バックアッププラグインをインストールしておきましょう!



コメント