WordPress使っていると、アイキャッチ画像をアップロードできなかったり、画像がなぜか表示されなかったりすることがあります。
何度もやり直したり、解決法を検索したりと、けっこう悩まされる部分です。
私がこのブログを始めるにあたり、「サイトロゴが表示されないんだけど??」というトラブルがあったので、この解決法を備忘録として残しておきます。
ヘッダーのサイトロゴが表示されない!
ヘッダーロゴ。
サイトを作り始めてまず最初に設定する画像です。
そしてサイトを開くと必ず目に入る重要なパーツでもあります。
制作しながらも、プレビューするたび目に入ります。
その、大事なサイトロゴが…

ない!!!!
さっそく調べました。
先人たちは口を揃えてこう言いました。

プラグイン無効化してみろ
せっかくいろいろプラグインを入れたのになーと思いながら無効化してみました。
すると、

出た!!!!
犯人はプラグインの中にいる!
というわけで、プラグインを一個ずつ有効化して調べることにしました。じっちゃんの名にかけて。
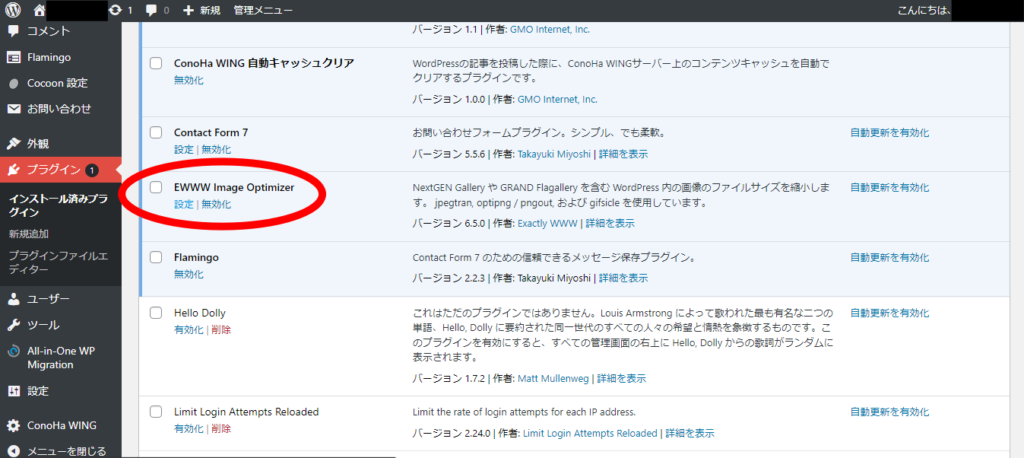
WordPressが学べる本遅延読み込み(Lazy Load)機能を無効にする
プラグインの数が少なかったので、原因はすぐ分かりました。

「EWWW Image Optimizer」という、画像をアップロードする際に自動で圧縮してくれるプラグインです。
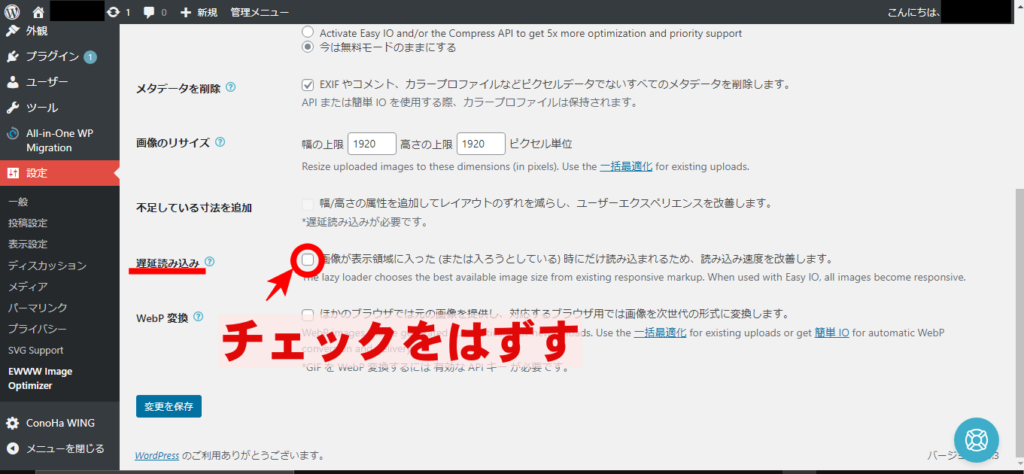
この設定の中に、「遅延読み込み(Lazy Load)」というものがあります。
「遅延読み込み(Lazy Load)」とは、画像表示を高速化させるために、ブラウザの画面領域内の画像を先に読み込むこと。
この機能は、WordPressでは標準で実装されました。
「遅延読み込み」にチェックが付いていたら、チェックをはずして変更を保存。

これで完了です!
まとめ
今回は、ヘッダーロゴが表示されず、プラグインの遅延読み込み機能を無効にすることで解決した、という内容でした。
遅延読み込み(Lazy Load)機能は、WordPressにすでに実装されていますので、テーマやプラグインで設定する必要はありません。
もし、ロゴや画像が表示されないトラブルがありましたら、テーマやプラグインのLazy Load機能を無効にしてみてくださいね。






コメント