
cssで「transformプロパティ」ってよく使いますけど、実はよく分かっていません……。

transformプロパティは、要素に動きを付けるために使います。
設定次第で複雑な動きを付けることも可能です。
transformプロパティとは
transformプロパティとは、CSSの比較的新しいプロパティで、要素に動きを付ける役割があります。
transformプロパティでできること
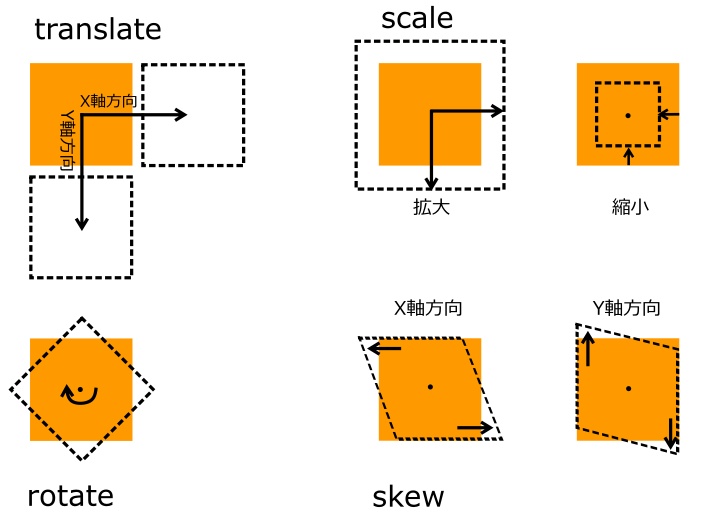
移動、回転、拡大縮小、傾斜の4つが指定でき、複数組み合わせることも可能です。
.figure:hover .rotateX720 {
-webkit-transform: translateX(200px) rotateX(720deg);
transform: translateX(200px) rotateX(720deg);
}
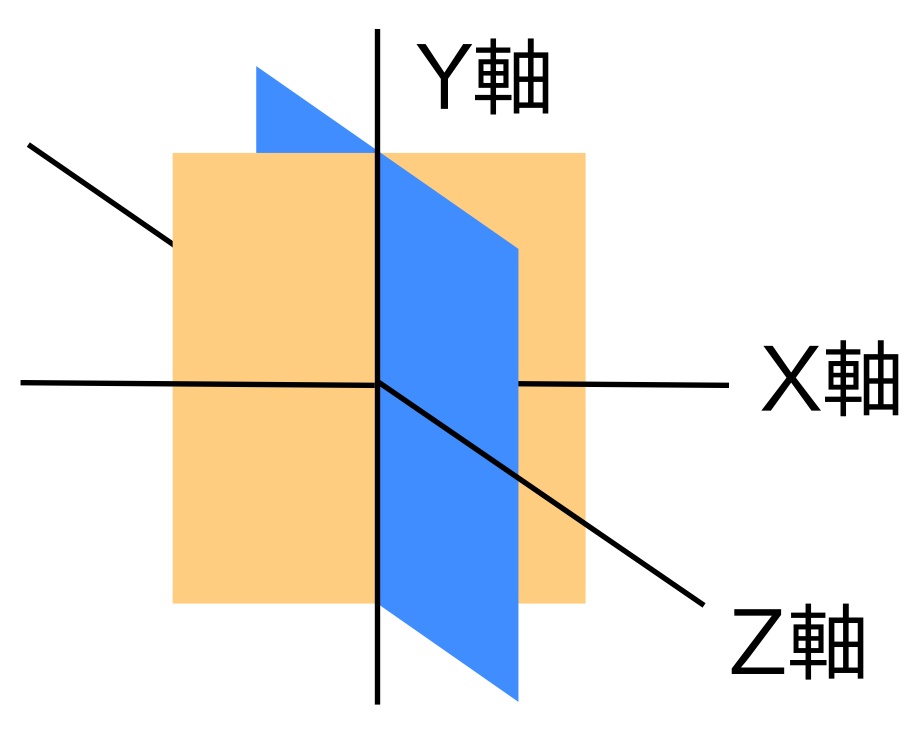
また、2次元的動作だけでなく、3次元的動作にも対応しています。
よく似たプロパティに「transitionプロパティ」がありますが、transformが要素の変形を指定するのに対し、transitionは時間経過とともに要素を変化させるという違いがあります。
アニメーションにおいて両方とも欠かせないプロパティですので、違いを理解しておきましょう。
インラインレベル要素には効かない
transformが効かない例としてよくあるのが、spanなどのインラインレベル要素に指定してしまったケースです。
解決策としては、インライン要素に対して「display: inline-block;」を指定してインラインブロック要素にします。
ベンダープレフィックスが必要
transformプロパティは、各ブラウザで適切に表示されるためにベンダープレフィックスが必要です。
※コードが長くなるので、これ以降の記述ではベンダープレフィックスは省略します。
便利なツールを使えば、ベンダープレフィックスも面倒ではありません。
transformプロパティの値
transformプロパティの値についての説明です。
| 指定値 | 意味 |
|---|---|
| translate | X軸方向、Y軸方向への移動距離の指定 |
| translateX | X軸方向への移動距離の指定 |
| translateY | Y軸方向への移動距離の指定 |
| translateZ | Z軸方向への移動距離の指定 |
| translate3d | X軸方向、Y軸方向、Z軸方向への移動距離の指定 |
| rotate | 時計回りに回転する角度の指定 |
| rotateX | X軸に対して時計回りで回転する角度の指定 |
| rotateY | Y軸に対して時計回りで回転する角度の指定 |
| rotateZ | Z軸に対して時計回りに回転する角度の指定 |
| rotate3d | 時計回りの3D回転の角度と方向を指定 |
| scale | X軸方向、Y軸方向への拡大縮小率の指定 |
| scaleX | X軸方向への拡大縮小率の指定 |
| scaleY | Y軸方向への拡大縮小率の指定 |
| scaleZ | Z軸方向への拡大縮小率の指定 |
| scale3d | X軸方向、Y軸方向、Z軸方向への拡大縮小率の指定 |
| skew | X軸方向、Y軸方向への傾斜角度の指定 |
| skewX | X軸方向への傾斜角度の指定 |
| skewY | Y軸方向への傾斜角度の指定 |
| matrix | マトリクス変形の指定 |
| matrix3d | 3Dマトリクス変形の指定 |
| perspective | 要素に遠近投影のマトリクスを適用し、立体効果を表現 |
| none | 変形しない |
↓こちらのサンプルの設定を自由に変更してみてください。
See the Pen transform by spica (@spica_blog) on CodePen.
初期値:none
初期値は「none」で、要素を変形しません。
.none {
transform: none;
}移動:translate

X軸(横)方向またはY軸(縦)方向への移動距離を、単位付きの長さもしくはパーセント値でそれぞれ指定します。
.translate {
transform: translate(50px, 20px);
}引数が1つの場合はY軸方向への移動はしません。
X軸方向のみの移動を指定する場合は「translateX」、Y軸方向のみの移動を指定する場合は「translateY」を用います。
3D変形するには「translate3d」、Z軸(奥行)方向への移動を指定するには「translateZ」で指定します。
See the Pen translate by spica (@spica_blog) on CodePen.
回転:rotate
要素を時計回りに回転させます。
回転の角度は、deg(度)またはgrad(グラード)またはrad(ラジアン)の単位付き数値でそれぞれ指定します。
.rotate {
transform: rotate(45deg);
}時計回りの3D回転の行うには「rotate3d」を用い、3つの引数X軸、Y軸、Z軸、角度を指定します。X軸、Y軸、Z軸は0か1かのベクトルを指定します。
個別に指定するには「rotateX」「rotateY」「rotateZ」で指定します。
rotateXでは水平方向、rotateYでは垂直方向、rotateZではZ軸を中心に平面で回転します。rotate3dでX軸とY軸をセットで指定すると、立体的に回転をします。
基点の初期値は要素の中心で、基点を変更したい場合は「transform-originプロパティ」で指定します。
See the Pen rotate by spica (@spica_blog) on CodePen.
拡大・縮小:scale
適用前のサイズを1とした時の、X軸方向、Y軸方向への拡大縮小率をそれぞれ数値(単位なし)で指定します。
「1.2」と指定すると要素の1.2倍に拡大し、「0.8」と指定すると要素の0.8倍に縮小します。
「-1.2」のように負の値を指定すると、画像が縮小や回転をして逆さになり、要素が1.2倍に拡大されるようになります。
引数が1つの場合は、X軸方向とY軸方向の拡大縮小率は同じになります。
.scale {
transform: scale(1.2, 1);
}X軸方向のみの指定をする場合は「scaleX」、Y軸方向のみの指定をする場合は「scaleY」を用います。
3D変形には「scale3d」を用いて、3つの引数X軸方向、Y軸方向、Z軸方向への拡大縮小率を指定します。
Z軸方向のみの指定には「scaleZ」を用いますが、平面に対してZ軸の指定をしても効果はありません。scale3dでX軸とY軸もセットで指定します。
See the Pen scale by spica (@spica_blog) on CodePen.
傾斜:skew
X軸方向、Y軸方向への傾斜角度を、deg(度)またはgrad(グラード)またはrad(ラジアン)の単位付き数値でそれぞれ指定します。
引数が1つの場合はY軸方向へは傾きません。
X軸方向のみの指定をする場合は「skewX」、Y軸方向のみの指定をする場合は「skewY」を用います。
.skew {
transform: skew(-15deg, -15deg);
}See the Pen skew by spica (@spica_blog) on CodePen.
マトリクス変形:matrix
6つの数値による、マトリクス変形を指定できます。
引数は、「X軸方向への拡大縮小率、Y軸方向への傾斜角度、X軸方向への傾斜角度、Y軸方向への拡大縮小率、X軸方向への移動距離、Y軸方向への移動距離」で、単位は付けません。
3Dマトリクス変形には、「matrix3d」を用い、単位の付かない16の引数を指定します。
.matrix {
transform: matrix(1, -1, -3, 4, 3, 2);
}transformをすべて理解して値を設定するのはなかなか難しいです。
ジェネレーターを使って値を取得するのもアリだと思います。
transform関連のプロパティ
transform-originプロパティ
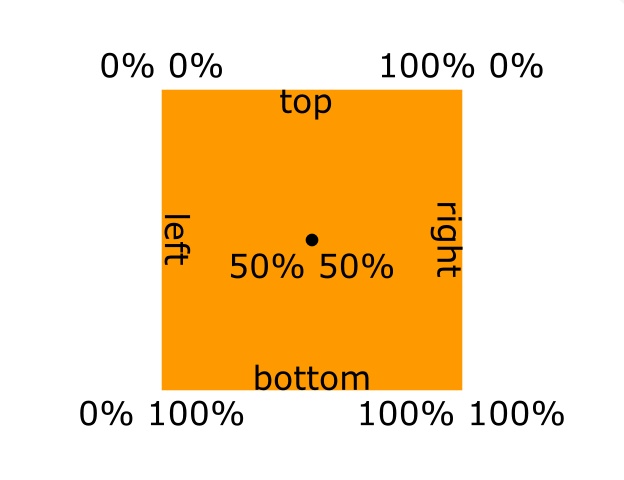
transformプロパティの基点は、初期値では中央(50%, 50%)になっています。
基点の位置を変更したい場合は、「transform-originプロパティ」を用います。

値には、位置を示すパーセント値または長さのサイズ値、もしくはキーワードの1,2個の組み合わせを指定します。
| 指定値 | 意味 |
|---|---|
| パーセント値 | 左上隅からの距離を、要素ボックスの幅または高さに対する割合で指定。負の値も指定可能。 |
| 長さのサイズ値 | px,emなどのサイズで、要素ボックスの左上隅からの水平または垂直方向への距離で指定。負の値も指定可能。 |
| left | 左端 |
| center | 幅または高さの中心 |
| right | 右端 |
| top | 上端 |
| bottom | 下端 |
See the Pen Untitled by spica (@spica_blog) on CodePen.
基点が分かりやすいように親要素にtransitionを指定し、マウスカーソルが乗ったら変形するようにしてあります。
/* 親要素にtransitionを指定 */
.itemBox {
transition: all .5s ease;
}
/* 子要素 */
.leftTop {
transform-origin: left top;
}
.leftTop:hover {
transform: rotate(15deg);
}
.rightTop {
transform-origin: right top;
}
.rightTop:hover {
transform: rotate(-15deg);
}
.leftBottom {
transform-origin: 0% 100%;
}
.leftBottom:hover {
transform: scale(1.2);
}
.rightBottom {
transform-origin: 100% 100%;
}
.rightBottom:hover {
transform: skew(15deg, 15deg);
}transform-styleプロパティ
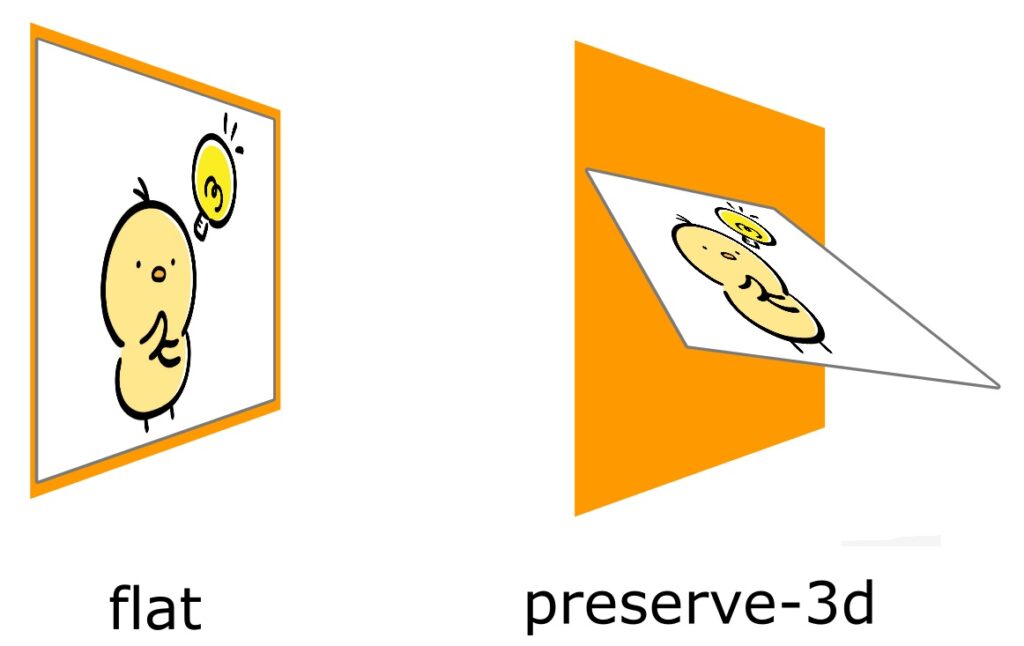
「transform-style」で、子要素の3D変形の扱いを指定することができます。
値は「flat(初期値)」か「preserve-3d」で、flatは3D変形した親要素に対して2D化(平面化)して表示され、preserve-3dは子要素自身に指定された3D空間内の配置が適用されます。

See the Pen transform-style by spica (@spica_blog) on CodePen.
/* 親要素にpreserve-3dを指定 */
.parentBox {
width: 100px;
height: 100px;
margin: 0 auto;
background-color: yellow;
transform-style: preserve-3d; /* 子要素3D化 */
prespective: 500px; /* 子要素の遠近効果 */
}
/* 子要素 */
.childBox {
width: 100px;
height: 100px;
background-color: green;
transition: all .5s ease;
}
.childBox:hover {
transform: rotate3d(1, 1, 1, 90deg);
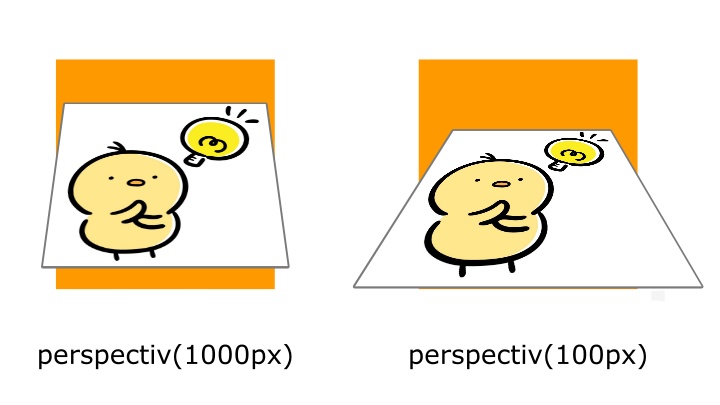
}perspectiveプロパティ
「perspective」を親要素に設定することで、子要素に遠近効果が生まれます。
子要素に「transform: perspective()」を設定しても同様の効果が得られます。
値は数値またはnone(初期値)で指定します。
値が大きいと距離感が遠く、値が小さければ距離感が近く、より遠近感を感じます。

また、perspectiveの値によってtransformの動作が変わってくることに気を付けなければなりません。
基点の指定には「perspective-origin」を用います。
See the Pen transform-style by spica (@spica_blog) on CodePen.
親要素に「perspect: 100px」、子要素に「transform: rotate3d(1,1,1,90deg)」のように記述します。
/* 親要素 */
.parentBox {
perspective: 100px;
}
/* 子要素 */
.childBox1:hover {
transform: rotate3d(1,1,1,90deg);
}または、下記のように記述しても同様に動作します。
/* 子要素 */
.childBox1:hover {
transform: perspective(100px) rotate3d(1, 1, 1, 90deg);
}perspective-originプロパティ
「perspective-origin」を親要素に設定することで、ユーザーの視点を指定できます。
transform-originと同じように、値にはX軸とY軸の位置を指定します。
See the Pen Untitled by spica (@spica_blog) on CodePen.
/* 親要素 */
.parentBox1 {
perspective-origin: top; /* 上からの視点 */
}
.parentBox2 {
perspective-origin: bottom; /* 下からの視点 */
}
.parentBox3 {
perspective-origin: left; /* 左からの視点 */
}
.parentBox4 {
perspective-origin: right; /* 右からの視点 */
}
/* 子要素をホバーした時 */
.childBox:hover {
transform: rotateX(45deg);
}複数の値を組み合わせる
要素に対して移動、回転、拡大縮小、傾斜などの2次元(2D)変形をするには、前述のtransformプロパティとtransform-originプロパティを使います。
半角スペースで区切って、複数の値を指定することができます。
transformは記述した左側から順に実行されるので、記述順によっては予想に反した結果になることもあります。
その場合は記述順を変更してみましょう。
.figure:hover .rotateX720 {
transform: translateX(200px) rotateX(720deg);
}See the Pen transform lesson by spica (@spica_blog) on CodePen.
要素を3D変形する
要素に対してZ軸(奥行)方向の指定を加えると、3次元(3D)変形も可能になります。
3D変形を実現するためには、ユーザーの視点である「perspective()」を指定する必要があります。
See the Pen transform 3d by spica (@spica_blog) on CodePen.
.translateZ:hover {
transform: perspective(500px) translateZ(100px);
}
.translate3d:hover {
transform: perspective(500px) translate3d(20px, 10px, 30px);
}
.rotateY {
transform-origin: left center;
}
.rotateY:hover {
transform: perspective(500px) rotateY(90deg);
}
.rotateX {
transform-origin: center bottom;
}
.rotateX:hover {
transform: perspective(500px) rotateX(90deg);
}
.rotateZ {
transform-origin: right top;
}
.rotateZ:hover {
transform: perspective(500px) rotateX(45deg) rotateZ(45deg);
}
.rotate3d:hover {
transform: rotate3d(10, 10, 20, 180deg);
}
.scale3d:hover {
transform: perspective(500px) scale3d(1.2, 1.2, 5) rotateX(45deg);
}
.scale3d_2:hover {
transform: perspective(500px) scale3d(1.2, 1.2, 5) rotateY(45deg);
}まとめ

transformって、こんなにおもしろいものだったんですね!

デザインの幅が広がりますよね!
見出しやセクションのブロックなどに使ったり、ホバーやスクロールで変形させたり、使い道が無限大ですよ♪
transformプロパティ、transitionプロパティ、animetionプロパティはセットで使うことが多いです。
いろいろと練習して、扱いに慣れておきましょう。



コメント