動きのあるサイトを見かけることが多くなりましたね。
ウェブ制作には必須の知識となってきました。

なんだか難しそうですね……。

そんなことありませんよ!
簡単なアニメーションなら、CSSだけで作れます!
animationプロパティとは
JavaScriptやjQueryを使わなくても、「animationプロパティ」で動きのあるサイトを作ることができるんです!
JavaScriptを使わないので、システム負荷を軽減することにも繋がります。
動きの指定ができるプロパティには「transitionプロパティ」もありますよね。
transitionプロパティは記述が簡単で、animationプロパティはより細かい指定ができます。
どちらを用いるかは、どのタイミングで発動するか、どのようなアニメーション効果を望んでいるかで変わります。
ホバーで要素を変化させるだけならtransitionプロパティを用いることが多いです。
See the Pen transition by spica (@spica_blog) on CodePen.
何度もアニメーションを繰り返したいのなら、animationプロパティを使います。
animationプロパティのサブプロパティ
animationプロパティには、細かく動きの設定をするためにたくさんのサブプロパティがあります。
主に、アニメーションの長さや進め方を設定できます。
- animation-name
- animation-duration
- animation-timing-function
- animation-delay
- animation-iteration-count
- animation-direction
- animation-fill-mode
- animation-play-state
それぞれのプロパティについて解説していきます。
animation-name
アニメーションの名前(定義名)を指定します。
キーフレームで定義したアニメーション名のことを指します。
英数字、アンダースコア(_)、ダッシュ(-)を用いて好きな名前を付けられます。
animation-duration (初期値:0s)
See the Pen duration by spica (@spica_blog) on CodePen.
1回のアニメーションサイクルに要する時間の長さを設定します。
秒(s)またはミリ秒(ms)の正の数または0で指定できます。
単位の指定は必須です。
animation-timing-function
See the Pen timing-function by spica (@spica_blog) on CodePen.
アニメーションの進め方を設定します。
加速曲線を定義することで、キーフレーム間のアニメーションをどのように進めるかを表します。
ease (初期値)
アニメーションの中央に向けてだんだん早くなり、最後に向けてゆっくりになります。
cubic-bezier(0.25, 0.1, 0.25, 1.0)と同じ。
linear
一定の速度でアニメーションします。
cubic-bezier(0.0, 0.0, 1.0, 1.0)と同じ。
ease-in
ゆっくり始まり、終了まで加速します。
cubic-bezier(0.42, 0, 1.0, 1.0)と同じ。
ease-out
速く始まり、終わりに向けてだんだんゆっくりになります。
cubic-bezier(0, 0, 0.58, 1.0)と同じ。
ease-in-out
ゆっくり始まりだんだんスピードを上げ、終わりに向けてゆっくりになります。easeよりも変化の度合が大きいです。
cubic-bezier(0.42, 0, 0.58, 1.0)と同じ。
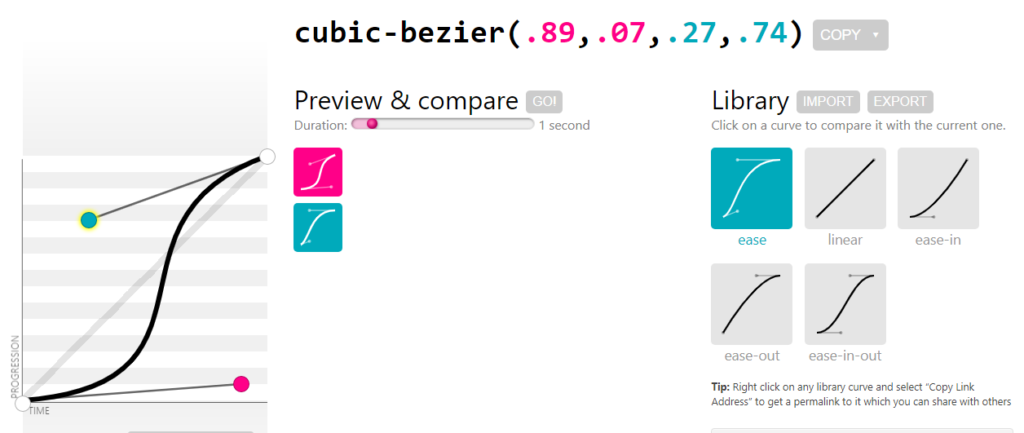
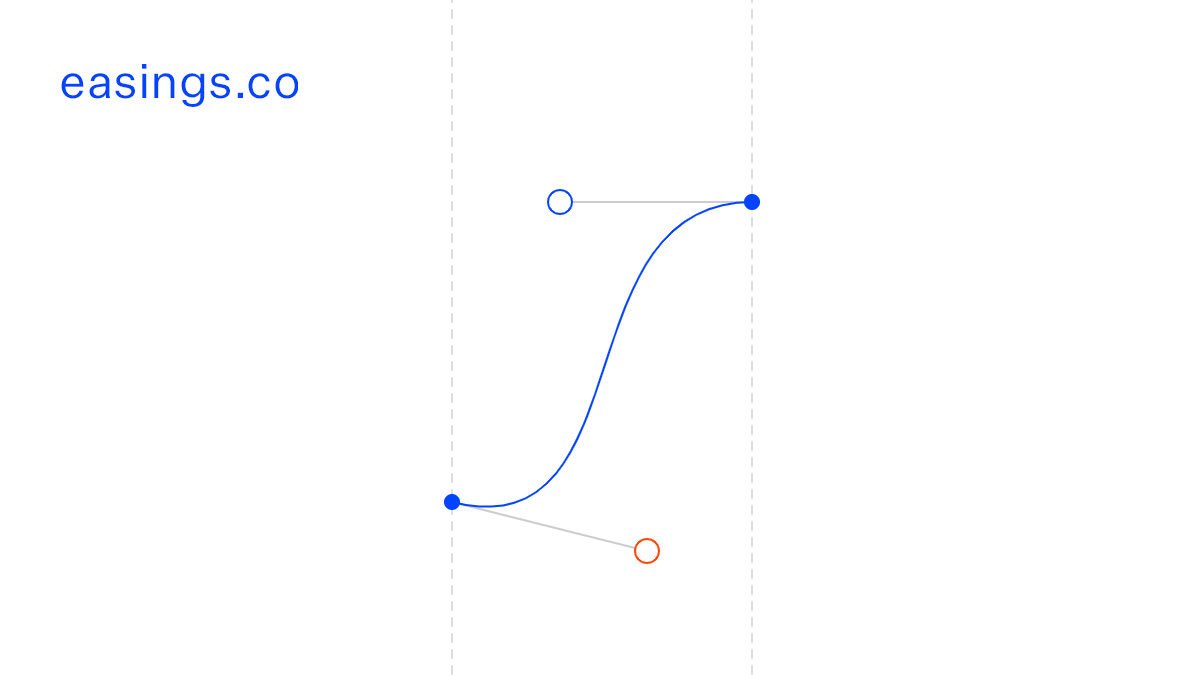
cubic-bezier(p1, p2, p3, p4)
cubic-bezierは、ユーザー定義の入力値を3次ベジエ曲線に沿って変化させるイージング関数です。
4つの引数を持ち、始点の座標と終点の座標を繋ぎます。cubic-bezier(x1, y1, x2, y2)と表記されたりもします。
p1(x1) と p3(x2) の値は 0 から 1 の間で指定します。
easeやlinearもcubic-bezierを使っていると言えますが、cubic-bezierを使うと任意の数値が指定できます。

steps(n, <jumpterm>)
遷移する回数をn、jumpterm(停止点)を設定します。
パラパラ漫画のような動きになります。
jump-start(またはstart)
アニメーションの開始時に最初のジャンプが発生します。
jump-end(またはend)
アニメーションの終了時に最後のジャンプが発生します。
jump-none
開始時、終了時のどちらにもジャンプが発生しません。代わりに、0%位置と100%位置の両方で、それぞれ1/nの間隔を保持します。
jump-both
0%位置と100%位置の両方で一時停止を含み、アニメーションの反復中に効果的にステップを追加します。
step-start
steps(1, jump-start)と同じ。
step-end
steps(1, jump-end)と同じ。
animation-delay
See the Pen delay by spica (@spica_blog) on CodePen.
要素が読み込まれてからアニメーションが開始するまでの遅延時間を秒(s)またはミリ秒(ms)で設定します。
単位の指定が必須です!
animation-iteration-count (初期値:1)
See the Pen iteration-count by spica (@spica_blog) on CodePen.
アニメーションを繰り返す回数を設定します。
正の数か、infinite(無限ループ)を指定できる。
animation-direction
See the Pen direction by spica (@spica_blog) on CodePen.
アニメーションの再生の方向を設定します。
逆方向にアニメーションして繰り返すか、始めの状態にリセットしてアニメーションを繰り返すか設定できます。
normal (初期値)
既定値。アニメーションを毎回順方向に再生します。
reverse
アニメーションを毎回逆方向に再生します。
alternate
アニメーションを順方向から再生し、終点まで来ると反転して逆方向に再生します。
alternate-reverse
アニメーションを逆方向から再生し、始点に来ると反転して順方向に再生します。
animation-fill-mode
See the Pen fill-mode by spica (@spica_blog) on CodePen.
アニメーションの開始と終了時の状態を設定します。
none (初期値)
アニメーションが実行されていない時は、対象にスタイルを適用しません。
forwards
対象は実行の最後のキーフレームで設定された計算値を保持します。
animation-directionとanimation-interation-countの値によって変わります。
backwards
アニメーションは最初の適切なキーフレームで定義された値を対象に適用されると同時に適用し、animation-delayの期間これを保持します。
最初の適切なキーフレームはanimation-directionの値によって変わります。
both
アニメーションは、forwardsとbackwardsの両方の規定に従います。
よって、アニメーションの設定は実行前と実行後の両方に適用されます。
animation-play-state
See the Pen play-state by spica (@spica_blog) on CodePen.
アニメーションを一時停止したり、再開することができます。
停止したアニメーションを再開する場合、最初からではなく停止した位置からアニメーションが始まります。
running (初期値)
アニメーションが現在実行中。
paused
アニメーションが現在停止中。
animationプロパティで一括指定
animationプロパティは、これまで紹介してきたサブプロパティを一括指定することができます。
各アニメーションの定義は半角スペースで区切ります。
時間の指定に関係する値の順序は重要です。1番目の値がanimation-duration、2番目の値がanimation-delayと決められています。
/* @keyframes duration | easing-function | delay | iteration-count | direction | fill-mode | play-state | name */
animation: 3s ease-in 1s 2 reverse both paused slidein;キーフレームについて
キーフレームを用いてアニメーションの動きとタイミングを設定します。
@keyframes の後に付けたアニメーション名が、animation-nameに入ります。
始点(0%またはfrom)と終点(100%またはto)を指定する必要があります。
0~100%の間には、20%、40%など間の動きの設定もできます。
ここで細かく指定することで、より複雑でよりなめらかなアニメーションが実現できます。
See the Pen Untitled by spica (@spica_blog) on CodePen.
@keyframes slide {
0% {
transform: translateX(0);
}
20% {
transform: translateX(50%);
}
40% {
transform: translateX(40%);
}
60% {
transform: translateX(75%);
}
80% {
transform: translateX(65%);
}
100% {
transform: translateX(100%);
}
}
指定することが多くて大変そうだけど、
自分好みのアニメーションが作れそうです!

一生懸命考えてコードを書くと理解が深まりますよ!
CSSアニメーションライブラリについて
CSSアニメーションライブラリを利用して、簡単に実装することができます。
コードをコピペするだけのものが多いので、いろいろ試してみてください。
(導入方法は各サイトの説明をご覧ください。)
おすすめのCSSアニメーションライブラリ
ベジエ曲線を調べる
ホバーエフェクト
See the Pen Animate.css by spica (@spica_blog) on CodePen.
See the Pen Untitled by spica (@spica_blog) on CodePen.
アニメーションと組み合わせる定番はjQueryやJavaScriptです。
スクロールするとアニメーションが動くといったタイミングなどを設定することができます。
まとめ
今回は、CSSだけで動きのあるサイトにできる、CSSアニメーションについて説明しました。
目立たせたい部分に効果的にアニメーションを用いることで、ユーザーの目を引くことが可能です。
様々なアニメーションにチャレンジして、オリジナリティのあるウェブサイトを作りましょう!








コメント