filterプロパティとは

filterプロパティって何?

写真編集ソフトを使わなくても、画像にフィルターを
かけられるCSSプロパティです!
https://developer.mozilla.org/ja/docs/Web/CSS/filter
filterは CSSのプロパティで、ぼかしや色変化などのグラフィック効果を要素に適用します。フィルターは画像、背景、境界の描画を調整するためによく使われます。
要素にフィルター効果をプラスできる、便利なプロパティなわけです。
filterでできること
フィルターでできることを、具体的に見ていきましょう。
左の画像がフィルターなしで、右の画像は「filter: blur(5px)」と指定しました。
「blur」で画像全体にぼかし効果がかかります。()内に指定した数値によって、ぼかしの度合が変わります。

フィルターなし

blur
ガウスぼかし効果です。
pxやemで指定し、%は使いません。
img {
filter: blur(5px);
}フィルターの種類
CSSに1行指定するだけで、一瞬でフィルターをかけることができます。

めちゃくちゃ簡単ですね!!

フィルターの種類もたくさんありますよ。
フィルターの種類は、写真編集ソフトでおなじみのものです。
| blur | ぼかし |
| brightness | 明度 |
| contrast | コントラスト |
| drop-shadow | ドロップシャドウ |
| grayscale | グレースケール |
| hue-rotate | 色相環 |
| invert | 階調の反転 |
| opacity | 不透明度 |
| saturate | 彩度 |
| sepia | セピア調 |
実際にフィルターをかけてみる

brightness
明るさを調整します。
100%では変化なし、0%で完全な黒になります。100%を超える指定で明るくなります。
filter: brightness(200%);
contrast
コントラストを調整します。
100%では変化なし、0%でグレーになります。100%を超える値でコントラストが高くなります。
filter: contrast(200%);
drop-shadow
要素に影を付けることができます。
4つの引数を指定します。
「x方向の距離」「y方向の距離」「ぼかしの大きさ」「色」で、指定が必須とされているのが「x方向の距離」「y方向の距離」です。
filter: drop-shadow(7px 7px 10px #000);
grayscale
グレースケールに変換します。
0%では変化なし、100%で完全にグレースケールとなります。
filter: grayscale(100%);
hue-rotate
色相環の回転角度を指定します。
0degで変化なし、最大値はありませんが、360degを超えると回り込みになります。
filter: hue-rotate(90deg);
invert
色の階調を調整します。
0%は変化なし、100%で完全に反転します。
写真のネガのようにすることができます。
filter: invert(75%);
opacity
透明度を指定できます。100%は変化なし、0%で完全に透明になります。
opacityプロパティと同様の効果です。
filter: opacity(25%);
saturate
彩度を調整できます。100%は変化なし、0%で無彩色となります。100%を超えると彩度が高まります。
filter: saturate(30%);
sepia
セピア調にします。
0%で変化なし、100%で完全なセピアになります。
filter: sepia(60%);使用例:グーグルマップをグレースケールで表示
サイトのデザインによっては、カラフルなグーグルマップが不釣り合いだなってことがありますよね。
そんな時は、グレースケールのフィルタをかけて、さっとおしゃれ感をアップすることができます。
応用:関数を複数指定してみる
関数は複数指定することもできます。
複数指定するときは、半角スペースを空けて繋げます。

img {
filter: grayscale(0.5) blur(10px);
}
img {
filter: drop-shadow(5px 5px 10px #333) sepia(80%);
}drop-shadowとbox-shadowの違い
CSSプロパティには、「box-shadow」というものがあります。
画像に影を付けるという意味では「filter: drop-shadow」と同じですが、影が付く対象が異なります。

box-shadow

drop-shadow
見て分かる通り、box-shadowでは要素に対して影が付くのに対し、drop-shadowでは要素の中の画像に影が付いています(svg,pngのみ)。
どこに影を付けたいのかで、box-shadowかfilter:drop-shadowか、選ぶプロパティが変わってくることを覚えておきましょう。
filterはhoverでも使える
あらかじめフィルターの掛かった画像に、「:hover{filter: none;}」と指定をすると、ホバー時にフィルターが外れます。
逆にホバー時にフィルターをかけることもできます。transformプロパティと組み合わせたりしてもおもしろいですね。
また、アニメーションにも対応しているので、徐々にフィルターがかかっていくような演出も可能です。

img {
filter: grayscale(100%);
transition: all 0.4s;
}
img:hover {
filter: none;
}
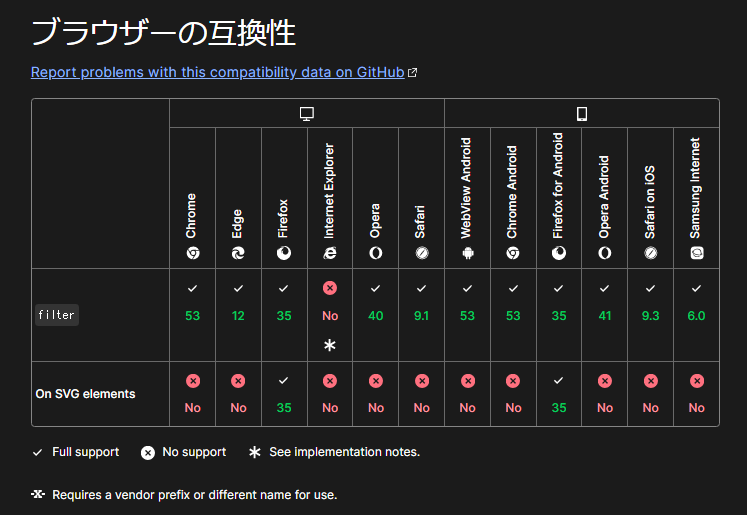
filterが使えるブラウザ

IE以外のブラウザはfilterに対応しています。
IEは2022年6月16日にMicrosoft社のサポートが終了しますので、すべてのブラウザで使えると判断してもいいと思います。
まとめ
Photoshopを使わなくても画像にフィルタ効果が付けられる便利なプロパティ。
本格的な効果は望めませんが、簡単なものならこれで十分です。

CSSだけで加工ができて楽!

ただ、検証ツールでは加工前の元画像が見られるので、
あくまで簡易的な使い方になることをお忘れなく!
私はグレースケールとドロップシャドウを使うことが多いです。
うまく使うとサイトの見た目のイメージの統一感にも繋がりますので、ぜひ活用してみてください!



コメント