今どきのサイトを見ていると、ページ内リンクをクリックした時に、ぬるっとスクロールすることが多いですよね。

メニューをクリックすると滑らかに移動するやつですね!

スムーススクロールといいます。
移動しているのが視覚的に分かりやすいので、ユーザビリティもアップします!
See the Pen smooth-scroll by spica (@spica_blog) on CodePen.
ウェブ制作しているなら、絶対覚えておきたい技です!
jQueryで簡単に実装できますので、しっかりマスターしておきましょう!
jQueryを導入する
jQueryを使うには、HTMLファイルとjsファイルを紐付ける必要があります。
ファイルをダウンロードする
ファイルをダウンロードして、サーバーに直接アップする方法です。
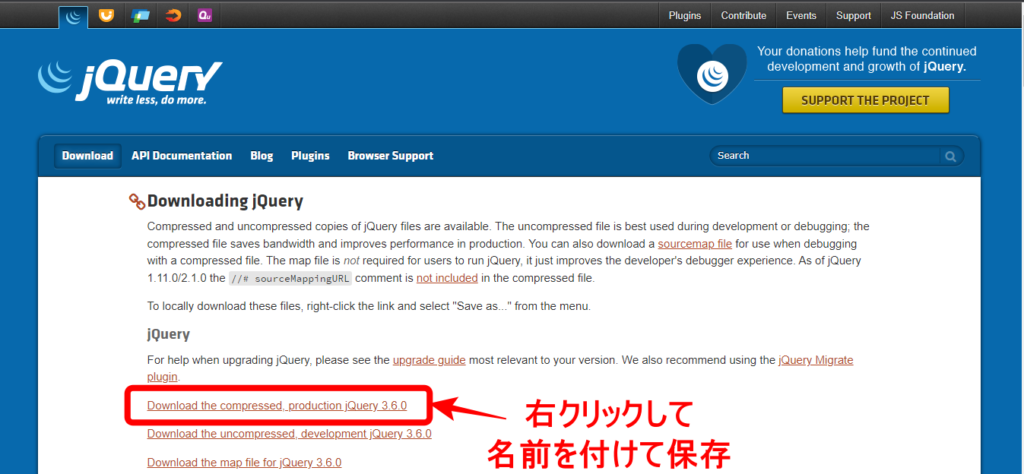
「Download the compressed, production jQuery 3.x.x」を右クリックして名前を付けて保存しましょう。
通常、index.htmlやimageフォルダと同じ階層に「js」フォルダを作成して格納します。自作のjsファイルもこのフォルダに格納します。

CDNを使う
公式サイトからURLをコピーしてきます。

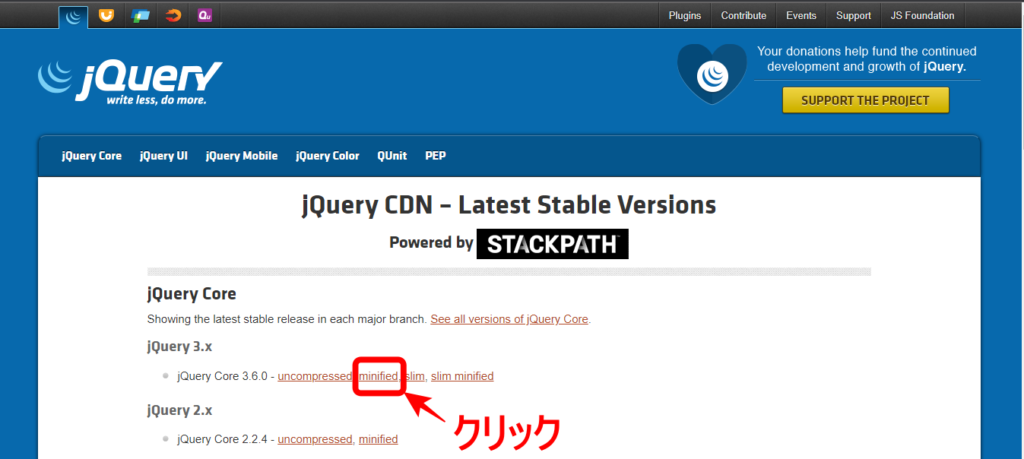
「jQuery 3.x」ー「jQuery Core 3.x.x」の中の「minified」をクリックします。

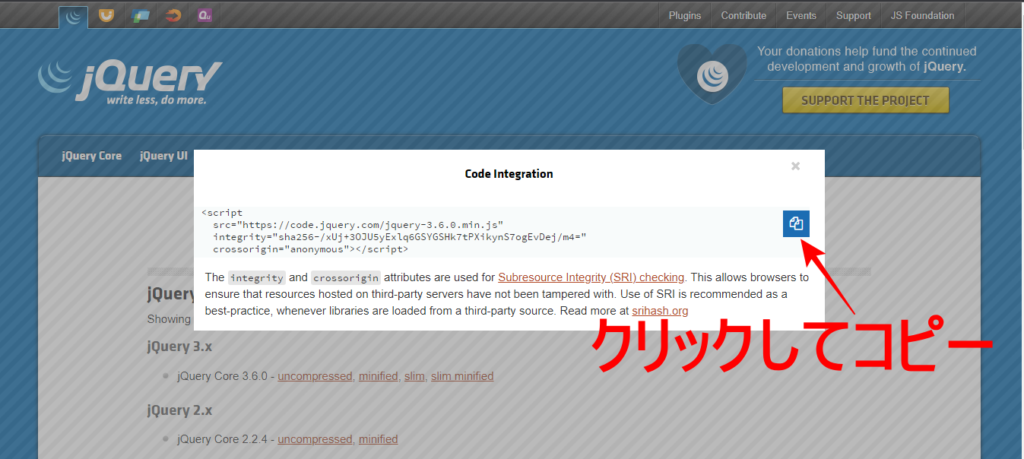
<script>タグが表示されますので、コピーボタンをクリックしてコピーします。
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>Google版もあります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>Microsoft版もあります。
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.6.0.min.js"></script>HTMLファイルを準備する
移動先のタグにID名を付ける
移動先として指定するタグに、「id=”任意の名前”」を追記します。
<h2 id="sec1" class="sec-title">Section 1</h2>クリックするところと移動先を紐付ける
今回は、ナビゲーションメニューをクリックすると目的のコンテンツまでスクロールするようにしますので、a要素のhref属性に移動先のID名を指定します。
ID名の前に#を付けて、<a href=”#任意の名前”>と記述します。
<header>
<nav>
<ul class="gnav">
<li><a href="#">Top</a></li>
<li><a href="#sec1">Section1</a></li>
<li><a href="#sec2">Section2</a></li>
<li><a href="#sec3">Section3</a></li>
</ul>
</nav>
</header>まだjQueryが実装されていませんので、メニューをクリックすると移動先のコンテンツにパッと移動します。
jQueryを記述する
HTMLの<head>タグ内か、<body>の閉じタグの直前に記述します。
この時、「本体のファイル(またはCDN)」が上で「自作のファイル」が下になるようにします。
本体のファイルは、<script src=”ファイル名”></script>とします。
CDNはさきほどコピーしたものをそのままペーストします。
<head>タグ内に記述する場合
<head>タグ内であればどこに記述してもかまいません。
<head>
// <link>タグや<meta>タグなど
<script src="js/jquery-3.6.0.min.js"></script> // jQuery本体
<script src="js/main.js"></script> //自作ファイル
</head><body>タグ直前に記述する場合
最近は、<body>の閉じタグの直前に記述する傾向かもしれません。
HTMLの読み込み後にjQueryの処理が開始されるので、<head>タグ内に記述するよりも、読み込みが終わる<body>の閉じタグ前に記述したほうがロスが少ないのでは、ということのようです。
<body>
// ドキュメント本体
<script src="js/jquery-3.6.0.min.js"></script>
<script src="js/main.js"></script>
</body>
自作ファイルがなくてもよい
jQueryのコードを、HTMLファイルに直接書き込むこともできます。
本体ファイルの記述の下に、<script>タグで囲んで記述します。
<head>
// <link>タグや<meta>タグなど
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
// jQueryのコードを記述
});
</script>
</head>



コメント